Within the Marketo form I can create a progressive profiling window that defaults to a position right above the Submit button. Within the Progressive Profiling window I can drop multiple fields that will show to the customer (whether I want 1, 2 or 3 at a time) if they are empty to gather more info.
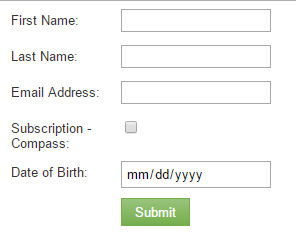
After I add in a subscription box it looks like this:

And I want the progressive profiling (in this case the date of birth field) to be right under the email address.

Does anyone know coding I could use and where/how to insert it to move it?
Thanks!