Re: Need to change container background color on sides
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
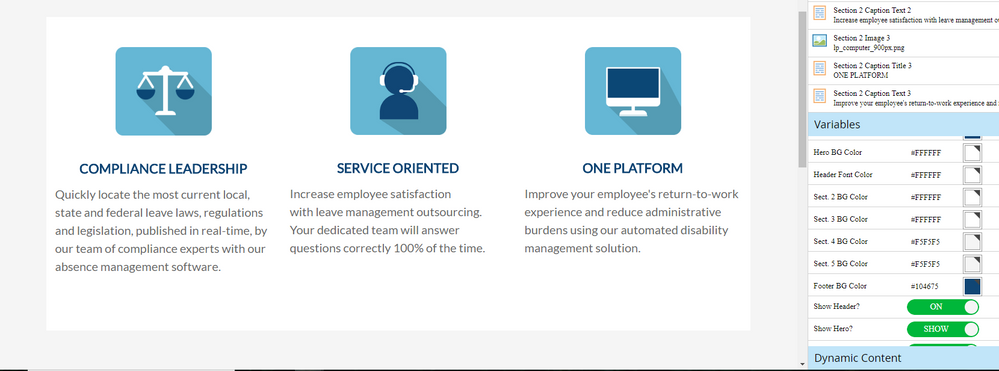
I was trying to make Section 2 of this landing page have a white background from left to right. Instead, it seems to be padded with #f5f5f5 on both sides. Any thoughts on how to change the sides to be #fff as well? I've attached a screen shot of it in the edit draft mode and the original template code. TIA! Kelly
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Kelly,
It looks like the white section is inside of a larger section with the grey background, and the color on the sides is actually just part of that larger section. The background of the div with id "section5" has a background of #F5F5F5 (this is the larger, grey section). Meanwhile the smaller white section inside of it is a div with the id "section2" and has a background of #FFFFFF. That section's margin property creates additional space around it, where you're seeing the grey. If you set the margin property to 0 and set the width so it fills the entire page, that should fix it.
Grant
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kelly, could you provide a link to a live page instead? There are a number of links in the template to CSS and Javascript files hosted elsewhere in your Marketo instance, so we can't help much with just the template html.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Grant,
Here's a link to one of the pages based off that attached template: go.reedgroup.com/Absence-Company.html
Thanks for your help!
Kelly
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices