Marketo Javascript API Known Visitor Functionality
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi everybody,
what is the best way to implement the known visitor functionality using the javascript api (forms2.0)?
We are currently using the js api to get our forms from marketo which works great but now we are running into problems using the api to display a message for the user when he has already filled out a specific form.
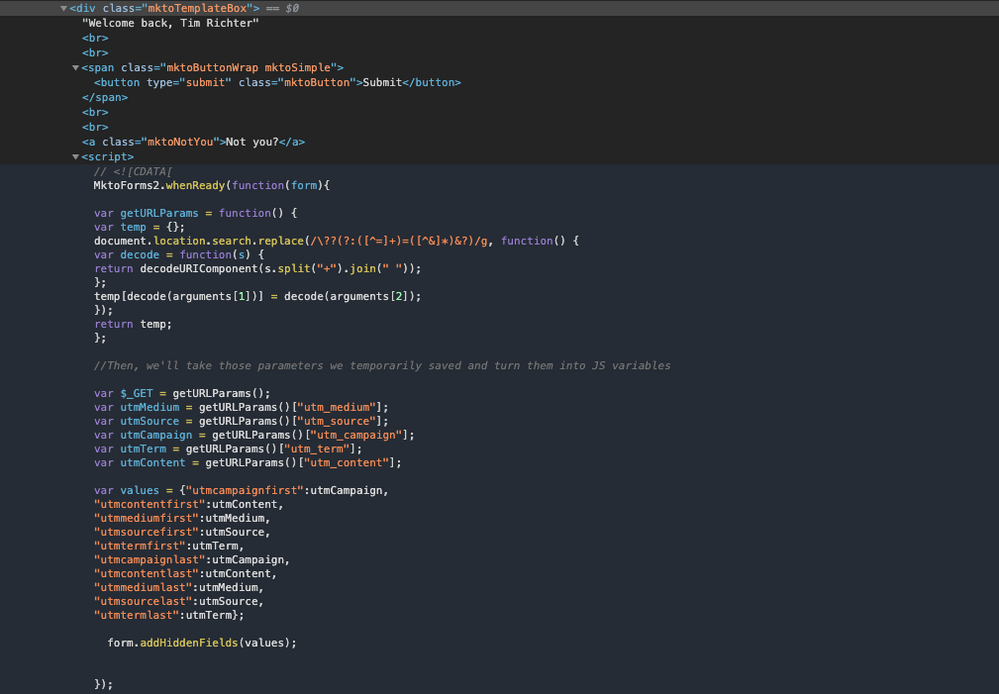
More specifically we already got to the point where we get a different api response when we already filled out the form by setting the "Custom HTML" Option in the form and then rendering this html in our frontend. We don't know how to proceed here tho since the api response that we get from marketo does not contain any info that we could use to submit the form again to marketo or to display an option to render the original form when the user is not who we expected to be (This is worded in the default custom html snippet for known user as "Not you?").
We also didn't find a lot of info about the specific api responses when using known visitor in the documentation so maybe someone could give us a hint here too.
This screenshot shows what we get back from the api when using the innerHTML and rendering it. So we get some info about the user but the functionality is still missing and it's not clear to us how to implement it.
Thank you in advance,
Tim
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A few Forms 2.0 concepts seem mingled together in your post, so I'm not clear on what you're trying to accomplish.
I wrote a post dedicated to the Not You? link a couple of years back: Marketo Forms Patterns: The “Not You?” session regen link
You mention detecting "if the user is not who we expected it to be." Not sure what you're comparing to (a value passed in the query string? cookie?) nor is it clear whether you're on a Marketo LP or not. If you're not on a Marketo LP, then the Known Visitor HTML will only display First Name and Last Name — obviously unlikely to be a sufficient lookup key. You would have to use my external domain Pre-Fill JS setup to fetch and compare to a common lookup key such as Email Address.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices