Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Marketo Form 2.0 being used in iframe on website losing it's CSS
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
07-15-2014
12:16 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-15-2014
12:16 PM
We're using a Marketo form in an iframe on our website. Our wesbite consists of multiple blocks, each designated for specific purposes (ex: navigation, page content, footer, etc.). We have a Marketo landing page with our form on it, and we have a block with the iframe set up on our wesbite where the Marketo landing page and form will appear.
The form appears and functions in the iframe on our website, but something seems to be overiding the form CSS and the form isn't appearing correctly.
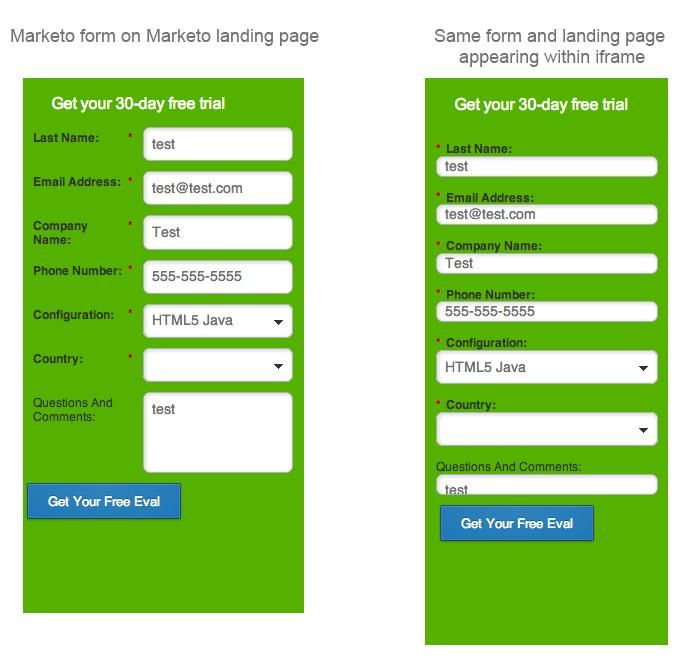
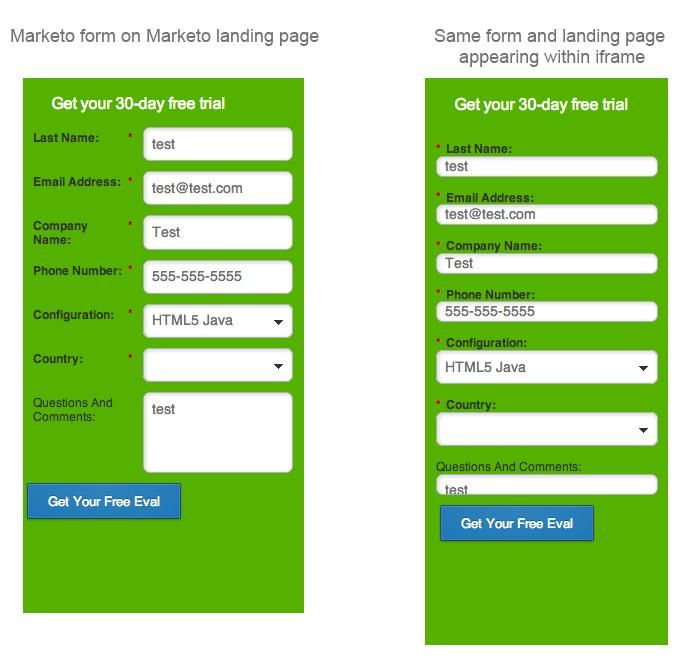
The width of the iframe is 243px. When the form appears within the iframe there seems to be some automatic visual layout adjustments being made so that both the form labels and fields fit within the iframe width. All of the labels move above each text input field, stacking them one above the other. That isn't a problem, as it's the only way both the labels and fields would fit. The issues is the text input fields seem to be losing their CSS. Take a look at the screenshot below. The left side is the form as it appears on the Marketo landing page. Notice the height of each text input field, expecially the "Questions & Comments" field, which was set in the form to have 4 lines appear. Now look at the right side. This is the form as it appears inside the iframe, with all of the labels and fields stacked. All of the vertical spacing/padding has been removed, with the exception of the two fields containing the dropdown menus, and the "Questions & Comments" text field is now one single line. This is the issue we are trying to solve, getting our vertical spacing/padding back, and expecially getting our 4 lines back for the "Questions & Comments" text input field.

We brought this issue to the developers of our site and after much time spent on it they informed us that it's an issue with the CSS in Marketo. There's nothing that can be done within the iframe to correct this, and the adjustment would have to be done within the Marketo form CSS.
We do not have the option of increasing the width of the block and iframe on our website.
Any ideas would be GREATLY appreciated.
Thank you!
The form appears and functions in the iframe on our website, but something seems to be overiding the form CSS and the form isn't appearing correctly.
The width of the iframe is 243px. When the form appears within the iframe there seems to be some automatic visual layout adjustments being made so that both the form labels and fields fit within the iframe width. All of the labels move above each text input field, stacking them one above the other. That isn't a problem, as it's the only way both the labels and fields would fit. The issues is the text input fields seem to be losing their CSS. Take a look at the screenshot below. The left side is the form as it appears on the Marketo landing page. Notice the height of each text input field, expecially the "Questions & Comments" field, which was set in the form to have 4 lines appear. Now look at the right side. This is the form as it appears inside the iframe, with all of the labels and fields stacked. All of the vertical spacing/padding has been removed, with the exception of the two fields containing the dropdown menus, and the "Questions & Comments" text field is now one single line. This is the issue we are trying to solve, getting our vertical spacing/padding back, and expecially getting our 4 lines back for the "Questions & Comments" text input field.

We brought this issue to the developers of our site and after much time spent on it they informed us that it's an issue with the CSS in Marketo. There's nothing that can be done within the iframe to correct this, and the adjustment would have to be done within the Marketo form CSS.
We do not have the option of increasing the width of the block and iframe on our website.
Any ideas would be GREATLY appreciated.
Thank you!
Labels:
- Labels:
-
Lead Management
4 REPLIES 4
Anonymous
Not applicable
10-09-2014
11:20 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-09-2014
11:20 AM
I just verified with Marketo Support that if a Form 2.0 is in an iframe with an width smaller than 480px, it turns into a "touch screen friendly" form which messes with your custom styling.
I'm trying to figure out if there is a custom javascript that I can write which will block the form from turning into a "Touch screen friendly" form... any help MUCH appreciated.
I'm trying to figure out if there is a custom javascript that I can write which will block the form from turning into a "Touch screen friendly" form... any help MUCH appreciated.
Anonymous
Not applicable
10-08-2014
01:08 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-08-2014
01:08 PM
I notice that the formatting of the form only gets messed up if the iFrame has a width less than a certain width. ie: if I set the width of the iframe to be 500 pixels or more, the form renders correclty within the iframe.
Anonymous
Not applicable
10-08-2014
12:44 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-08-2014
12:44 PM
Cameron were you able to figure out how to solve this? I'm running into the same issue, and even when I edit the Form 2.0's CSS, my form still renders differently when it is iFramed onto a non-Marketo landing page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-15-2014
01:28 PM
If the iframe must be a fixed with, my recommendation would be to edit the form's CSS within Marketo to override anything about the form's styling that is not playing nicely with your site. You can have your developers use google chrome developer tools to see which specific styles are causing the elements in the iframe to display in an unsatisfactory way.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices