Marketo Landing Page - Img Left section not formatting
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
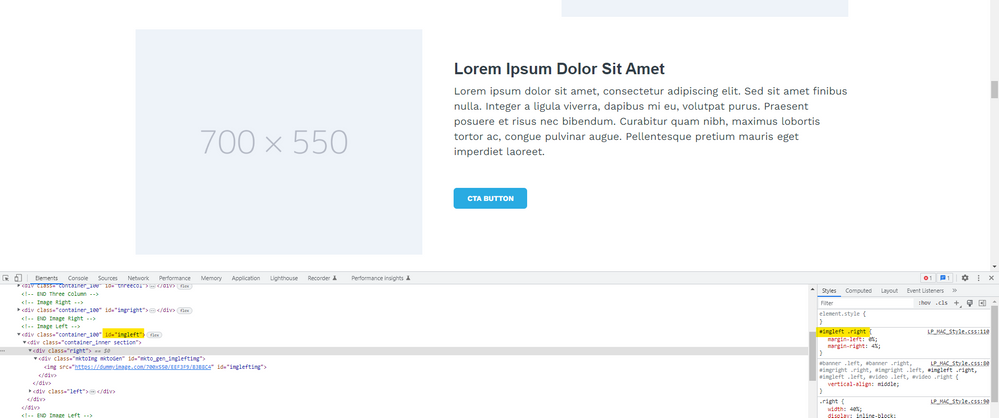
Hi - we noticed our second "imgleft2" section isn't formatting correctly. Any ideas?
<!DOCTYPE html>
<!--[if lt IE 7 ]>
<html class="ie ie6" lang="en">
<![endif]-->
<!--[if IE 7 ]>
<html class="ie ie7" lang="en">
<![endif]-->
<!--[if IE 8 ]>
<html class="ie ie8" lang="en">
<![endif]-->
<!--[if (gte IE 9)|!(IE)]><!-->
<html lang="en">
<!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://it.recastsoftware.com/rs/563-ODB-688/images/LP_MAC_Style.css" rel="stylesheet">
<meta class="mktoString" id="googleimport" mktoName="Global - Google Font @import" default="@import url('https://fonts.googleapis.com/css2?family=Work+Sans:ital,wght@0,100;0,400;0,700;1,100;1,400;1,700&display=swap');" allowHtml="true">
<meta class="mktoString" id="globalfont" mktoName="Global - Google Font Name" default="Work Sans" allowHtml="true">
<meta class="mktoString" id="fontfamily-headline" mktoName="Global - Headline Font Name" default="ArchiaSemiBold" allowHtml="true">
<meta class="mktoString" id="favicon" mktoName="Global - Fav Icon" default="https://it.recastsoftware.com/rs/563-ODB-688/images/favicon.png" allowHtml="true">
<meta class="mktoString" id="pageTitle" mktoName="Global - Page Title" default="Page Title" allowHtml="true">
<link rel="icon" type="image/x-icon" href="${favicon}" />
<title>${pageTitle}</title>
<meta class="mktoString" id="logowidth" mktoName="Global - Logo Width" default="240" allowHtml="true">
<meta class="mktoString" id="logowidth2" mktoName="Footer - Logo Width" default="240" allowHtml="true">
<meta class="mktoColor" id="headline-h1color" mktoName="Headline - H1 Color" default="#323e48">
<meta class="mktoColor" id="headline-pcolor" mktoName="Global - P Color" default="#323e48">
<meta class="mktoColor" id="h1color" mktoName="Global - H1 Color" default="#323e48">
<meta class="mktoColor" id="h2color" mktoName="Global - H2 Color" default="#323e48">
<meta class="mktoColor" id="h3color" mktoName="Global - H3 Color" default="#323e48">
<meta class="mktoColor" id="h4color" mktoName="Global - H4 Color" default="#323e48">
<meta class="mktoColor" id="pcolor" mktoName="Global - P Color" default="#323e48">
<meta class="mktoString" id="h2size" mktoName="Global - h2 Font Size (px)" default="30" allowHtml="true">
<meta class="mktoString" id="h3size" mktoName="Global - h3 Font Size (px)" default="25" allowHtml="true">
<meta class="mktoString" id="h4size" mktoName="Global - h4 Font Size (px)" default="20" allowHtml="true">
<meta class="mktoString" id="h5size" mktoName="Global - h4 Font Size (px)" default="14" allowHtml="true">
<meta class="mktoString" id="psize" mktoName="Global - p Font Size (px)" default="20" allowHtml="true">
<meta class="mktoString" id="footerpsize" mktoName="Footer - p Font Size (px)" default="16" allowHtml="true">
<meta class="mktoString" id="pweight" mktoName="Global - p Font weight" default="400" allowHtml="true">
<meta class="mktoString" id="sectionspacing" mktoName="Global - Section Padding (px)" default="60" allowHtml="true">
<meta class="mktoString" id="footersectionspacing" mktoName="Footer - Section Padding (px)" default="30" allowHtml="true">
<meta class="mktoColor" id="btnbgcolor" mktoName="All Buttons - BG Color" default="#29ABE2">
<meta class="mktoColor" id="btntextcolor" mktoName="All Buttons - Text Color" default="#ffffff">
<meta class="mktoColor" id="btnbordercolor" mktoName="All Buttons - Border Color" default="#29ABE2">
<meta class="mktoString" id="btntextsize" mktoName="All Buttons Font Size (px)" default="14" allowHtml="true">
<meta class="mktoString" id="btnbordersize" mktoName="All Buttons Border Size (px)" default="2" allowHtml="true">
<meta class="mktoString" id="btnborderradius" mktoName="All Buttons Border Radius" default="6" allowHtml="true">
<meta class="mktoColor" id="btnbgcolor2" mktoName="Btn2- BG Color" default="#ffffff">
<meta class="mktoColor" id="btntextcolor2" mktoName="Btn2 - Text Color" default="#29ABE2">
<meta class="mktoColor" id="btnbordercolor2" mktoName="Btn2 - Border Color" default="#29ABE2">
<meta class="mktoColor" id="btnhoverbackground2" mktoName="Btn2 - Hover Bg Color" default="#29ABE2">
<meta class="mktoColor" id="btnfontclr2" mktoName="Btn2 - HoverText Color" default="#ffffff">
<meta class="mktoColor" id="btnhoverborder2" mktoName="Btn2 - Hover Border Color" default="#29ABE2">
<!-- Toggle Sections -->
<meta class="mktoBoolean" id="bannershow" mktoName="Show Banner?" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="show-banner-logo" mktoName="Show Banner Log" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="show-banner-right" mktoName="Show Banner Right Col?" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="banner-right-valign" mktoName="Banner Right Valign Top?" default="true" true_value="baseline" false_value="center" false_value_name="Middle" true_value_name="Top">
<meta class="mktoBoolean" id="show-banner-left" mktoName="Show Banner Left Col?" default="true" true_value="block" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="show-banner-button" mktoName="Show Banner CTA?" default="true" true_value="block" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="bannerimgshow" mktoName="Show Banner Img?" default="true" true_value="block" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="bannerformshow" mktoName="Show Banner Form?" default="false" true_value="block" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="formtextshow" mktoName="Show Form/Text?" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="showformtextlabel" mktoName="Show FormText Label?" default="true" true_value="block" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="copy-show" mktoName="Show Copy" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="threecolshow" mktoName="Show Three Col?" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="imgrightshow" mktoName="Show Image Right?" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="imgleftshow" mktoName="Show Image Left?" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="imgrightshow2" mktoName="Show Image Right 2?" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="imgleftshow2" mktoName="Show Image Left 2?" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="twocoliconsshow" mktoName="Show Two Col?" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="videoshow" mktoName="Show Video?" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="btmformshow" mktoName="Show Bottom Form?" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="event-show" mktoName="Show Calendar Event" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="speakers-show" mktoName="Show Speakers" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="speaker1-show" mktoName="Show Speaker 1?" default="true" true_value="block" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="speaker2-show" mktoName="Show Speaker 2?" default="true" true_value="block" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="speaker3-show" mktoName="Show Speaker 3?" default="true" true_value="block" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="speaker4-show" mktoName="Show Speaker 4?" default="true" true_value="block" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="benefits-show" mktoName="Show Benefits" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="show-benefit1" mktoName="Show Benefit 1" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="show-benefit2" mktoName="Show Benefit 2" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="show-benefit3" mktoName="Show Benefit 3" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="show-benefit4" mktoName="Show Benefit 4" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="centercta-show" mktoName="Show Benefits" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="button-reverse-show" mktoName="Show 2nd Button?" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="footershow" mktoName="Show Footer?" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="footershow2" mktoName="Show Footer 2?" default="true" true_value="flex" false_value="none" false_value_name="Hide" true_value_name="Show">
<meta class="mktoString" id="bannerbgimg" mktoName="Banner - BG Image URL" default="https://dummyimage.com/1800x1600/e0e4e0/fff" allowHtml="true">
<meta class="mktoString" id="banner-right-maxwidth" mktoName="Banner Right COl max width" default="400" allowHtml="true">
<meta class="mktoColor" id="bannerbgcolor" mktoName="Banner - BG Color" default="#e0e4e1">
<meta class="mktoString" id="bannerheadsize" mktoName="Banner - Headline Font Size (px)" default="50" allowHtml="true">
<meta class="mktoString" id="bannercopysize" mktoName="Banner - Copy Font Size (px)" default="25" allowHtml="true">
<meta class="mktoString" id="banner-button-align" mktoName="Banner - Btn Align" default="center" allowHtml="true">
<meta class="mktoColor" id="banbtnbgcolor" mktoName="Banner - Btn BG Color" default="#29ABE2">
<meta class="mktoColor" id="banbtntextcolor" mktoName="Banner - Btn Text Color" default="#ffffff">
<meta class="mktoColor" id="banbtnbordercolor" mktoName="Banner - Btn Border Color" default="#29ABE2">
<meta class="mktoString" id="banbtntextsize" mktoName="Banner - Btn Font Size (px)" default="20" allowHtml="true">
<meta class="mktoString" id="banbtnbordersize" mktoName="Banner - Btn Border Size (px)" default="1" allowHtml="true">
<meta class="mktoString" id="banbtnborderradius" mktoName="Banner - Btn Border Radius" default="6" allowHtml="true">
<meta class="mktoString" id="copy-bgcolor" mktoName="Copy BG Color" default="#" allowHtml="true">
<meta class="mktoString" id="copy-mg-top" mktoName="Copy Top Margin" default="0" allowHtml="true">
<meta class="mktoString" id="copy-mg-btm" mktoName="Copy Btm Margin" default="3" allowHtml="true">
<meta class="mktoColor" id="btnhoverbackground" mktoName="Free-Text - Btn Hover Bg Color" default="#ffffff">
<meta class="mktoColor" id="btnfontclr" mktoName="Free-Text - Btn Text Color" default="#e0e4e1">
<meta class="mktoColor" id="btnhoverclr" mktoName="Free-Text - Btn Hover Text Color" default="#29ABE2">
<meta class="mktoColor" id="btnhoverborder" mktoName="Free-Text - Btn Hover Border Color" default="#29ABE2">
<meta class="mktoString" id="formtextbgcolor" mktoName="Form Text Section Bg Color" default="#ffffff" allowHtml="true">
<meta class="mktoColor" id="formbgcolor" mktoName="Form/Txt - Form BG Color" default="#F2F5F4">
<meta class="mktoString" id="formtextpad" mktoName="Form/Txt - Padding (px)" default="20" allowHtml="true">
<meta class="mktoString" id="formtextpsize" mktoName="Form/Txt - Label Font Size (px)" default="20" allowHtml="true">
<meta class="mktoString" id="formtextpweight" mktoName="Form/Txt - Label Font weight" default="400" allowHtml="true">
<meta class="mktoColor" id="formtextpcolor" mktoName="Form/Txt - Label Color" default="#323e48">
<meta class="mktoColor" id="formTextColor" mktoName="Form - Text Color" default="#323e48">
<meta class="mktoColor" id="formtextfieldcolor" mktoName="Form/Txt - Field Background Color" default="#ffffff">
<meta class="mktoColor" id="formtextbordercolor" mktoName="Form/Txt - Field Border Color" default="#323e48">
<meta class="mktoString" id="formtextborderheight" mktoName="Form/Txt - Field Border Size (px)" default="1" allowHtml="true">
<meta class="mktoString" id="formtextborderradius" mktoName="Form/Txt - Field Border Radius (px)" default="3" allowHtml="true">
<meta class="mktoColor" id="formtextbtnbgcolor" mktoName="Form/Txt - Btn BG Color" default="#29ABE2">
<meta class="mktoColor" id="formtextbtntextcolor" mktoName="Form/Txt - Btn Text Color" default="#ffffff">
<meta class="mktoColor" id="formtextbtnbordercolor" mktoName="Form/Txt - Btn Border Color" default="#29ABE2">
<meta class="mktoString" id="formtextbtntextsize" mktoName="Form/Txt - Btn Font Size (px)" default="14" allowHtml="true">
<meta class="mktoString" id="formtextbtnbordersize" mktoName="Form/Txt - Btn Border Size (px)" default="1" allowHtml="true">
<meta class="mktoString" id="formtextbtnborderradius" mktoName="Form/Txt - Btn Border Radius" default="6" allowHtml="true">
<meta class="mktoColor" id="formButtonHoverColor" mktoName="Form Button - Hov:Text Color" default="#29ABE2">
<meta class="mktoColor" id="formButtonHoverBGColor" mktoName="Form Button - Hov:BG Color" default="#ffffff">
<meta class="mktoColor" id="formButtonBorder" mktoName="Form Button - Hov:Brdr Color" default="#29ABE2">
<meta class="mktoColor" id="formButtonHoverBorder" mktoName="Form Button - Hov:Brdr Color" default="#29ABE2">
<meta class="mktoColor" id="threecolbgcolor" mktoName="Three Col - BG Color" default="#F2F5F4">
<meta class="mktoColor" id="threecolcolumnbgcolor" mktoName="Three Col - Column BG Color" default="#ffffff">
<meta class="mktoBoolean" id="threecolshadow" mktoName="Three Col - Shadow" default="true" true_value="2px 2px 5px 3px rgba(31,32,62,0.05)" false_value="none" false_value_name="No Shadow" true_value_name="Shadow">
<meta class="mktoString" id="threecolradius" mktoName="Three Col - Column Radius" default="10" allowHtml="true">
<meta class="mktoColor" id="imgrightbgcolor" mktoName="Image Right - BG Color" default="#ffffff">
<meta class="mktoColor" id="imgleftbgcolor" mktoName="Image Left - BG Color" default="#ffffff">
<meta class="mktoColor" id="imgrightbgcolor2" mktoName="Image Right - BG Color 2" default="#ffffff">
<meta class="mktoColor" id="imgleftbgcolor2" mktoName="Image Left - BG Color 2" default="#ffffff">
<meta class="mktoColor" id="twocoliconsbgcolor" mktoName="Two Col - BG Color" default="#F6F9FC">
<meta class="mktoColor" id="twocoliconscolumnbgcolor" mktoName="Two Col - Column BG Color" default="#ffffff">
<meta class="mktoBoolean" id="twocoliconsshadow" mktoName="Two Col - Shadow" default="true" true_value="2px 2px 5px 3px rgba(31,32,62,0.05)" false_value="none" false_value_name="No Shadow" true_value_name="Shadow">
<meta class="mktoString" id="twocoliconsradius" mktoName="Two Col - Column Radius" default="10" allowHtml="true">
<meta class="mktoColor" id="videobgcolor" mktoName="Video - BG Color" default="#ffffff">
<meta class="mktoColor" id="videoleftbgcolor" mktoName="Video Text - BG Color" default="#E0E4E0">
<meta class="mktoString" id="videoposter" mktoName="Video - Video Poster" default="https://dummyimage.com/700x600/1F203E/B3B8C4" allowHtml="true">
<meta class="mktoString" id="videoembed" mktoName="Video - Video Embed URL" default="https://www.youtube.com/embed/pVE92TNDwUk" allowHtml="true">
<meta class="mktoColor" id="btmforminnerbgcolor" mktoName="Bottom Form - Text BG Color" default="#F2F5F4">
<meta class="mktoColor" id="btmButtonHoverBGColor" mktoName="Btm Form - Btn Hover Bg Color" default="#ffffff">
<meta class="mktoColor" id="btmButtonHoverColor" mktoName="Btm Form- Btn Text Color" default="#29abe2">
<meta class="mktoColor" id="btmButtonHoverBorder" mktoName="Btm Form- Btn Hover Border Color" default="#29ABE2">
<meta class="mktoColor" id="event-bg-color" mktoName="Event Bg Color" default="#29ABE2">
<meta class="mktoColor" id="speakers-bg-color" mktoName="Event Bg Color" default="#f2f5f4">
<meta class="mktoString" id="speaker-padding-top" mktoName="Speakers Top Pad (rem)" default="1" allowHtml="true">
<meta class="mktoString" id="speaker-padding-btm" mktoName="Speakers Btm Pad (rem)" default="3" allowHtml="true">
<meta class="mktoString" id="center-cta-mgtop" mktoName="Center CTA margin top" default="1" allowHtml="true">
<meta class="mktoString" id="center-cta-mgbtm" mktoName="Center CTA margin bottom" default="4" allowHtml="true">
<meta class="mktoColor" id="footerbgcolor" mktoName="Footer - BG Color" default="#323e48">
<meta class="mktoColor" id="footerbgcolor2" mktoName="Footer - BG Color" default="#192025">
<meta class="mktoColor" id="footerlinkcolor" mktoName="Footer - Link Color" default="#ffffff">
<meta class="mktoColor" id="footersocialbgcolor" mktoName="Footer - Social BG color" default="#98A0B8">
<meta class="mktoColor" id="footersocialcolor" mktoName="Footer - Social color" default="#ffffff">
<meta class="mktoString" id="footer-social-width" mktoName="Footer Social Icon with" default="30" allowHtml="true">
<meta class="mktoString" id="bannerorder" mktoName="Order:Banner" default="0" allowHtml="true">
<meta class="mktoString" id="formtextorder" mktoName="Order:Form/txt - Order" default="1" allowHtml="true">
<meta class="mktoString" id="copy-order" mktoName="Order:Copy" default="2" allowHtml="true">
<meta class="mktoString" id="threecolorder" mktoName="Order:Three Col" default="3" allowHtml="true">
<meta class="mktoString" id="imgrightorder" mktoName="Order:Image Right" default="4" allowHtml="true">
<meta class="mktoString" id="imgleftorder" mktoName="Order:Image Left" default="5" allowHtml="true">
<meta class="mktoString" id="imgrightorder2" mktoName="Order:Image Right 2" default="6" allowHtml="true">
<meta class="mktoString" id="imgleftorder2" mktoName="Order:Image Left 2" default="7" allowHtml="true">
<meta class="mktoString" id="twocoliconsorder" mktoName="Order:Two Cols" default="8" allowHtml="true">
<meta class="mktoString" id="videoorder" mktoName="Order:Video" default="9" allowHtml="true">
<meta class="mktoString" id="btmformorder" mktoName="Order:Bottom Form" default="10" allowHtml="true">
<meta class="mktoString" id="calendarevent-order" mktoName="Order:Celendar Event" default="11" allowHtml="true">
<meta class="mktoString" id="speakers-order" mktoName="Order:Speakers- Order" default="12" allowHtml="true">
<meta class="mktoString" id="benefits-order" mktoName="Order:Benefits" default="13" allowHtml="true">
<meta class="mktoString" id="centercta-order" mktoName="Order:Center CTA" default="14" allowHtml="true">
<style>
${googleimport}
* {
font-family: '${globalfont}',Arial, sans-serif;
}
.flex-column, .flex-row {
display: flex;
}
.flex-row {
flex-direction: row;
flex-wrap: wrap;
}
.flex-column {
flex-direction: column;
}
img{
max-width:100%;
height:auto;
}
.container_inner{
width:90%;
}
#navlogo img {
width: ${logowidth}px;
}
#banner {
background-color:${bannerbgcolor};
background-image:url('${bannerbgimg}');
display:${bannershow};
order:${bannerorder};
}
#bannerform {
display: ${bannerformshow} !important;
}
#bannerimgright {
display: ${bannerimgshow};
}
#banner .logo {
display: ${show-banner-logo};
}
#banner .flex-row {
justify-content: space-between;
gap: 2rem;
}
#banner .left, #banner .right {
flex: 1 0 400px;
}
#banner .right {
display: ${show-banner-right};
max-width: ${banner-right-maxwidth}px;
margin: 0 auto;
align-items: ${banner-right-valign};
}
#banner .left {
display: ${show-banner-left};
}
#banner .button {
display:${show-banner-button};
text-align: ${banner-button-align};
}
#formtext {
background-color:${formtextbgcolor};
display:${formtextshow};
order:${formtextorder};
}
#copymodule {
background-color: ${copy-bgcolor};
display: ${copy-show};
order: ${copy-order};
}
#copymodule .section {
margin: ${copy-mg-top}rem auto ${copy-mg-btm}rem !important;
}
#threecol {
background-color:${threecolbgcolor};
display:${threecolshow};
order:${threecolorder};
}
#imgright {
background-color:${imgrightbgcolor};
display:${imgrightshow};
order:${imgrightorder};
}
#imgright .section {
margin-bottom: 20px !important;
}
#imgleft {
background-color:${imgleftbgcolor};
display:${imgleftshow};
order:${imgleftorder};
}
#imgleft .section {
margin-top: 0 !important;
}
#imgright2 {
background-color:${imgrightbgcolor2};
display:${imgrightshow2};
order:${imgrightorder2};
}
#imgright2 .section {
margin-bottom: 10px !important;
}
#imgleft2 {
background-color:${imgleftbgcolor2};
display:${imgleftshow2};
order:${imgleftorder2};
}
#imgleft2 .section {
margin-top: 0 !important;
}
#twocolicons {
background-color:${twocoliconsbgcolor};
display:${twocoliconsshow};
order:${twocoliconsorder};
}
#video {
background-color:${videobgcolor};
display:${videoshow};
order:${videoorder};
}
iframe {
max-width: 100%;
}
#video .left {
background-color:${videoleftbgcolor};
}
#btmform {
display:${btmformshow};
order:${btmformorder};
}
#btmform .container_inner {
background-color:${btmforminnerbgcolor};
}
#calendarEvent {
display: ${event-show};
order: ${calendarevent-order};
background: ${event-bg-color};
}
#calendarEvent .section {
padding: 3rem 0 !important;
justify-content: space-evenly;
text-align: center;
}
#calendarEvent .col {
width: calc((100% / 3) - 2rem);
}
#calendarEvent img {
max-width: 50px;
height: 50px;
width: auto;
margin-bottom: 1rem;
}
#calendarEvent, #calendarEvent h3 {
color: #ffffff;
font-weitght: 700;
}
#calendarEvent span {
color: #F8DA1E;
font-size: 22px;
}
#speakers {
display: ${speakers-show};
order: ${speakers-order};
background: ${speakers-bg-color};
margin: 0 auto;
padding: ${speaker-padding-top}rem 0 ${speaker-padding-btm}rem !important;
flex-direction: column;
}
#speakers img {
margin-bottom: 1rem;
}
#speakersheadline {
text-align: center;
margin: 3rem 0 0;
}
#speakers .col:nth-child(1) {
display: ${speaker1-show};
}
#speakers .col:nth-child(2) {
display: ${speaker2-show};
}
#speakers .col:nth-child(3) {
display: ${speaker3-show};
}
#speakers .col:nth-child(4) {
display: ${speaker4-show};
}
.dots {
color: #29ABE2;
font-size: 32px;
}
#speakers .flex-row, #benefits .flex-row {
justify-content: space-evenly;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(175px, 1fr));
grid-column-gap: 2rem;
grid-row-gap: 0.5rem;
margin-top: 3rem auto;
}
#speakers .col {
text-align: center;
}
#speakers img {
border-radius: 50%;
border: solid 2px #29ABE2;
}
#benefits {
display: ${benefits-show};
order: ${benefits-order};
}
#benefits .flex-row {
grid-column-gap: 3rem;
grid-template-columns: repeat(auto-fit, minmax(160px, 1fr));
}
#benefits .col {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
padding: 0 1rem;
}
#benefits .col:nth-child(1) {
display: ${show-benefit1};
}
#benefits .col:nth-child(2) {
display: ${show-benefit2};
}
#benefits .col:nth-child(3) {
display: ${show-benefit3};
}
#benefits .col:nth-child(4) {
display: ${show-benefit4};
}
#benefits .img-wrapper {
background:#ecf8fc;
display: flex;
width: 5rem;
height: 5rem;
border-radius:50%;
padding: 1rem;
justify-content: center;
laign-items: center;
margin-bottom: 1rem;
}
#benefits img {
height: 100%;
}
#centercta {
display: ${centercta-show};
order: ${centercta-order}
}
#centercta .section {
justify-content: center;
text-align: center;
align-items: center;
margin: ${center-cta-mgtop}rem auto ${center-cta-mgbtm}rem !important;
}
#centercta .flex-row {
gap: 2rem;
}
#centercta .button {
padding: 0;
}
.button-reverse {
display: ${button-reverse-show};
}
.button-reverse a {
background-color:${btnbgcolor2} !important;
border:2px solid ${btnbordercolor2} !important;
color:${btntextcolor2} !important;
font-weight:bold;
text-decoration:none;
display:inline-block;
}
.button-reverse a:hover, .button-reverse a:focus {
background: ${btnhoverbackground2} !important;
border: 2px solid ${btnhoverborder2} !important;
color: ${btnfontclr2} !important;
}
#footer {
background-color:${footerbgcolor};
display:${footershow} !important;
}
#footer .section,
#footer2 .section {
margin-top:${footersectionspacing}px;
margin-bottom:${footersectionspacing}px;
}
#footer2 {
background-color:${footerbgcolor2};
display:${footershow2} !important;
}
#footer .section {
display: flex;
align-items: flex-start;
justify-content: space-between;
flex-wrap: wrap;
gap: 1.5rem;
}
.logo img{
width:${logowidth}px;
height:auto;
vertical-align:middle;
}
#footer .col {
width: calc((100%/ 4 ) - 4.5rem);
}
#footer .col:nth-child(1) {
width: calc((100% / 4) + 5vw);
}
#footer .social-icon {
width: ${footer-social-width}px;
}
#footer .logo{
padding-bottom:0;
}
.bannertext h1 {
font-size:${bannerheadsize}px;
color:${headline-h1color};
font-family: ${fontfamily-headline}, sans-serif !important;
}
.bannertext p {
font-size:${bannercopysize}px;
color:${headline-pcolor};
font-weight:${pweight};
}
p {
color:${pcolor};
font-size:${psize}px;
font-weight:${pweight};
}
li {
color:${pcolor};
font-size:${psize}px;
font-weight:${pweight};
}
h2 {
color:${h2color};
font-size:${h2size}px;
font-family: ${fontfamily-headline}, sans-serif !important;
}
h3 {
color:${h3color};
font-size:${h3size}px;
font-family: ${fontfamily-headline}, sans-serif !important;
}
h4 {
color:${h4color};
font-size:${h2size}px;
font-weight:bold;
font-family: ${fontfamily-headline}, sans-serif !important;
}
h5 {
color:${h4color};
font-size:${h5size}px;
font-weight:bold;
font-family: ${fontfamily-headline}, sans-serif !important;
}
#banner .button a {
background-color:${banbtnbgcolor};
border:2px solid ${banbtnbordercolor};
border-radius:${banbtnborderradius}px;
font-size:${banbtntextsize}px;
padding:10px 24px;
color:${banbtntextcolor};
font-weight:bold;
text-decoration:none;
}
#banner .button a:hover, #banner .button a:focus {
background: ${btnhoverbackground};
border: 2px solid ${btnhoverborder};
color: ${btnhoverclr};
}
#formtext .mktoForm .mktoLabel,
#bannerform .mktoForm .mktoLabel {
color:${formtextpcolor}!important;
font-size:${formtextpsize}px!important;
font-weight:${formtextpweight}!important;
display:${showformtextlabel}!important;
}
#formtext .mktoForm input, #formtext .mktoForm textarea, #formtext .mktoForm select,
#bannerform .mktoForm input, #bannerform .mktoForm textarea, #bannerform .mktoForm select {
border:${formtextbordercolor} ${formtextborderheight}px solid;
border-radius:${formtextborderradius}px!important;
background-color:${formtextfieldcolor}!important;
color:${formtextpcolor}!important;
box-shadow:0 !important;
box-shadow:none !important;
height: 44px;
min-height: 40px;
padding: 5px 10px !important;
}
.mktoForm .mktoAsterix {
display: none !important;
}
.mktoForm input, .mktoForm textarea, .mktoForm select {
box-shadow:0 !important;
color: ${formTextColor} !important;
box-shadow: none !important;
border-radius: 2px !important;
padding: 22px 10px !important;
}
.mktoForm input[type=text], .mktoForm input[type=url], .mktoForm input[type=email], .mktoForm input[type=tel], .mktoForm input[type=number], .mktoForm input[type=date], .mktoForm select.mktoField, .mktoForm textarea.mktoField{
box-shadow:none !important;
}
.mktoForm .mktoRadioList>input,
.mktoForm .mktoCheckboxList>input {
-webkit-appearance: none!important;
background-color: #ffffff!important;
border: 1px solid #323e48;
padding: 7px!important;
border-radius: 3px!important;
cursor: pointer!important;
height: 24px!important;
width: 24px!important;
}
#formtext .mktoForm .mktoRadioList>input:checked,
#formtext .mktoForm .mktoCheckboxList>input:checked,
#bannerform .mktoForm .mktoRadioList>input:checked,
#bannerform .mktoForm .mktoCheckboxList>input:checked{
background-image: url(https://it.recastsoftware.com/rs/563-ODB-688/images/Asset-1-1.svg) !important;
background-size: 16px auto!important;
background-repeat: no-repeat!important;
background-position: center!important;
background-color: #29abe2 !important;
border: 1px #29abe2 !important;
}
.mktoForm .mktoButtonWrap {
margin-left:0 !important;
}
.mktoForm textarea {
height:100px !important;
min-height:80px !important;
}
.mktoForm .mktoButtonWrap {
margin: 0 !important;
}
.mktoForm .mktoButtonWrap.mktoGlow .mktoButton{
box-shadow:none !important;
}
#formtext .mktoForm input::placeholder, #formtext .mktoForm textarea::placeholder, #formtext .mktoForm select::placeholder,
#bannerform .mktoForm input::placeholder, #bannerform .mktoForm textarea::placeholder, #bannerform .mktoForm select::placeholder {
color:${formtextpcolor}!important;
}
#formtext .mktoForm .mktoButton,
#bannerform .mktoForm .mktoButton {
background-color:${formtextbtnbgcolor}!important;
background-image: none !important;
border:2px solid ${formtextbtnbordercolor}!important;
border-radius:${formtextbtnborderradius}px!important;
font-size:${formtextbtntextsize}px!important;
padding:10px 24px!important;
color:${formtextbtntextcolor}!important;
font-weight:bold!important;
text-decoration:none!important;
width: auto!important!important;
display:inline-block;
}
#formtext .mktoForm .mktoButton:hover,
#formtext .mktoForm .mktoButton:focus,
#bannerform .mktoForm .mktoButton:hover,
#bannerform .mktoForm .mktoButton:focus {
color: ${formButtonHoverColor} !important;
background-color: ${formButtonHoverBGColor} !important;
background: ${formButtonHoverBGColor} !important;
border: solid 2px ${formButtonHoverBorder} !important;
}
.mktoForm * {
font-family: '${globalfont}',Arial, sans-serif !important;
}
.mktoForm .mktoError .mktoErrorMsg{
padding: 5px 12px !important;
}
.mktoLogicalField {
margin-top: 1rem !important;
width: 100% !important;
margin-top: 1rem !important;
}
.mktoForm .mktoLogicalField input {
float: none !important;
height: 20px !important;
min-height: unset !important;
float: none !important;
height: 20px !important;
min-height: unset !important;
width: 24px !important;
height: 24px !important;
}
.mktoCheckboxList {
display: grid;
grid-template-columns: 2.5rem 47% 2.5rem 47%;
}
.mktoForm .mktoRadioList > label,
.mktoForm .mktoCheckboxList > label {
margin-bottom: 30px !important;
margin-top: 2px !important;
margin-left: 0px !important;
font-size: 16px;
}
#footer .logowidthl {
width: ${logowidth2}px;
}
#footer a,
#footer2 a,
#footer2 p {
color:${footerlinkcolor};
font-size:${footerpsize}px;
font-weight:${pweight};
text-decoration:none;
}
#footer p, #footer2 p, #footer h1, #footer h2, #footer h3, #footer h4, #footer h5 {
color:${footerlinkcolor};
}
#footer h1, #footer h2, #footer h3, #footer h4, #footer h5 {
font-size: 14px;
}
footer .row2 {
display: flex;
flex-direction: row;
justify-content: space-between;
flex-wrap: wrap;
}
footer .row2 .col {
width: 40% !important;
flex: 1 0 500px;
max-width: 90%;
}
footer .row2 .col:nth-child(2) {
display: flex;
justify-content: flex-end;
}
.button a {
background-color:${btnbgcolor};
border:2px solid ${btnbordercolor};
border-radius:${btnborderradius}px;
font-size:${btntextsize}px;
padding:10px 24px;
color:${btntextcolor};
font-weight:bold;
text-decoration:none;
display:inline-block;
}
.button a:hover, .button a:focus {
background: ${btnhoverbackground};
border: 2px solid ${btnhoverborder};
color: ${btnhoverclr};
}
.section {
margin-top:${sectionspacing}px;
margin-bottom:${sectionspacing}px;
}
#form {
background-color:${formbgcolor};
}
.mktoForm .mktoFormRow {
margin: 0 !important;
}
#threecol .col33 {
background-color:${threecolcolumnbgcolor};
border-radius:${threecolradius}px;
box-shadow: ${threecolshadow};
-webkit-box-shadow: ${threecolshadow};
-moz-box-shadow: ${threecolshadow};
text-align:center;
}
.col50 {
background-color:${twocoliconscolumnbgcolor};
border-radius:${twocoliconsradius}px;
box-shadow: ${twocoliconsshadow};
-webkit-box-shadow: ${twocoliconsshadow};
-moz-box-shadow: ${twocoliconsshadow};
}
.social-icons .fa {
color:${footersocialcolor};
}
#form{
padding:${formtextpad}px ${formtextpad}px;
}
@media only screen and (max-width: 900px){
#banner .right, #banner .left {
max-width: 100%;
}
.bannertext h1 {
font-size:35px;
}
.bannertext p {
font-size:20px;
}
p {
font-size:18px;
}
li {
font-size:18px;
}
h2 {
font-size:25px;
}
h3 {
font-size:22px;
}
h4 {
font-size:18px;
}
.container_inner{
width:99%;
}
.button a, #btmform .mktoForm button.mktoButton, #formtext .mktoForm button.mktoButton {
font-size:16px!important;
padding:10px 24px!important;
}
#speakers .flex-row {
grid-template-columns: repeat(2, 1fr);
}
}
@media (max-width: 1200px) {
footer .row2 .col {
width: 100% !important;
align-items: flex-start;
justify-content: flex-start !important;
}
.mktoCheckboxList {
display: grid;
grid-template-columns: 2.5rem 200px;
}
}
@media (max-width: 1000px) {
#footer .col {
width: calc((100% / 4) - 0.5rem) !important;
}
#footer .col:nth-child(1) {
width: 100% !important;
}
#footer .row1 {
justify-content: space-between !important;
}
}
@media screen and (max-width:768px){
#footer .col:nth-child(n+2) {
flex: 1 0 180px;
}
#bannerform .mktoForm select,
#formtext .mktoForm select {
height: 44px !important;;
min-height: 40px !important;
padding: 5px 10px !important;
}
}
@media (max-width:520px) {
#calendarEvent .flex-row {
flex-direction: column;
align-items: center;
gap: 2rem;
}
#speakers .flex-row {
grid-template-columns: repeat(1, 1fr);
}
}
@font-face {
font-family: 'ArchiaSemiBold';
src: url('http://it.recastsoftware.com/rs/563-ODB-688/images/Archia-SemiBold.ttf') format('truetype'),
url('http://it.recastsoftware.com/rs/563-ODB-688/images/Archia-SemiBold.woff') format('woff'),
url('http://it.recastsoftware.com/rs/563-ODB-688/images/Archia-SemiBold.eot') format('eot'),
url('http://it.recastsoftware.com/rs/563-ODB-688/images/Archia-SemiBold.eot?#iefix') format('embedded-opentype'),
url('http://it.recastsoftware.com/rs/563-ODB-688/images/Archia-SemiBold.woff2') format('woff2'),
url ('http://it.recastsoftware.com/rs/563-ODB-688/images/Archia-SemiBold.otf');
font-weight: normal;
font-style: normal;
}
</style>
</head>
<body>
<div class="flex">
<!-- Banner -->
<div class="container_100" id="banner">
<div class="container_inner flex-row">
<div class="left">
<div class="logo">
<div class="mktoText" id="navlogo" mktoName="Logo">
<a href="https://www.recastsoftware.com/">
<img class="logowidthl" alt="logo" src="https://it.recastsoftware.com/rs/563-ODB-688/images/Recast-Logo-Dark_Horizontal.png" border="0">
</a>
</div>
</div>
<div class="mktoText bannertext" id="bannerheadline" mktoName="Banner - Headline">
<h1>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</h1>
<p>Sed sit amet finibus nulla. Integer a ligula viverra, dapibus mi eu, volutpat purus. Praesent posuere et risus nec bibendum. Curabitur quam nibh, maximus lobortis tortor ac, congue pulvinar augue.</p>
</div>
<div class="mktoText button" id="bannerbtn" mktoName="Banner - Button"><a href="#">CTA BUTTON</a>
</div>
</div>
<div class="right flex-column">
<div class="mktoImg" id="bannerimgright" mktoName="Banner - Image">
<img src="https://it.recastsoftware.com/rs/563-ODB-688/images/BG_Image_Icon.png">
</div>
<div class="mktoForm" id="bannerform" mktoName="Banner - Form">
</div>
</div>
</div>
</div>
<!-- END Banner -->
<!-- Form/Text -->
<div class="container_100" id="formtext">
<div class="container_inner section">
<div class="mktoText left" id="formtextcopy" mktoName="Form/Text - Copy">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sit amet finibus nulla. Integer a ligula viverra, dapibus mi eu, volutpat purus. Praesent posuere et risus nec bibendum. Curabitur quam nibh, maximus lobortis tortor ac, congue pulvinar augue. Pellentesque pretium mauris eget imperdiet laoreet. Quisque at egestas neque, rhoncus posuere mi.</p>
<ul>
<li>Fusce vel nisi vel velit finibus congue.</li>
<li>Integer convallis leo eu lacus vestibulum, a rhoncus eros tincidunt.</li>
<li>Mauris libero metus, malesuada in nulla id, varius lobortis nisi cu.</li>
</ul>
</div>
<div class="right" id="form">
<div class="mktoText" id="formheadline" mktoName="Form/Text - Form Headline">
<h2>Form Headline</h2>
</div>
<div class="mktoForm" id="formtextForm" mktoName="Form/Text - Form">
</div>
</div>
</div>
</div>
<!-- END Form/Text -->
<!-- Copy Module -->
<div class="container_100" id="copymodule">
<div class="container_inner section">
<div class="mktoText" id="copy" mktoName="Copy Text">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sit amet finibus nulla. Integer a ligula viverra, dapibus mi eu, volutpat purus. Praesent posuere et risus nec bibendum. Curabitur quam nibh, maximus lobortis tortor ac, congue pulvinar augue. Pellentesque pretium mauris eget imperdiet laoreet. Quisque at egestas neque, rhoncus posuere mi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Tempore natus nesciunt, eveniet odit sequi eos molestiae fuga nostrum quia ab iusto. Numquam ea, laboriosam consequuntur quae autem quam, temporibus beatae exercitationem natus dignissimos consectetur. Debitis vitae et enim recusandae omnis optio dolore, totam laborum minima qui maxime, ea minus voluptatibus.</p>
<ul>
<li>Fusce vel nisi vel velit finibus congue.</li>
<li>Integer convallis leo eu lacus vestibulum, a rhoncus eros tincidunt.</li>
<li>Mauris libero metus, malesuada in nulla id, varius lobortis nisi cu.</li>
</ul>
</div>
</div>
</div>
<!-- END of Copy Module -->
<!-- Three Column -->
<div class="container_100" id="threecol">
<div class="container_inner section">
<div class="mktoText center" id="threecoltextmain" mktoName="Three Col - Main Copy">
<h2>Lorem Ipsum Dolor Sit Amet</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sit amet finibus nulla. Integer a ligula viverra, dapibus mi eu, volutpat purus. Praesent posuere et risus nec bibendum. Curabitur quam nibh, maximus lobortis tortor ac, congue pulvinar augue. Pellentesque pretium mauris eget imperdiet laoreet. Quisque at egestas neque, rhoncus posuere mi.</p>
</div>
<div class="threecolumns">
<div class="col33">
<div class="threecolimg">
<div class="mktoImg" id="threecolImg1" mktoName="Three Col - Col 1 Image">
<img src="https://it.recastsoftware.com/rs/563-ODB-688/images/icon-placeholder.svg" width="140">
</div>
<div class="mktoText" id="threecoltext1" mktoName="Three Col - Col 1 Copy">
<h3>Heading</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sit amet finibus nulla. Integer a ligula viverra, dapibus mi eu, volutpat purus. Quisque at egestas neque, rhoncus posuere mi.</p>
</div>
<div class="mktoText button" id="threecolbtn1" mktoName="Three Col - Col 1 Button"><a href="#">CTA BUTTON</a>
</div>
</div>
</div>
<div class="mid"></div>
<div class="col33">
<div class="mktoImg" id="threecolImg2" mktoName="Three Col - Col 2 Image">
<img src="https://it.recastsoftware.com/rs/563-ODB-688/images/icon-placeholder.svg" width="140">
</div>
<div class="mktoText" id="threecoltext2" mktoName="Three Col - Col 2 Copy">
<h3>Heading</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sit amet finibus nulla. Integer a ligula viverra, dapibus mi eu, volutpat purus. Quisque at egestas neque, rhoncus posuere mi.</p>
</div>
<div class="mktoText button" id="threecolbtn2" mktoName="Three Col - Col 2 Button"><a href="#">CTA BUTTON</a>
</div>
</div>
<div class="mid"></div>
<div class="col33">
<div class="mktoImg" id="threecolImg3" mktoName="Three Col - Col 3 Image">
<img src="https://it.recastsoftware.com/rs/563-ODB-688/images/icon-placeholder.svg" width="140">
</div>
<div class="mktoText" id="threecoltext3" mktoName="Three Col - Col 3 Copy">
<h3>Heading</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sit amet finibus nulla. Integer a ligula viverra, dapibus mi eu, volutpat purus. Quisque at egestas neque, rhoncus posuere mi.</p>
</div>
<div class="mktoText button" id="threecolbtn3" mktoName="Three Col - Col 3 Button"><a href="#">CTA BUTTON</a>
</div>
</div>
</div>
</div>
</div>
<!-- END Three Column -->
<!-- Image Right -->
<div class="container_100" id="imgright">
<div class="container_inner section" id="flex">
<div class="left">
<div class="mktoText" id="imgrighttext" mktoName="Image Right - Copy">
<h2>Lorem Ipsum Dolor Sit Amet</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sit amet finibus nulla. Integer a ligula viverra, dapibus mi eu, volutpat purus. Praesent posuere et risus nec bibendum. Curabitur quam nibh, maximus lobortis tortor ac, congue pulvinar augue. Pellentesque pretium mauris eget imperdiet laoreet.</p>
</div>
<div class="mktoText button" id="imgrightbtn" mktoName="Image Right - Button"><a href="#">CTA BUTTON</a>
</div>
</div>
<div class="right">
<div class="mktoImg" id="imgrightimg" mktoName="Image Right - Image">
<img src="https://dummyimage.com/700x550/EEF3F9/B3B8C4">
</div>
</div>
</div>
</div>
<!-- END Image Right -->
<!-- Image Left -->
<div class="container_100" id="imgleft">
<div class="container_inner section">
<div class="right">
<div class="mktoImg" id="imgleftimg" mktoName="Image Left - Image">
<img src="https://dummyimage.com/700x550/EEF3F9/B3B8C4">
</div>
</div>
<div class="left">
<div class="mktoText" id="imgLefttext" mktoName="Image Left - Copy">
<h2>Lorem Ipsum Dolor Sit Amet</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sit amet finibus nulla. Integer a ligula viverra, dapibus mi eu, volutpat purus. Praesent posuere et risus nec bibendum. Curabitur quam nibh, maximus lobortis tortor ac, congue pulvinar augue. Pellentesque pretium mauris eget imperdiet laoreet.</p>
</div>
<div class="mktoText button" id="imgleftbtn" mktoName="Image Left - Button"><a href="#">CTA BUTTON</a>
</div>
</div>
</div>
</div>
<!-- END Image Left -->
<!-- Image Right 2 -->
<div class="container_100" id="imgright2">
<div class="container_inner section" id="flex">
<div class="left">
<div class="mktoText" id="imgrighttext2" mktoName="Image Right - Copy 2">
<h2>Lorem Ipsum Dolor Sit Amet</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sit amet finibus nulla. Integer a ligula viverra, dapibus mi eu, volutpat purus. Praesent posuere et risus nec bibendum. Curabitur quam nibh, maximus lobortis tortor ac, congue pulvinar augue. Pellentesque pretium mauris eget imperdiet laoreet.</p>
</div>
<div class="mktoText button" id="imgrightbtn2" mktoName="Image Right - Button 2"><a href="#">CTA BUTTON</a>
</div>
</div>
<div class="right">
<div class="mktoImg" id="imgrightimg2" mktoName="Image Right - Image 2">
<img src="https://dummyimage.com/700x550/EEF3F9/B3B8C4">
</div>
</div>
</div>
</div>
<!-- END Image Right 2 -->
<!-- Image Left 2 -->
<div class="container_100" id="imgleft2">
<div class="container_inner section">
<div class="right">
<div class="mktoImg" id="imgleftimg2" mktoName="Image Left - Image 2">
<img src="https://dummyimage.com/700x550/EEF3F9/B3B8C4">
</div>
</div>
<div class="left">
<div class="mktoText" id="imgLefttext2" mktoName="Image Left - Copy 2">
<h2>Lorem Ipsum Dolor Sit Amet</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sit amet finibus nulla. Integer a ligula viverra, dapibus mi eu, volutpat purus. Praesent posuere et risus nec bibendum. Curabitur quam nibh, maximus lobortis tortor ac, congue pulvinar augue. Pellentesque pretium mauris eget imperdiet laoreet.</p>
</div>
<div class="mktoText button" id="imgleftbtn2" mktoName="Image Left - Button 2"><a href="#">CTA BUTTON</a>
</div>
</div>
</div>
</div>
<!-- END Image Left 2 -->
<!-- Two Columns -->
<div class="container_100" id="twocolicons">
<div class="container_inner section">
<div class="mktoText center" id="twocolmaintext" mktoName="Two Cols - Button">
<h2>Lorem Ipsum Dolor Sit Amet</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sit amet finibus nulla. Integer a ligula viverra, dapibus mi eu, volutpat purus. Praesent posuere et risus nec bibendum. Curabitur quam nibh, maximus lobortis tortor ac, congue pulvinar augue. Pellentesque pretium mauris eget imperdiet laoreet. Quisque at egestas neque, rhoncus posuere mi.</p>
</div>
<div class="threecolumns">
<div class="col50">
<div class="threecolimg">
<div class="mktoImg" id="twocolimg1" mktoName="Two Cols - Image 1"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/icon-placeholder.svg" width="140"></div>
</div>
<div class="threecoltext">
<div class="mktoText" id="twocoltext1" mktoName="Two Cols - Copy 1">
<h3>Heading</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sit amet finibus nulla. Integer a ligula viverra, dapibus mi eu, volutpat purus. Quisque at egestas neque, rhoncus posuere mi.</p>
</div>
</div>
</div>
<div class="mid"></div>
<div class="col50">
<div class="threecolimg">
<div class="mktoImg" id="twocolimg2" mktoName="Two Cols - Image 2"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/icon-placeholder.svg" width="140"></div>
</div>
<div class="threecoltext">
<div class="mktoText" id="twocoltext2" mktoName="Two Cols - Copy 2">
<h3>Heading</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sit amet finibus nulla. Integer a ligula viverra, dapibus mi eu, volutpat purus. Quisque at egestas neque, rhoncus posuere mi.</p>
</div>
</div>
</div>
</div>
<div class="button" id="center">
<div class="mktoText button" id="twocoltbtn" mktoName="Two Cols - Button"><a href="#">CTA BUTTON</a>
</div>
</div>
</div>
</div>
<!-- END Two Columns -->
<!-- Video -->
<div class="container_100" id="video">
<div class="container_inner section">
<div class="left">
<div class="mktoText" id="videotext" mktoName="Video - Copy">
<h2>Lorem Ipsum Dolor Sit Amet</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sit amet finibus nulla. Integer a ligula viverra, dapibus mi eu, volutpat purus. Praesent posuere et risus nec bibendum. Curabitur quam nibh, maximus lobortis tortor ac, congue pulvinar augue. Pellentesque pretium mauris eget imperdiet laoreet.</p>
<ul>
<li>Fusce vel nisi vel velit finibus congue.</li>
<li>Integer convallis leo eu lacus vestibulum, a rhoncus eros tincidunt.</li>
<li>Mauris libero metus, malesuada in nulla id, varius lobortis nisi.</li>
</ul>
</div>
</div>
<div class="right">
<div class="videoWrapper videoWrapper169 js-videoWrapper">
<!-- YouTube iframe. -->
<!-- note the iframe src is empty by default, the url is in the data-src="" argument -->
<!-- also note the arguments on the url, to autoplay video, remove youtube adverts/dodgy links to other videos, and set the interface language -->
<iframe class="videoIframe js-videoIframe" src="" frameborder="0" allowTransparency="true" allowfullscreen data-src="${videoembed}?autoplay=1& modestbranding=1&rel=0&hl=sv"></iframe>
<!-- the poster frame - in the form of a button to make it keyboard accessible -->
<button class="videoPoster js-videoPoster" style="background-image:url(${videoposter});">Play video</button>
</div>
</div>
</div>
</div>
<!-- END Video -->
<!-- Bottom Form -->
<div class="container_100" id="btmform">
<div class="container_inner section">
<div class="formleft">
<div class="mktoText" id="btmformheadline" mktoName="Bottom Form - Headline">
<h2>Lorem Ipsum Dolor Sit Amet</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Similique rem cupiditate necessitatibus? Laboriosam vero pariatur animi velit error impedit asperiores!</p>
</div>
<div class="mktoForm" id="btmFormform" mktoName="Bottom Form">
</div>
</div>
<div class="formright">
<div class="mktoImg" id="btmformimg" mktoName="Bottom Form - Image 2"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/image-placeholder %282%29.png"></div>
</div>
</div>
</div>
<!-- END Bottom Form -->
<!-- Calendar Event -->
<div class="container_100" id="calendarEvent">
<div class="container_inner section flex-row">
<div class="col mktoText" mktoName="Event Detail 1" id="detail1">
<img src="https://it.recastsoftware.com/rs/563-ODB-688/images/calendar.png" alt="icon" />
<h3>Date:</h3>
<span>Nov 12</span>
</div>
<div class="col mktoText" mktoName="Event Detail 1" id="detail2">
<img src="https://it.recastsoftware.com/rs/563-ODB-688/images/clock.png" alt="icon" />
<h3>Time:</h3>
<span>09:00 AM</span>
</div>
<div class="col mktoText" mktoName="Event Detail 1" id="detail3">
<img src="https://it.recastsoftware.com/rs/563-ODB-688/images/circle-paly-solid.png" alt="icon" />
<h3>Duration:</h3>
<span>2 HRS</span>
</div>
</div>
</div>
<!-- End of Calendar Event -->
<!-- Speakerts Section -->
<div class="container_100" id="speakers">
<div class="mktoText" mktoName="Speakers Headline" id="speakersheadline">
<h2>OUR SPEAKERS</h2>
<span class="dots">• • • • • •</span>
</div>
<div class="container_inner section flex-row">
<div class="col mktoText" mktoName="Speaker 1" id="speaeker1">
<img src="https://it.recastsoftware.com/rs/563-ODB-688/images/ChrisA-circle_150px.png" alt="speakerheadshot" />
<h3>John Doe</h3>
<span>Speaker Title</span>
</div>
<div class="col mktoText" mktoName="Speaker 1" id="speaeker2">
<img src="https://it.recastsoftware.com/rs/563-ODB-688/images/ChrisA-circle_150px.png" alt="speakerheadshot" />
<h3>John Doe</h3>
<span>Speaker Title</span>
</div>
<div class="col mktoText" mktoName="Speaker 1" id="speaeker3">
<img src="https://it.recastsoftware.com/rs/563-ODB-688/images/ChrisA-circle_150px.png" alt="speakerheadshot" />
<h3>John Doe</h3>
<span>Speaker Title</span>
</div>
<div class="col mktoText" mktoName="Speaker 1" id="speaeker4">
<img src="https://it.recastsoftware.com/rs/563-ODB-688/images/ChrisA-circle_150px.png" alt="speakerheadshot" />
<h3>John Doe</h3>
<span>Speaker Title</span>
</div>
</div>
</div>
<!-- End of Speakers -->
<!-- Points Section -->
<div class="container_100" id="benefits">
<div class="container_inner section flex-row">
<div class="col mktoText" mktoName="Benefit 1" id="benefit1">
<div class="img-wrapper"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/light-bulb.png" alt="benefits icon" /></div>
<h3>Benefit 1</h3>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Possimus, id.</p>
</div>
<div class="col mktoText" mktoName="Benefit 2" id="benefit2">
<div class="img-wrapper"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/light-bulb.png" alt="benefits icon" /></div>
<h3>Benefit 2</h3>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Possimus, id.</p>
</div>
<div class="col mktoText" mktoName="Benefit 3" id="benefit3">
<div class="img-wrapper"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/light-bulb.png" alt="benefits icon" /></div>
<h3>Benefit 3</h3>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Possimus, id.</p>
</div>
<div class="col mktoText" mktoName="Benefit 4" id="benefit4">
<div class="img-wrapper"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/light-bulb.png" alt="benefits icon" /></div>
<h3>Benefit 4</h3>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Possimus, id.</p>
</div>
</div>
</div>
<!-- End of Points -->
<!-- Center CTA -->
<div class="container_100" id="centercta">
<div class="container_inner section flex-column">
<div class="mktoText" mktoName="CTA Headline" id="ctaheadline">
<h2>Center CTA Headline</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</p>
<br>
</div>
<div class="flex-row">
<div class="mktoText button" id="centerbtn1" mktoname="Banner - Button"><a href="#">CTA BUTTON 1</a>
</div>
<div class="mktoText button button-reverse" id="centerbtn2" mktoname="Banner - Button"><a href="#">CTA BUTTON 2</a>
</div>
</div>
</div>
</div>
<!-- end of Center CTA -->
</div>
<!-- Footer -->
<footer class="container_100" id="footer">
<div class="container_inner section">
<div class="logo-container flex-col">
<div class="mktoImg" id="footerlogo" mktoName="Footer Logo">
<a href="https://www.recastsoftware.com/">
<img class="logowidthl" alt="logo" src="https://it.recastsoftware.com/rs/563-ODB-688/images/Recast-Logo-White_Horizontal.png" border="0">
</a>
</div>
<div class="mktoText" id="footersocial" mktoName="Footer - Social">
<ul class="social-icons icon-circle list-unstyled list-inline">
<li><a target="_blank" href="https://twitter.com/recastsoftware?lang=en" >
<img src="https://it.recastsoftware.com/rs/563-ODB-688/images/twitter.png" class="social-icon" alt="icon">
</a></li>
<li><a target="_blank" href="https://www.youtube.com/c/RecastSoftware" >
<img src="https://it.recastsoftware.com/rs/563-ODB-688/images/youtube.png" class="social-icon" alt="icon">
</a></li>
<li><a target="_blank" href="https://www.linkedin.com/company/recastsoftware/" >
<img src="https://it.recastsoftware.com/rs/563-ODB-688/images/linkedin.png" class="social-icon" alt="icon">
</a></li>
<li><a target="_blank" href="https://www.facebook.com/RecastSoftware/" >
<img src="https://it.recastsoftware.com/rs/563-ODB-688/images/facebook.png" class="social-icon" alt="icon">
</a></li>
<li><a target="_blank" href="https://www.reddit.com/user/RecastSoftware/" >
<img src="https://it.recastsoftware.com/rs/563-ODB-688/images/reddit.png" class="social-icon" alt="icon">
</a></li>
</ul>
</div>
</div>
<div class="col">
<div class="mktoText" id="footercol1" mktoName="Footer - Links Col 1">
<h5>PRODUCTS</h5>
<ul>
<li><a href="https://www.recastsoftware.com/right-click-tools/">Right Click Tools</a></li>
<li><a href="https://www.recastsoftware.com/endpoint-insights/">Endpoint Insights</a></li>
<li><a href="https://www.recastsoftware.com/privilege-manager/">Privilege Manager</a></li>
<li><a href="https://www.recastsoftware.com/application-manager/">Application Manager</a></li>
<li><a href="https://www.recastsoftware.com/shift-left/">Shift Left</a></li>
</ul>
</div>
</div>
<div class="col">
<div class="mktoText" id="footercol2" mktoName="Footer - Links Col 2">
<h5>RESOURCES</h5>
<ul>
<li ><a href="/resources/">Resource Center</a></li>
<li><a href="https://docs.recastsoftware.com/">Documentation</a></li>
<li ><a href="https://www.recastsoftware.com/pricing/">Pricing</a></li>
</ul>
</div>
</div>
<div class="col">
<div class="mktoText" id="footercol3" mktoName="Footer - Links Col 3">
<h5>COMPANY</h5>
<ul>
<li><a href="https://www.recastsoftware.com/about/">About</a></li>
<li><a href="https://www.recastsoftware.com/partners-resellers/">Partners & Resellers</a></li>
<li><a href="https://www.recastsoftware.com/careers/">Careers</a></li>
<li><a href="https://www.recastsoftware.com/contact/">Contact</a></li>
</ul>
</div>
</div>
</div>
</footer>
<!-- END Footer -->
<footer id="footer2">
<div class="container_inner section">
<div class="row2">
<div class="col mktoText" id="row2txt" mktoName="PriVacy Policy">
<p style="display: flex; gap: 1rem;">
<a href="https://www.recastsoftware.com/terms-of-service/">Terms & Conditions</a>
<a href="https://www.recastsoftware.com/privacy-policy/">Privacy Policy</a>
</p>
</div>
<div class="col mktoText" id="copyright" mktoName="Copyright">
<p>
© Copyright 2023 Recast Software Inc.<br>
Recast Software and Right Click Tools are registered trademarks.
</p>
</div>
</div>
</div>
</footer>
<script src='https://it.recastsoftware.com/rs/563-ODB-688/images/mac-jquery.min.js'></script>
<script src="https://it.recastsoftware.com/rs/563-ODB-688/images/video-script.js"></script>
<!-- Hiding marketo hidden fields -->
<script>
MktoForms2.whenReady(function(form) {
Array.from(document.querySelectorAll('input[type="hidden"]')).map((x) => x.parentNode.className == 'mktoFormRow' ? x.parentNode.style = 'position:absolute;top:0;visibility:hidden' : '')
});
</script>
</body>
</html>
Live page: https://it.recastsoftware.com/DRIP-GLB-2023-02-Intro-to-Recast_Test.html
Solved! Go to Solution.
- Labels:
-
marketo templates
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It looks like you might be missing some CSS on the additional section there. I had a look at the similar section up above this one and it's setup with some CSS that's targeting the ID value and the CSS selector (#imgLeft .right) to reverse the margin from left to right. It looks like that rule is missing for the copy of that section (#imgLeft2) to reverse the margin so it's still getting the margin on the left instead of the right side of the image.
Correctly Setup:
#imgleft .right {
margin-left: 0%;
margin-right: 4%;
}This overrides the ".right" class which sets the margin on the left side of the image and makes it display differently. It looks like this rule is contained on the stylesheet include at the top of you document here:
<link href="https://it.recastsoftware.com/rs/563-ODB-688/images/LP_MAC_Style.css" rel="stylesheet">
Incorrectly Setup:
.right {
width: 40%;
display: inline-block;
margin-left: 4%;
vertical-align: top;
}This only uses the ".right" class which you can see adds a margin to the left side of the image (rather than the right).
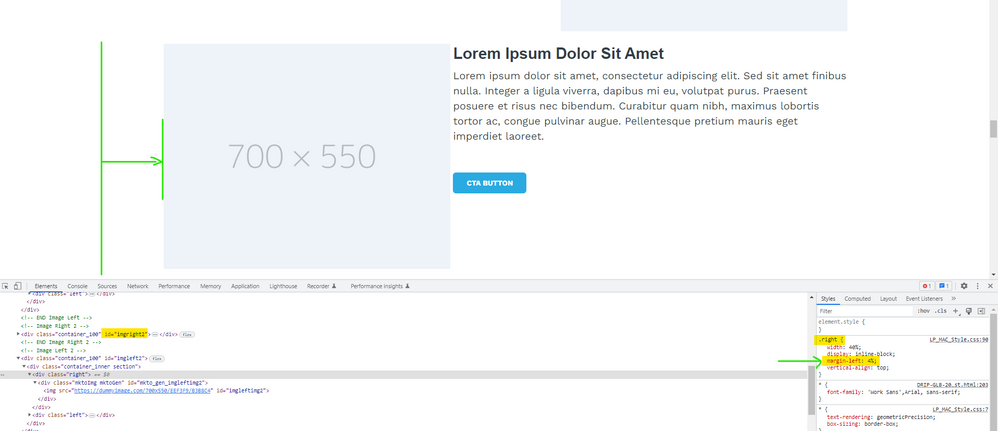
Solution:
Either on the stylesheet reference above or somewhere in the <style> tag on the template (I might organize it with the other "#imgLeft2" rules) you could add the following CSS to sort out the issue:
#imgleft2 .right {
margin-left: 0%;
margin-right: 4%;
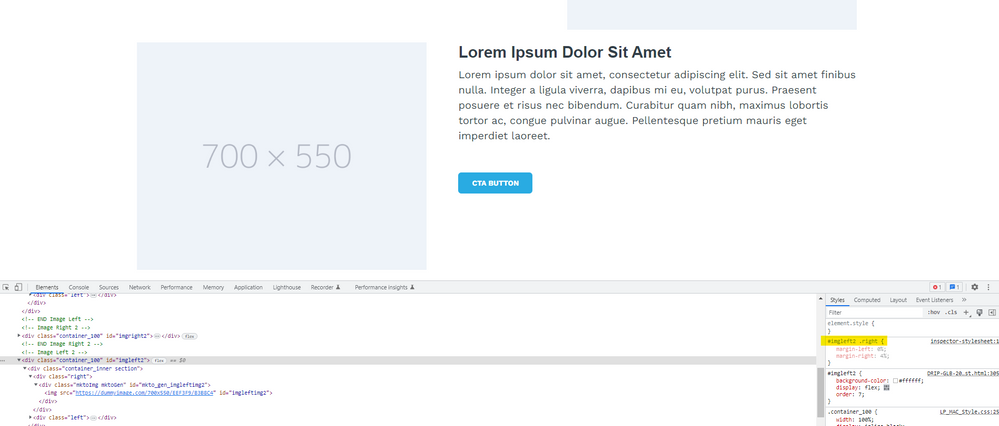
}Here's a look at what that should look like as a result after I added this CSS into the site via the inspector tool:
Let me know if you've got any questions on this or if that ended up working for you?
Additional Thoughts:
For what it's worth, I think there are much better ways to go about writing the CSS here so that you don't run into this kind of issue in the future. If this is a template you purchased, I'd have some concerns from a technical perspective. It looks like the way this template is coded is very fragile -- it uses specific CSS (targeting elements by ID) which makes it more rigid and also makes for more work when you're trying to add new sections and stuff down the road which can make it easy to run into errors like this.
Instead, I'd recommend using a different CSS class that made sense here and just alternating between the "left" and "right" classes based on the position of the content rather than the "absolute" reference (using the ID). This would also make more logical sense b/c the way it's written now is still using the "right" rule (which puts the gap on the left) and then reversing that based on the element's ID. Here's what a "left" class might look to take the place of the "right" class that's on those sections now.
.left {
margin-left: 0%;
margin-right: 4%;
}Let me know if you've got any questions about this piece or would like to dive into some areas for improvement beyond the immediate error here that might make life down the road a little easier on ya.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It looks like you might be missing some CSS on the additional section there. I had a look at the similar section up above this one and it's setup with some CSS that's targeting the ID value and the CSS selector (#imgLeft .right) to reverse the margin from left to right. It looks like that rule is missing for the copy of that section (#imgLeft2) to reverse the margin so it's still getting the margin on the left instead of the right side of the image.
Correctly Setup:
#imgleft .right {
margin-left: 0%;
margin-right: 4%;
}This overrides the ".right" class which sets the margin on the left side of the image and makes it display differently. It looks like this rule is contained on the stylesheet include at the top of you document here:
<link href="https://it.recastsoftware.com/rs/563-ODB-688/images/LP_MAC_Style.css" rel="stylesheet">
Incorrectly Setup:
.right {
width: 40%;
display: inline-block;
margin-left: 4%;
vertical-align: top;
}This only uses the ".right" class which you can see adds a margin to the left side of the image (rather than the right).
Solution:
Either on the stylesheet reference above or somewhere in the <style> tag on the template (I might organize it with the other "#imgLeft2" rules) you could add the following CSS to sort out the issue:
#imgleft2 .right {
margin-left: 0%;
margin-right: 4%;
}Here's a look at what that should look like as a result after I added this CSS into the site via the inspector tool:
Let me know if you've got any questions on this or if that ended up working for you?
Additional Thoughts:
For what it's worth, I think there are much better ways to go about writing the CSS here so that you don't run into this kind of issue in the future. If this is a template you purchased, I'd have some concerns from a technical perspective. It looks like the way this template is coded is very fragile -- it uses specific CSS (targeting elements by ID) which makes it more rigid and also makes for more work when you're trying to add new sections and stuff down the road which can make it easy to run into errors like this.
Instead, I'd recommend using a different CSS class that made sense here and just alternating between the "left" and "right" classes based on the position of the content rather than the "absolute" reference (using the ID). This would also make more logical sense b/c the way it's written now is still using the "right" rule (which puts the gap on the left) and then reversing that based on the element's ID. Here's what a "left" class might look to take the place of the "right" class that's on those sections now.
.left {
margin-left: 0%;
margin-right: 4%;
}Let me know if you've got any questions about this piece or would like to dive into some areas for improvement beyond the immediate error here that might make life down the road a little easier on ya.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you @Dave_Roberts! This template was done by a third party implementation team and unfortunately I am too rusty to restructure it all correctly. I appreciate you taking the time to look at it for me!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices