Re: Number font in Email too LARGE
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For example: Come join us at the conference because of these resasons....
- we are awesome
- we are the best
- we would love to have you there
Also when I tried to input it manually it doesn't work either if your sentences are longer it doesn't line up correctly and looks unprofessional.
Help please!
- Labels:
-
Lead Management
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To make my numbered list to show the same same font type, size and color as the rest of the text, I added span style="color: #5e5d5d; font-size: 12px; font-family: verdana, geneva;" in the <ol> or <il> line, like so…
<ol span="" style="color: #5e5d5d; font-size: 12px; font-family: verdana, geneva;">
<li>
<p><span style="color: #5e5d5d; font-size: 12px; font-family: verdana, geneva;">Develop new strategies that leverage changing market conditions </span></p>
</li>
<li>
<p><span style="color: #5e5d5d; font-size: 12px; font-family: verdana, geneva;">Share effective sales & communication techniques while gaining a deeper understanding of the resources available from Chatham Financial </span></p>
</li>
<li>
<p><span style="color: #5e5d5d; font-size: 12px; font-family: verdana, geneva;">Network and share best practices with colleagues from across the industry while enjoying a night out at the ballpark</span></p>
<br /></li>
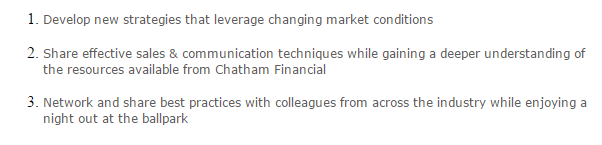
Before Code:
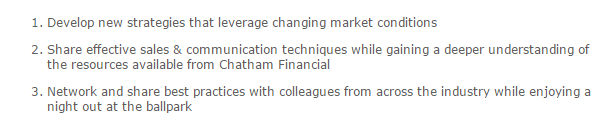
After Code:
I know this was first posted several years ago, but posting the solution here in case someone else comes looking for it like I did.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much for your reply, I did see the list funciton in the email editor, the font is still way larger than the rest of my text. I spoke to my Marketo Admin and he was able to change it manually by adding some code in the template so the number size automatically match the text and size.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices