Munchkin Code Not Tracking
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Marketo Community,
I am hoping someone can help with an issue related to our Munchkin Tracking Code. Over the last year we have sporadically been receiving web activity & click link activity for user who visit our website This issue has caused us to inaccurately utilize some of the features Marketo currently offers because we are unable to consistently receive web & click link activity.
Below you will find what our current implementation looks like along with our attempts at fixing the problem.
Current Munchkin Tracking Code:
<script type="text/javascript">
$.ajax({
url: '//munchkin.marketo.net/munchkin.js',
dataType: 'script',
cache: true,
success: function() {
Munchkin.init('###-###-###', {asyncOnly: true});
}
});
</script>
Previous Issue:
XMLHttpRequest.timeout cannot be set for synchronous HTTP(S) requests made from the window context. From: munchkin.js:11
Solution:
set 'asyncOnly: true' flag
References:
- http://stackoverflow.com/questions/25786826/marketo-munchkin-synchronous-requests-hurt-js-performanc...
- http://developers.marketo.com/documentation/websites/munchkin-initialization-parameters/
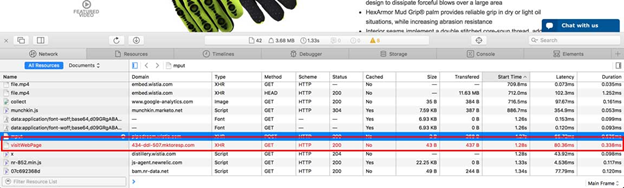
We still get what looks like an XHR error when looking at the network tab for "visitWebPage" and also "clickLink".
Activity like stated before is sporadically not tracked. We connect all our forms via the API. The API originally was on a different top level domain which we changed after reading the following Marketo Document; specifically in relation to the sub-section "Domain"
Due to this documentation we moved our forms API on a subdomain of (see below) to resolve this as a potential cause of this issue; but still receive sporadic web & click link activity.
- api.hexarmor.com/api/marketo/
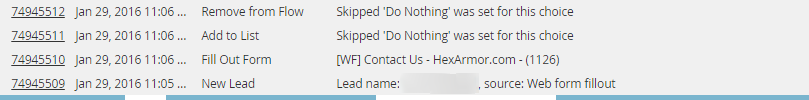
Below you will also see an instance of a known leads activity log:
As you can see the first activity recorded for the lead is filling out the form but no web or clicklink activity before or after that.
Any help you may be able to give related to this issue would be greatly appreciated. If you need more information please feel free to let me know.
- Mihkey
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices