Multiple onsuccess functions in a form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am trying to have 2 functions execute onsuccess. One is to hide the form and show a thank you message, which we already have working. We want an additional function to send a GA event so GTM can fire additional scripts.
Here is my current form HTML with the thank you message:
<script src="//app-sj04.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1516"></form>
<script>MktoForms2.loadForm("//app-sj04.marketo.com", "XXX-XXX-XXX", 1516);</script>
<script>
MktoForms2.whenReady(function (form){
//Add an onSuccess handler
form.onSuccess(function(values, followUpUrl){
//get the form's jQuery element and hide it
form.getFormElem().hide();
document.getElementById('confirmformcatalog').style.visibility = 'visible';
//return false to prevent the submission handler from taking the lead to the follow up url.
return false;
});
});
</script>
Here is the GA event code I want to insert onsuccess as well. I am not a developer so I'm not sure how to add it to the code above. Can I get some help turning this into working form code? Much appreciated.
dataLayer.push({
'event': 'gaEvent',
'eventCategory': 'someclick',
'eventAction': 'someaction',
'eventLabel': 'somelabel'
});
}
Solved! Go to Solution.
- Labels:
-
Integrations
-
Lead Management
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Greg,
While that'll work for this specific onSuccess function, it's a race condition in other cases and is best avoided (in other words, if the code after this line changes, the dataLayer.push should not be expected to work).
Reason it works here is that Lucho is staying on the page. But if he changed to:
dataLayer.push( ... );
document.location.href = "http://www.example.com/followUpURL...";
then it would no longer work, because while the dataLayer.push call itself is synchronous, it's triggering an asynchronous ga.send. That send can't be expected to complete before the page unloads.
So the reliable way to do this is to use an eventCallback:
MktoForms2.whenReady(function(form) {
form.onSuccess(function(values, followUpUrl) {
dataLayer.push({
'event': 'gaEvent',
'eventCategory': 'someclick',
'eventAction': 'someaction',
'eventLabel': 'somelabel',
'eventCallback': function() {
form.getFormElem().hide();
document.getElementById('confirmformcatalog').style.visibility = 'visible';
}
});
return false;
});
})
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
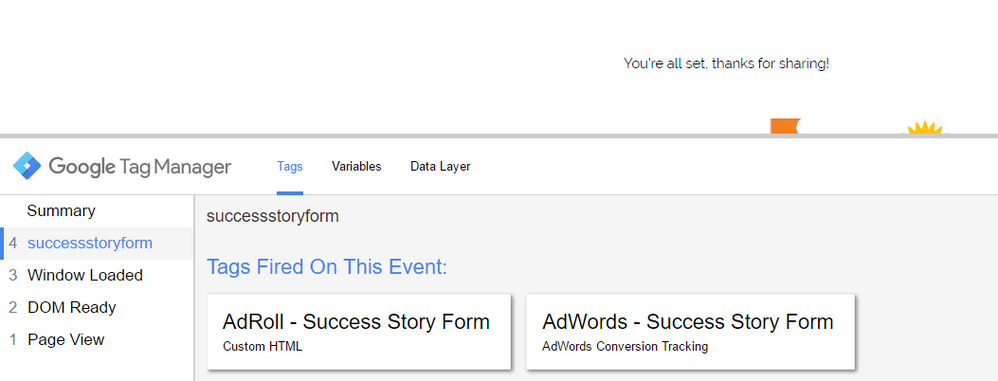
We implemented Sanford's code and everything seems to be working great. The form submitted successfully, showed the thank you message and Google Tag Manager recognized the event, triggering the conversion scripts we needed. Thanks again for your help Grégoire Michel and Sanford Whiteman ! We'll be implementing this code to all the other forms on our website.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Excellent!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your help, Grégoire Michel and Sanford Whiteman! I made some slight changes to the "data.layer push" part to only send over the event name. The form is loading and submitting values to Marketo but it doesn't seem to be firing the event or showing the thank you text. Can you look at the code below and tell me what I'm missing? The form is at the bottom of this URL if that helps: Success Stories! Share Yours Too! | Hatch Early Learning
<script src="//app-sj04.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1719"></form>
<script>MktoForms2.loadForm("//app-sj04.marketo.com", "980-GBD-747", 1719);</script>
<script>
MktoForms2.whenReady(function (form){
//Add an onSuccess handler
form.onSuccess(function(values, followUpUrl){
dataLayer.push({
'event': 'successstoryform'
'eventCallback' : function () {
form.getFormElem().hide();
document.getElementById('confirmsuccessstory').style.visibility = 'visible';
}
});
return false;
});
})
</script>
<div id="confirmsuccessstory" style="visibility:hidden; text-align: center;">You’re all set, thanks for sharing!</div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
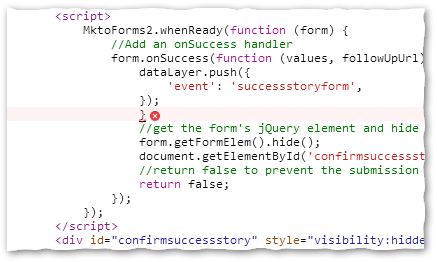
You have a syntax error, as you can see in the console.
And you seem to have ignored my sample code, don't know why.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford, I apologize. I meant to use the exact code you sent (just took out 3 lines of events). Our web developer uploaded an older draft and missed the most recent one that had your sample code. I'll send him the most recent copy and look into that syntax error. Thanks again for your help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Add it just after the "form.onSuccess(function(values, followUpUrl){"
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Greg,
While that'll work for this specific onSuccess function, it's a race condition in other cases and is best avoided (in other words, if the code after this line changes, the dataLayer.push should not be expected to work).
Reason it works here is that Lucho is staying on the page. But if he changed to:
dataLayer.push( ... );
document.location.href = "http://www.example.com/followUpURL...";
then it would no longer work, because while the dataLayer.push call itself is synchronous, it's triggering an asynchronous ga.send. That send can't be expected to complete before the page unloads.
So the reliable way to do this is to use an eventCallback:
MktoForms2.whenReady(function(form) {
form.onSuccess(function(values, followUpUrl) {
dataLayer.push({
'event': 'gaEvent',
'eventCategory': 'someclick',
'eventAction': 'someaction',
'eventLabel': 'somelabel',
'eventCallback': function() {
form.getFormElem().hide();
document.getElementById('confirmformcatalog').style.visibility = 'visible';
}
});
return false;
});
})
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices