Moving Left Aligned Image within Module to the Right
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello!
Our team uses a custom module with the following code:
<table class="mktoModule" mktoname="2 Col Image Left with Link" id="imgleft15c87ceda-b9b3-46ea-a85e-560a4678f9c0" cellpadding="0" align="center" cellspacing="0" style="margin:0 auto;width:100%;border-collapse: collapse;border-spacing: 0;" border="0" width="100%">
<tbody>
<tr>
<td bgcolor="${mod-bg-color}" valign="top" style="background-color:${mod-bg-color};vertical-align: top;">
<table class="inner_table" cellpadding="0" cellspacing="0" align="center" style="margin:0 auto; width:640px;border-collapse: collapse;border-spacing: 0;" border="0" width="640">
<tbody>
<tr>
<td height="${top_pad20}" style="line-height:1px;font-size:1px;"> </td>
</tr>
<tr>
<td>
<table cellpadding="0" cellspacing="0" align="center" style="margin:0 auto; border-collapse: collapse;border-spacing: 0;" border="0" width="100%">
<tbody>
<tr>
<th width="310" align="left" class="block fullWid" valign="top" style="vertical-align: top;text-align:left;">
<div class="mktoImg" mktoname="Image" id="imgleft-img78d02289-ba46-43b0-a4c9-f95425e026be">
<div>
<a href="#"><img src="https://d31hzlhk6di2h5.cloudfront.net/20201106/12/7c/72/0f/ec48d5435e2b4a52e1c8dc8d_678x450.jpg" width="310" border="0" style="-ms-interpolation-mode:bicubic; border-collapse:collapse; padding:0px;border-spacing:0; display:block;" /></a>
</div>
</div> </th>
<th class="hidden" style="font-size:1px; line-height: 1px;" width="20"> </th>
<th width="310" align="left" class="block top_pad ctalink" valign="top" style="vertical-align: top;">
<table cellpadding="0" cellspacing="0" align="left" style="margin:0 auto; border-collapse: collapse;border-spacing: 0;" border="0" width="100%">
<tbody>
<tr>
<td class="h2" style="font-family: '${fontfamily}', Helvetica, sans-serif; font-size: ${SubheadlineFontSize}px; font-weight:700;line-height: 135%; mso-line-height-rule: exactly; color: ${SubheadlineFontColor}; vertical-align: baseline; letter-spacing: 1px; text-transform: uppercase;">
<div class="mktoText" mktoname="SubHeadline" id="imgleft-subheadingb0a7c5b6-6234-4af2-bf8d-9ef0cfbada0c">
<div>
Privacy & Security
</div>
</div> </td>
</tr>
<tr>
<td height="${head-btm_pad}" style="line-height:1px;font-size:1px;"> </td>
</tr>
<tr>
<td style="font-family: '${fontfamily}',Arial, sans-serif; font-size: ${CopySize}px; line-height: 145%; mso-line-height-rule: exactly; color: ${CopyColor}
">
<div class="mktoText" mktoname="Text" id="imgleft-copy8148d2af-af34-47dd-a841-573525e42fb1">
<div>
Holiday shopping will soon be in full force, and scammers will be busy – on the internet, at the mall, at the cash register, and even at your front door.
<a data-name="Learn more about keeping your hard-earned money where you want it" data-type="url" href="#" style="font-weight: normal;color: #007769;text-decoration: none;text-transform: normal;" title="Holiday Scams blog"><strong>Learn more about keeping your hard-earned money where <em>you</em> want it</strong></a>
</div>
</div> </td>
</tr>
</tbody>
</table> </th>
</tr>
</tbody>
</table> </td>
</tr>
<tr>
<td height="${btm_pad20}" style="line-height:1px;font-size:1px;"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
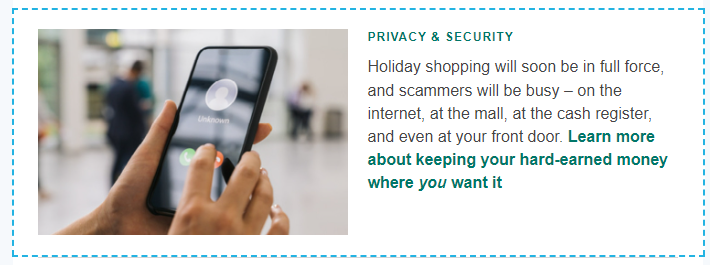
The module itself looks like this in practice:
Based on this, is there anything that can be done to the code in order to swap sides so that the image is right aligned and the subhead/copy below it are left aligned? Any and all assistance is appreciated, thank you!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jtreuthe,
You can use the below code to achieve the desired result.
<table class="mktoModule" mktoname="2 Col Image Left with Link" id="imgleft15c87ceda-b9b3-46ea-a85e-560a4678f9c0" cellpadding="0" align="center" cellspacing="0" style="margin:0 auto;width:100%;border-collapse: collapse;border-spacing: 0;" border="0" width="100%">
<tbody>
<tr>
<td bgcolor="${mod-bg-color}" valign="top" style="background-color:${mod-bg-color};vertical-align: top;">
<table class="inner_table" cellpadding="0" cellspacing="0" align="center" style="margin:0 auto; width:640px;border-collapse: collapse;border-spacing: 0;" border="0" width="640">
<tbody>
<tr>
<td height="${top_pad20}" style="line-height:1px;font-size:1px;"> </td>
</tr>
<tr>
<td dir="rtl">
<table cellpadding="0" cellspacing="0" align="center" style="margin:0 auto; border-collapse: collapse;border-spacing: 0;" border="0" width="100%">
<tbody>
<tr>
<th dir="ltr" width="310" align="left" class="block fullWid" valign="top" style="vertical-align: top;text-align:left;">
<div class="mktoImg" mktoname="Image" id="imgleft-img78d02289-ba46-43b0-a4c9-f95425e026be">
<div>
<a href="#"><img src="https://d31hzlhk6di2h5.cloudfront.net/20201106/12/7c/72/0f/ec48d5435e2b4a52e1c8dc8d_678x450.jpg" width="310" border="0" style="-ms-interpolation-mode:bicubic; border-collapse:collapse; padding:0px;border-spacing:0; display:block;" /></a>
</div>
</div> </th>
<th dir="ltr" class="hidden" style="font-size:1px; line-height: 1px;" width="20"> </th>
<th dir="ltr" width="310" align="left" class="block top_pad ctalink" valign="top" style="vertical-align: top;">
<table cellpadding="0" cellspacing="0" align="left" style="margin:0 auto; border-collapse: collapse;border-spacing: 0;" border="0" width="100%">
<tbody>
<tr>
<td class="h2" style="font-family: '${fontfamily}', Helvetica, sans-serif; font-size: ${SubheadlineFontSize}px; font-weight:700;line-height: 135%; mso-line-height-rule: exactly; color: ${SubheadlineFontColor}; vertical-align: baseline; letter-spacing: 1px; text-transform: uppercase;">
<div class="mktoText" mktoname="SubHeadline" id="imgleft-subheadingb0a7c5b6-6234-4af2-bf8d-9ef0cfbada0c">
<div>
Privacy & Security
</div>
</div> </td>
</tr>
<tr>
<td height="${head-btm_pad}" style="line-height:1px;font-size:1px;"> </td>
</tr>
<tr>
<td style="font-family: '${fontfamily}',Arial, sans-serif; font-size: ${CopySize}px; line-height: 145%; mso-line-height-rule: exactly; color: ${CopyColor}
">
<div class="mktoText" mktoname="Text" id="imgleft-copy8148d2af-af34-47dd-a841-573525e42fb1">
<div>
Holiday shopping will soon be in full force, and scammers will be busy – on the internet, at the mall, at the cash register, and even at your front door.
<a data-name="Learn more about keeping your hard-earned money where you want it" data-type="url" href="#" style="font-weight: normal;color: #007769;text-decoration: none;text-transform: normal;" title="Holiday Scams blog"><strong>Learn more about keeping your hard-earned money where <em>you</em> want it</strong></a>
</div>
</div> </td>
</tr>
</tbody>
</table> </th>
</tr>
</tbody>
</table> </td>
</tr>
<tr>
<td height="${btm_pad20}" style="line-height:1px;font-size:1px;"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
Thanks,
Disha
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jtreuthe,
You can use the below code to achieve the desired result.
<table class="mktoModule" mktoname="2 Col Image Left with Link" id="imgleft15c87ceda-b9b3-46ea-a85e-560a4678f9c0" cellpadding="0" align="center" cellspacing="0" style="margin:0 auto;width:100%;border-collapse: collapse;border-spacing: 0;" border="0" width="100%">
<tbody>
<tr>
<td bgcolor="${mod-bg-color}" valign="top" style="background-color:${mod-bg-color};vertical-align: top;">
<table class="inner_table" cellpadding="0" cellspacing="0" align="center" style="margin:0 auto; width:640px;border-collapse: collapse;border-spacing: 0;" border="0" width="640">
<tbody>
<tr>
<td height="${top_pad20}" style="line-height:1px;font-size:1px;"> </td>
</tr>
<tr>
<td dir="rtl">
<table cellpadding="0" cellspacing="0" align="center" style="margin:0 auto; border-collapse: collapse;border-spacing: 0;" border="0" width="100%">
<tbody>
<tr>
<th dir="ltr" width="310" align="left" class="block fullWid" valign="top" style="vertical-align: top;text-align:left;">
<div class="mktoImg" mktoname="Image" id="imgleft-img78d02289-ba46-43b0-a4c9-f95425e026be">
<div>
<a href="#"><img src="https://d31hzlhk6di2h5.cloudfront.net/20201106/12/7c/72/0f/ec48d5435e2b4a52e1c8dc8d_678x450.jpg" width="310" border="0" style="-ms-interpolation-mode:bicubic; border-collapse:collapse; padding:0px;border-spacing:0; display:block;" /></a>
</div>
</div> </th>
<th dir="ltr" class="hidden" style="font-size:1px; line-height: 1px;" width="20"> </th>
<th dir="ltr" width="310" align="left" class="block top_pad ctalink" valign="top" style="vertical-align: top;">
<table cellpadding="0" cellspacing="0" align="left" style="margin:0 auto; border-collapse: collapse;border-spacing: 0;" border="0" width="100%">
<tbody>
<tr>
<td class="h2" style="font-family: '${fontfamily}', Helvetica, sans-serif; font-size: ${SubheadlineFontSize}px; font-weight:700;line-height: 135%; mso-line-height-rule: exactly; color: ${SubheadlineFontColor}; vertical-align: baseline; letter-spacing: 1px; text-transform: uppercase;">
<div class="mktoText" mktoname="SubHeadline" id="imgleft-subheadingb0a7c5b6-6234-4af2-bf8d-9ef0cfbada0c">
<div>
Privacy & Security
</div>
</div> </td>
</tr>
<tr>
<td height="${head-btm_pad}" style="line-height:1px;font-size:1px;"> </td>
</tr>
<tr>
<td style="font-family: '${fontfamily}',Arial, sans-serif; font-size: ${CopySize}px; line-height: 145%; mso-line-height-rule: exactly; color: ${CopyColor}
">
<div class="mktoText" mktoname="Text" id="imgleft-copy8148d2af-af34-47dd-a841-573525e42fb1">
<div>
Holiday shopping will soon be in full force, and scammers will be busy – on the internet, at the mall, at the cash register, and even at your front door.
<a data-name="Learn more about keeping your hard-earned money where you want it" data-type="url" href="#" style="font-weight: normal;color: #007769;text-decoration: none;text-transform: normal;" title="Holiday Scams blog"><strong>Learn more about keeping your hard-earned money where <em>you</em> want it</strong></a>
</div>
</div> </td>
</tr>
</tbody>
</table> </th>
</tr>
</tbody>
</table> </td>
</tr>
<tr>
<td height="${btm_pad20}" style="line-height:1px;font-size:1px;"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
Thanks,
Disha
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That worked perfectly! Thank you so much @Disha_Goyal6
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices