Re: New Gmail - issue with button text color
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi guys,
Wanted to share something I came across today. As you know, Gmail launched a new look to their inbox. I am having trouble with a button color there and thought you might be interested to see. Of course, I'm open to suggestions - my code can probably improve and that might fix the issue.
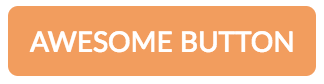
So, long story short - I have a button that I would like to display with white text. It renders great in the old Gmail inbox, however, in the new version the button text is blue.
OLD Gmail:
NEW Gmail:
Here's my code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="w3.org/1999/xhtml" style="width: 100%;">
<head>
<style>
.activate-button {
font-size: 14px;
line-height: 23px;
font-family: 'Lato', Arial, sans-serif;
color: #fff;
text-decoration: none;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
padding: 5px 10px;
border: 1px solid #f29d5e;
background-color: #f29d5e;
display: inline-block;
}
.td-activate {
-moz-hyphens: none;
-webkit-text-size-adjust: 100%;
mso-table-lspace: 0pt;
mso-table-rspace: 0pt;
word-break: break-word;
-webkit-hyphens: none;
-ms-text-size-adjust: 100%;
-ms-hyphens: none;
hyphens: none;
border-collapse: collapse;
color: #fff;
}
</style>
</head>
<body>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="200px">
<tbody>
<tr>
<td>
<table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td class="td-activate">
<a href="#" target="_blank" class="activate-button">AWESOME BUTTON</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</body>
</html>
Solved! Go to Solution.
- Labels:
-
Email Marketing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Pavel,
The color and text-decoration always have to be inlined. Too many issues otherwise, also on older androids, etc...
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you tried with:
1. inline css as well
2. an actual link in the href=""
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jay,
1. Inline css is working properly, but I wanted to avoid this. I can't do proper media queries with inline css and I want to put my code in order. Even without inline css, the button loads properly in the old version of Gmail.
2. I started with the initial link - it behaves in the same way, unfortunately.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Pavel,
The color and text-decoration always have to be inlined. Too many issues otherwise, also on older androids, etc...
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Awesome! Thank you, Greg!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices