Re: Modules Tab Greyed Out
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have created a template seemingly following all of the guidelines, however when I get through to the edit email page the modules tab is greyed out and not clickable.
Below is a simple section of the email I am trying to create, containing a 'container' and one 'module'.
Any help or guidance would be much appreciated.
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="mktoContainer" id="mkto-container">
<tbody>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0" class="mktoModule" id="subHeading" mktoname="Header">
<tbody>
<tr>
<td height="30" style="line-height: 0px; font-size: 0px;"><img src="elt-spacer.gif" width="10" height="30" /></td>
</tr>
<tr>
<td height="30" style="line-height: 0px; font-size: 0px; border-top:2px solid #008ed6;"><img src="elt-spacer.gif" width="10" height="30" /></td>
</tr>
<tr>
<td align="left"><div class="mktoText" id="text1" mktoName="text1"><span style="color: #003da5; font-size: 14px; font-weight: bold; text-transform: uppercase; font-family: Arial, Helvetica,' sans-serif'">Trust and Transparency</span></div></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jim,
Set the mkotContainer class on the first <td> instead of the table. the mktoContainer and mktoModule have to be adjacent tags, AFAIK.
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td class="mktoContainer" id="mkto-container">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="mktoModule" id="subHeading" mktoname="Header">
<tbody>
<tr>
<td height="30" style="line-height: 0px; font-size: 0px;"><img src="elt-spacer.gif" width="10" height="30" /></td>
</tr>
<tr>
<td height="30" style="line-height: 0px; font-size: 0px; border-top:2px solid #008ed6;"><img src="elt-spacer.gif" width="10" height="30" /></td>
</tr>
<tr>
<td align="left">
<div class="mktoText" id="text1" mktoName="text1">
<span style="color: #003da5; font-size: 14px; font-weight: bold; text-transform: uppercase; font-family: Arial, Helvetica,' sans-serif'">Trust and Transparency</span>
</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for this Greg, the template is now working and showing the modules.
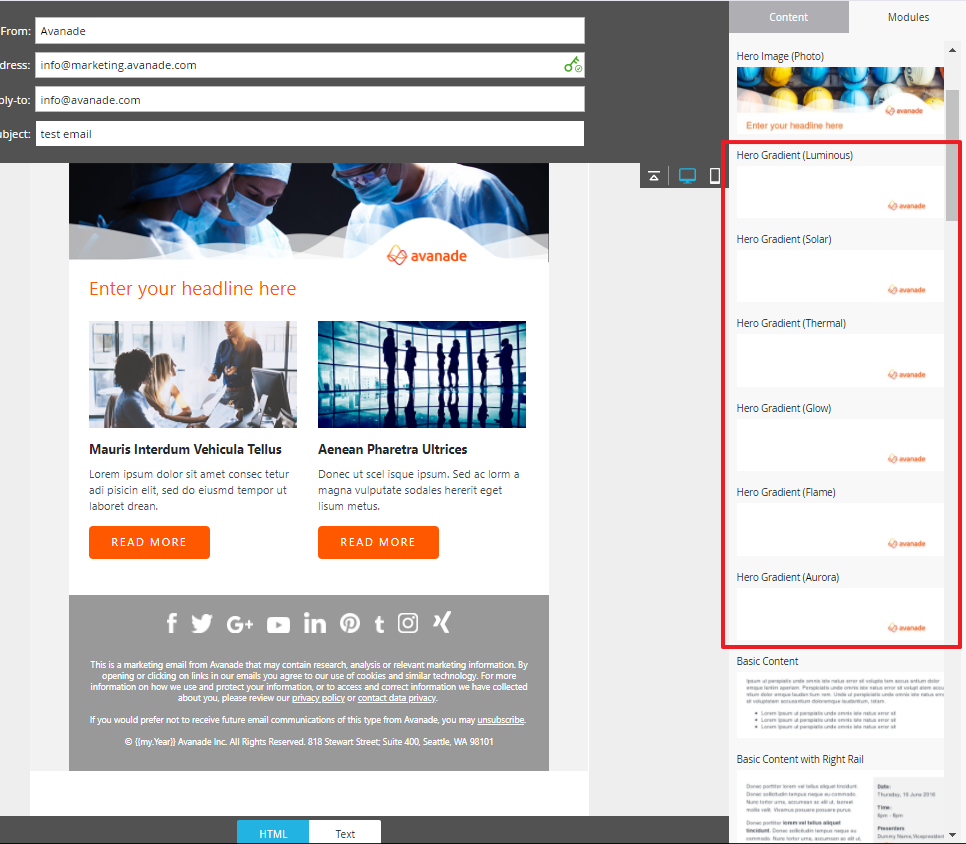
The next issue I am having is that the Modules are not loading their preview images and are no longer draggable (I can drag and drop them in Firefox but not Chrome, neither are showing module preview images).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We're seeing this with some of our modules - but in our case, I suspect this is happening due to the complexity of the modules themselves and Marketo not being able to provide a preview of them properly:
Each of the blank modules should display a gradient hero banner variation like this:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I haven't seen them not appear -- what type of complexity do you have?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's coded so that it displays one way on desktop:
And another way on mobile:
And it's not a simple image banner. It consists of a transparent .png for the wave flow, a large gradient image that's sits in the background, two variations of our logo and editable text.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Another possible reason is that there is a timeout threshold to retrieve the resources for the module like images. So, I have seen when there are image re-directs (or just images that take long to load) they won't show up in the thumbnails.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try cleansing your browser cache and log again to Marketo.
Is the issue stays, this is weird and probably a case for support.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK thanks, I have now tried this in several browsers and each does something slightly different but all of them fail to load the images.
I will raise this with the support team.
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Technically, the module screenshots come when an email template is approved. My guess is that if you did all your module adding from "Edit Code" in an individual email, it will be blank. Generally, the available modules you want people to have should be defined in the underlying template.
Is that what was happening in your case?
Justin
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices