Re: Marketo Form - Uncheck other checkboxes when 'Unsubscribe from all' box is checked
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I've been trying to find some javascript on these forums that will work but have had no luck. Thought I would reach out here in the hopes that somebody can help me out.
Basically the form is going to be used for Subscription Preferences - 8 checkboxes in total.
The last checkbox is 'Unsubscribe from all' - Once checked, I need this checkbox to un-check any other checkboxes that have been checked by the user.
Here is the landing page I'm using the test the form: https://page.elmosoftware.com.au/update_subscription-Centre.html
If anybody can help point me in the right direction that would be greatly appreciated.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
MktoForms2 :: Select All Checkbox
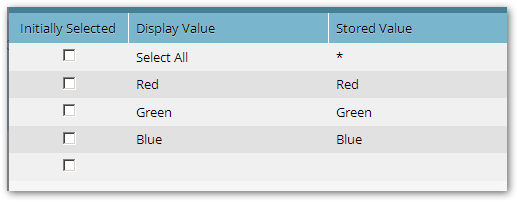
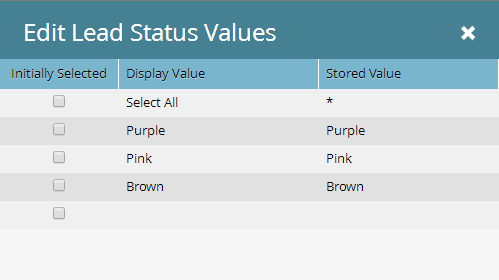
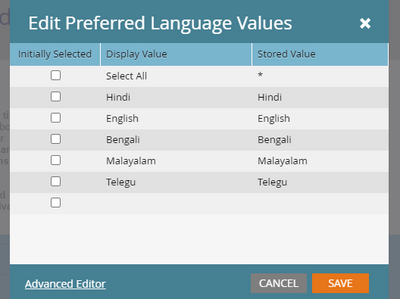
Set the Stored Value to * (an asterisk) for whatever field you want to be Select/Unselect All.
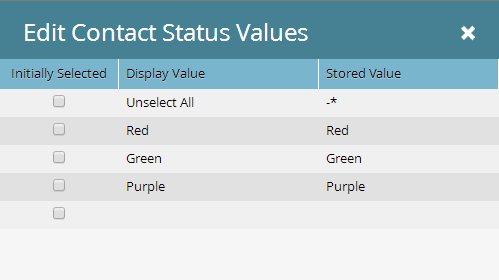
If you want to invert the logic, so the box acts as an Unselect All when it's checked, use -* as the Stored Value.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
MktoForms2 :: Select All Checkbox
Set the Stored Value to * (an asterisk) for whatever field you want to be Select/Unselect All.
If you want to invert the logic, so the box acts as an Unselect All when it's checked, use -* as the Stored Value.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Sanford,
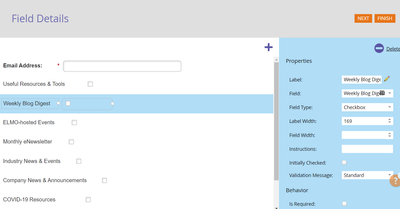
I'm working with Andrew to get this set up and our form isn't showing the same layout as your screen shot below. Where are you editing the stored value?
Here is a screenshot of our form for reference:
Is there somewhere else in Marketo we should be updating the stored values? I know with picklist values you can edit the API for mapping in advanced settings but since this is a boolean field I'm not seeing an option for a stored value.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
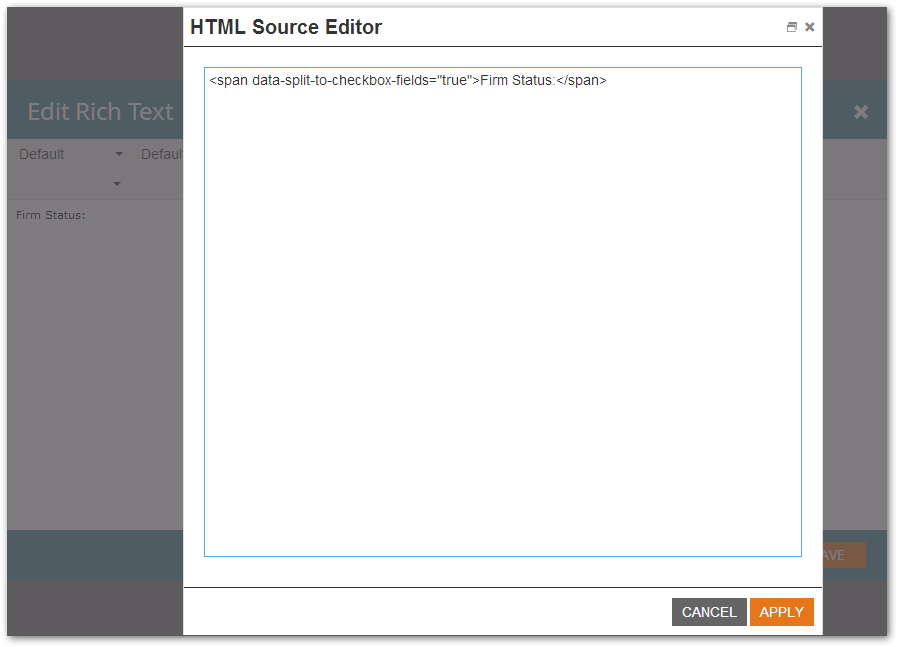
... and translating the single Checkboxes field to multiple Checkbox fields (mapped to Booleans in Marketo) is done using this code:
MktoForms2 :: Checkboxes to multiple hidden Checkbox
If you have a Checkboxes group you want to turn into multiple underlying fields, you need to mark up the <label> element like so:
Other than that the Checkboxes field is set up like any other one:
Note: you do need a single Marketo field backing the Checkboxes field (Firm Status in the example above). It can be a disposable/temporary field, as it's only important for managing the look-and-feel of the form.
Then, on submission (right before the form is posted) the code finds all the Stored Values that are checked and for each one, adds a hidden field with the value "yes" (as Booleans expect). Unchecked fields turn into hidden fields set to "no."
So if Firm Status has "Fuchsia" and "Gold Checked" on submission, then new fields are created: Fuchsia="yes", Gold="yes", "Turquoise"="no".
So you get the best of both worlds: the Checkboxes field type, and the underlying Booleans.
This code is separate from the Select All code, though they complement each other well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok @SanfordWhiteman last question!!
I've got the fields in a checkbox set and mapping correctly AND the unselect all function is working correctly!
We have the unselect all field as the unsubscribe from all options (which is why we wanted it to unselect all the other fields in the form) however, with the -* to unselect all in the stored value, we can't mark the boolean field unsubscribe all to true. Is there a way the field can do both actions when selected? The first being to clear the other values and the second to map the the boolean field as true?
I suppose the workaround would be having a smart campaign that says when the form is completed and all other fields are marked false - set the unsubscribe all to true?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We have the unselect all field as the unsubscribe from all options (which is why we wanted it to unselect all the other fields in the form) however, with the -* to unselect all in the stored value, we can't mark the boolean field unsubscribe all to true. Is there a way the field can do both actions when selected?
I updated the code (both components) to treat any string that follows -*- or *- (note the additional hyphen) as the Boolean field.
So if the field value is -*-MyOtherField then MyOtherField will be the Boolean set to yes or no.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
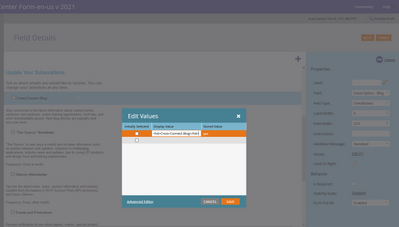
I have a similar opportunity. Marketo Expert Services helped us with a new Preference Center Form. Each option is set up as Checkboxes, Label is 'blank', Values are populated with <h4>xxxxx</h4> code to bold the selection.
How/where do I place the "-*-" code you referred to so that when a person selects the "Unsubscribed" field, it will 'uncheck' all the other fields?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok makes sense. I didn't know there was a checkbox set field! That opens up a whole new world of possibilities.
So we're trying to set up our preference center now that we have a bigger team and can put out different types of content on a more regular basis. Our salesforce admin has created a field for each option as a boolean field and all of our email sends will have the corresponding smart lists to segment the data base.
Would it be best to update the fields to a checkbox set field instead, that way we can get the functionality of clearing all preferences if the unsubscribe all box is ticked? Or is there a better way to set up our preference center to manage the existing multiple fields and smart lists?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Our salesforce admin has created a field for each option as a boolean field and all of our email sends will have the corresponding smart lists to segment the data base.
A reasonable way to set up the database schema. But it's more manageable on the form side to use a Checkboxes set with a form-only field ("form-only" means "exists in your database, but only so it can be used in Form Editor, not in Smart Lists").
Then you use the JS I linked to above to translate the form-only field into each of the constituent Booleans.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hmm, if you don't use a checkbox set (Checkboxes type) then there isn't a relationship between the fields. (Neither visually/in the DOM, nor under the hood.)
My screenshots are from a Checkboxes field.
It is possible to wire up individual Checkbox (no -es) field together, to create a sort of pseudo-grouping. But that isn't the way I would do it. Rather, I'd have one visible Checkboxes field that splits its values into multiple hidden, Boolean fields when submitting.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford
Thank you for replying so quickly.
Just spoke with our marketing team to clarify the functionality.
When a user goes to the page, all boxes will be de-selected - they can then choose what they want to subscribe to.
If they then click on the 'Unsubscribe from all' checkbox - this should only de-select any checkboxes they have previously clicked on.
So basically it only needs to behave as a "de-select all other checkboxes" function and never as a "select all" function.
Is there a dumbed down version of the script that can achieve this?
Thanks again
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Let me fix one thing in the code, though, hold on... that's an older Pen and need to recreate the form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK, republished now.
Like I said, you can use whatever features you want. * or -* or both. In the demo, one set of Checkboxes has a * Select All, the other has a -* Unselect All.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Its not working , while putting "*" in stored value .Also tried opposite using "-*"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You're a legend mate!
I'll work on it again tomorrow and update the thread once I get it working.
Thanks again!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nothing needs to be dumbed down in the code, it uses whatever config you have in Form Editor.
So if you only use the -* that's a "positive Unselect All". When it's checked, other boxes are forcibly unchecked.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices