Re: Need Custom CSS to Alter Specific Form Field, not just the Field Type
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
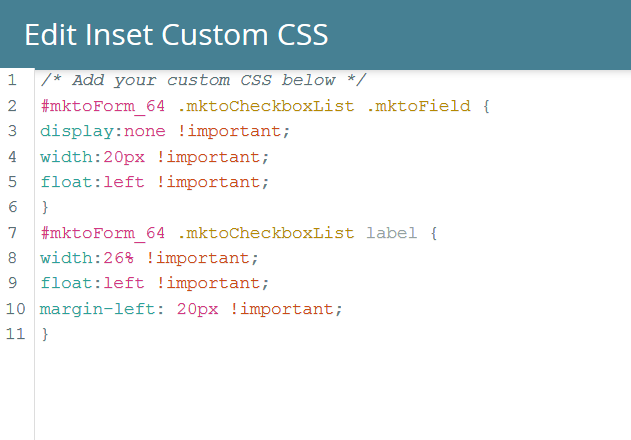
I'm using the following custom CSS code to split my long list of values (classified as a checkboxes field type) into 3 columns on one of my forms...
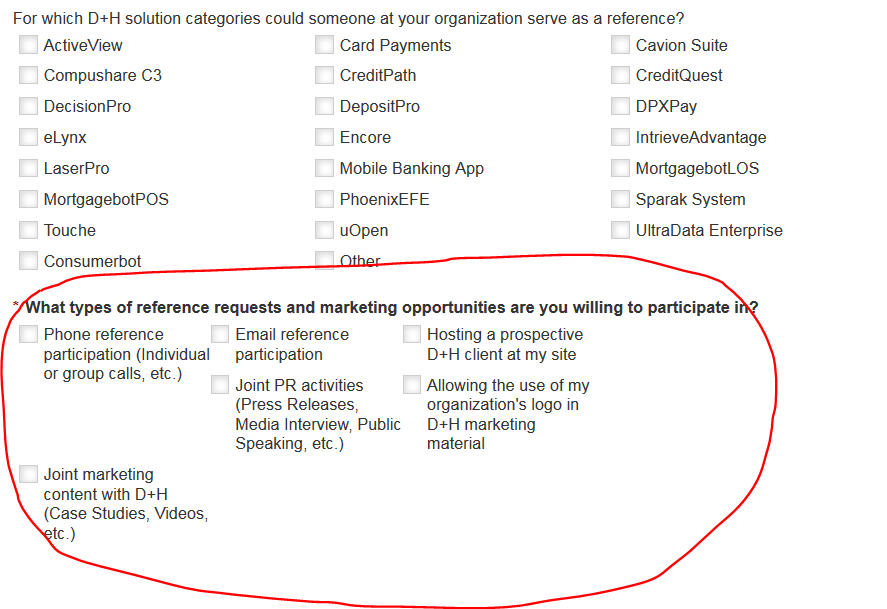
This code works great, but I'm now adding another Field that's under the same field type category (i.e. checkboxes) and this code is also splitting the new list of values into 3 columns, which I don't want (Screenshot below).
Please post sample code you think might solve or if there is a simpler workaround for this please let me know!
Any help is appreciated! Thanks!
-Tom
Solved! Go to Solution.
- Labels:
-
Email Marketing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
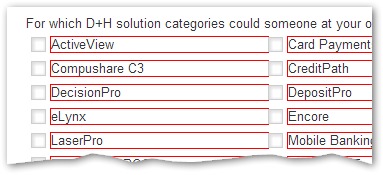
The current set of checkboxes is .mktoFormRow:nth-of-type(6). Thus with
.mktoFormRow:nth-of-type(6) .mktoCheckboxList LABEL {
outline: 1px solid red;
}
you get
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The key is to tag all your .mktoFormRow and .mktoFormCol elements with the names of your fields. I posted the JS helper fn for that a few times (should add it to my blog). As a quick-and-(very)-dirty fix for your form is it currently stands, do:
.mktoFormRow:nth-of-type(3) .mktoCheckboxList .mktoField
.mktoFormRow:nth-of-type(3) .mktoCheckboxList label
Where (3) is the position of the checkboxes field on your form that you do want to restyle (i.e. First Name may be (1), Email (2), etc.).
This kind of styling is very fragile as it will change if you change field order, but it'll work in a pinch.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The position meaning the row it's in? The new field is in the seventh row so I replaced "3" with "7" and previewed the form but it didn't seem to change layout.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Post a link to the form. You may be skipping a row without realizing it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here you go: https://app-abk.marketo.com/#FO64B2ZN13
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Gotta be a public page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here's a link to landing page: info.dh.com/GCProgram-Registration.html
I haven't approved my latest edits to the form yet so you won't see the new field on the page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The current set of checkboxes is .mktoFormRow:nth-of-type(6). Thus with
.mktoFormRow:nth-of-type(6) .mktoCheckboxList LABEL {
outline: 1px solid red;
}
you get
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can i achieve this checkboxes in 2 columns, I am getting complete list in a single column.
For example I have 10 checkbox items I want that to be displayed 5 in one column and remaining 5 in another column
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please open a new thread for this as this one is 6 years old!
Include a link to your live form and screenshots of current/desired layout so people can be more helpful.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It worked - Thanks for your help!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices