Marketo emails render incorrectly in different platforms
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I need help fixing an emailing rendering problem that seems to be showing up in Outlook emails on PCs. I took the Marketo's "Carnival" template to build this email but broke from the template so I could adjust colors.
Below I list out the steps I took to troubleshoot the issue.
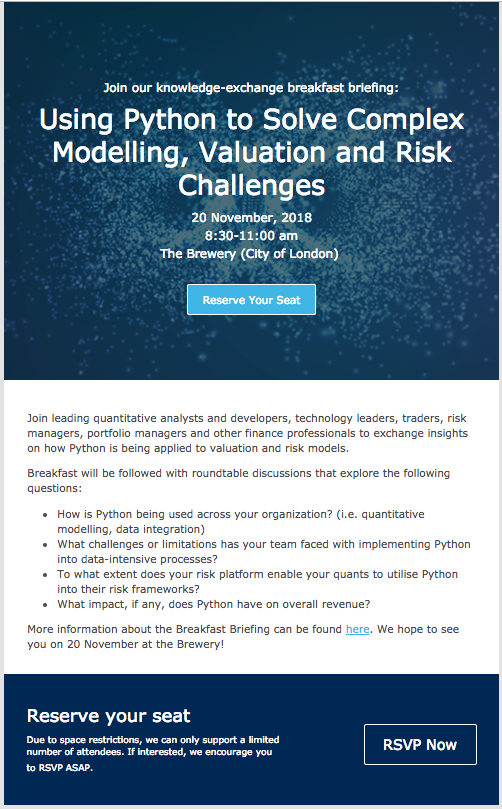
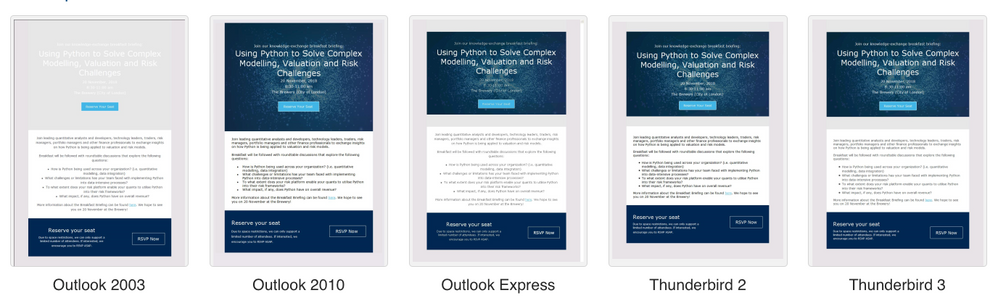
This is how the email should look. So far I can confirm it renders correctly in Outlook for Mac (2016) and Gmail:
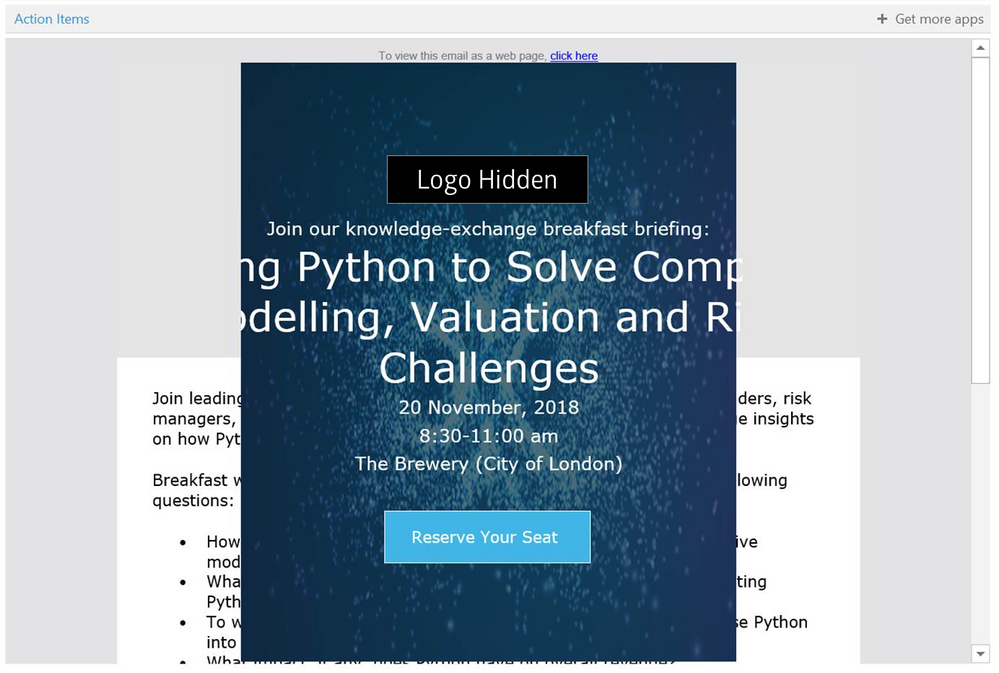
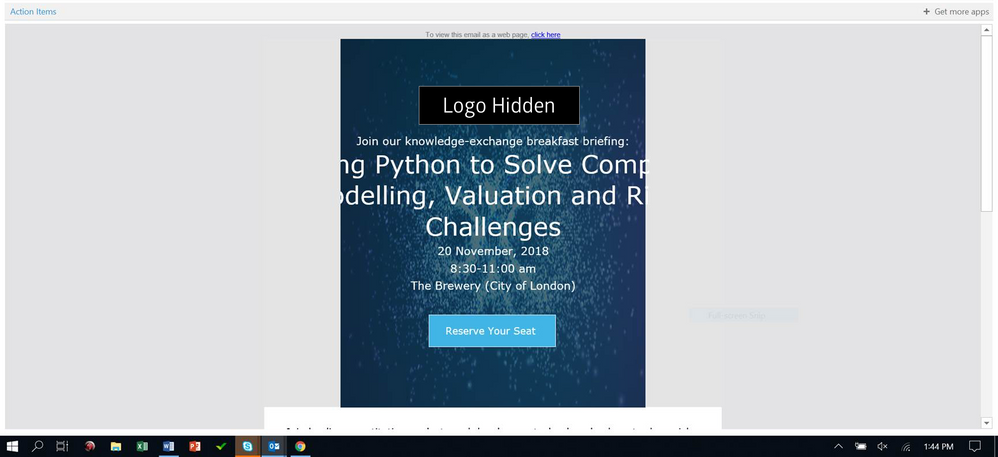
However, here's how it shows on my colleagues Outlook 2016 (PC) using Windows 10:
To see if this issue originated from the Marketo template, I sent the same colleague a test email with just the original, unchanged Marketo template. It turns out that the template was in fact the problem.
In addition, I ran some tests using Inbox Inspector and GetResponse to test older email systems and was surprised to see that older versions of Outlook seemed to render better than the newest version.
To ensure my company's privacy, the below HTML does not include company info. If you find a solution for this issue, please let me know what parts were changed so I can apply them to the actual HTML email.
I truly appreciate any help that you can offer.
| HTML |
|---|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="w3.org/1999/xhtml" style="width: 100%;"> <head><META NAME="ROBOTS" CONTENT="NOINDEX, NOFOLLOW"><meta http-equiv='Content-Type' content='text/html; charset=UTF-8'/> <!-- Marketo Variable Definitions --> <!-- Other Meta Tags --> <!--[if gte mso 9]><xml><o:OfficeDocumentSettings><o:AllowPNG/><o:PixelsPerInch>96</o:PixelsPerInch></o:OfficeDocumentSettings></xml><![endif]--> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1" /> <meta name="robots" content="noindex,nofollow" /> <meta content="telephone=no" name="format-detection" /> <!--[if mso]> <style type='text/css'> .primary-font { font-family:'verdana', geneva, sans-serif !important; } </style> <![endif]--> <!--[if mso]> <style type='text/css'> .secondary-font { font-family:'verdana', geneva, sans-serif !important; } </style> <![endif]--> <!--[if mso]> <![endif]--> <!-- Sans-serif --> <!-- Serif --> <!-- Monospace --> <!-- Calligraphic --> <style media="all"></style> <style media="all"> @media only screen and (max-width: 660px) {.mktoVideoThumbnail { width: 100% !important; height: auto !important; max-height: inherit !important; min-height: inherit !important } .stack-tablet { overflow: visible !important; float: none !important; mso-hide: none !important; display: block !important; max-height: none !important } img.responsive_t { width: 100% !important; height: auto !important; display: block; max-width: none !important } img.responsive { max-width: none !important } img.no_responsive { max-width: 100% !important } .full, .t100 { width: 450px !important } .full.unboxed, .t100.unboxed { width: 100% !important } .t10 { width: 35px !important } .t20 { width: 80px !important } .t30 { width: 125px !important } .t33 { width: 138px !important } .t40 { width: 170px !important } .unboxed.t40 { width: 254px !important } .t50 { width: 215px !important } .unboxed.t50 { width: 320px !important } .nogutter.t50 { width: 225px !important } .nogutter.unboxed.t50 { width: 330px !important } .t60 { width: 260px !important } .t70 { width: 305px !important } .t80 { width: 350px !important } .unboxed.t80 { width: 518px !important } .t33 { width: 138px !important } .t33.spaced { width: 135px !important } .spacer3col { width: 20px !important } .m_buttons5 .cell { display: block; width: 100% } .m_buttons5 .cell .button { margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_footers5 .logo { text-align: center } .m_footers5 .logo img { margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; display: inline-block } .m_footers5 .pad table { margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_footers7 .tholder table { margin-top: 0 !important; margin-right: auto !important; margin-bottom: 0 !important; margin-left: auto !important; float: none !important } .m_footers8 .col1 table, .m_footers8 .col2 table, .m_footers8 .col3 table { margin-top: 0 !important; margin-right: auto !important; margin-bottom: 0 !important; margin-left: auto !important; float: none !important } .m_footers9 .col1 table, .m_footers9 .col2 table, .m_footers9 .col3 table { margin-top: 0 !important; margin-right: auto !important; margin-bottom: 0 !important; margin-left: auto !important; float: none !important } .m_headers1 .col1 table { float: none; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_headers1 .col3 .links { text-align: center !important } .m_headers2 .col1 table { float: none; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_headers2 .cta table { float: none; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_headers3 .col1 table { float: none; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_headers3 .cta table { float: none; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_headers4 .col1.d70 { width: 100% !important } .m_headers4 .col2.d30 { float: none; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_headers5 .logo { text-align: center } .m_headers5 .logo img { margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; display: inline-block } .m_headers6 .logo, .m_headers7 .logo { text-align: center } .m_headers6 .logo img, .m_headers7 .logo img { margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_headers6 .col3 table, .m_headers7 .col3 table { float: none; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_headers6 .bordered { border-top-style: none !important; border-right-style: none !important; border-bottom-style: none !important; border-left-style: none !important } .m_headers8 .col1 td, .m_headers8 .col3 td { text-align: center !important } .m_headers8 .col2 td { text-align: center } .m_headers8 .col2 td img { margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_coupons1 .cta table { float: none; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_coupons3 td { text-align: center !important } .m_coupons3 .cta table { float: none; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_coupons4 td { text-align: center } .m_coupons4 .cta table { float: none; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_products7 .col2 td { padding-top: 0; padding-right: 20px; padding-bottom: 0; padding-left: 20px } .m_products9b .name { text-align: right } .m_products11 td.cta, .m_products12 td.cta, .m_products11 td.price, .m_products12 td.price { box-sizing: border-box; display: block; width: 100%; text-align: left } .m_products11 div.aligner, .m_products12 div.aligner { float: left; margin-top: 10px } .m_products16a .col1, .m_products16b .col1 { width: 50% !important } .m_products16a .col2, .m_products16b .col2 { width: 50% !important } .m_news1 .social { float: none; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_news1 .col2 table { float: none; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_news7 .col2 td { padding-top: 0; padding-right: 20px; padding-bottom: 0; padding-left: 20px } .m_team3 .name, .m_team4 .name, .m_team3 .role, .m_team4 .role, .m_team3 .text, .m_team4 .text { padding-top: 0; padding-right: 20px; padding-bottom: 0; padding-left: 20px } .m_team3 .bottom, .m_team4 .bottom { padding-top: 0; padding-right: 20px; padding-bottom: 20px; padding-left: 20px } .m_main-banners6 .module { background-position: 20% 10% } .m_main-banners6 .icon, .m_main-banners6 .cta table, .m_main-banners6 .image img { float: left } .m_main-banners6 .feature { text-align: left } .m_main-banners6 .col2 { display: none } .m_main-banners7 td { text-align: center } .m_main-banners7 .cta table { float: none; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_main-banners12 td, .m_main-banners13 td, .m_main-banners14 td, .m_main-banners15 td { text-align: center } .m_main-banners12 .cta table, .m_main-banners13 .cta table, .m_main-banners14 .cta table, .m_main-banners15 .cta table { float: none; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } } </style> <style media="all"> @media only screen and (max-width: 375px) {.stack-phone { overflow: visible !important; float: none !important; mso-hide: none !important; display: block !important; max-height: none !important } img.responsive_p { width: 100% !important; height: auto !important; display: block } img.no_responsive { max-width: 100% !important } .full, .p100, .p100.spaced { width: 295px !important } .full.unboxed, .p100.unboxed { width: 100% !important } .p30 { width: 78px !important } .p33 { width: 87px !important } .p40 { width: 108px !important } .unboxed.p40 { width: 140px !important } .p50 { width: 137px !important } .p70 { width: 196px !important } .p80 { width: 226px !important } .unboxed.p80 { width: 290px !important } .p33 { width: 87px !important } .p33.spaced { width: 84px !important } .m_buttons4 .cell { display: block; width: 100% } .m_buttons4 .cell .button { margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_footers8 .subcol, .m_footers9 .subcol { float: none; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_footers6 .col1 table, .m_footers6 .col2 table { margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; float: none } .m_headers0a .col td, .m_headers0b .col td, .m_headers0c .col td { text-align: center !important } .m_headers0a .col td img, .m_headers0b .col td img, .m_headers0c .col td img { float: none !important; margin-top: 0 !important; margin-right: auto !important; margin-bottom: 0 !important; margin-left: auto !important } .m_headers1a .col1 img { margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_headers1a .col2 .payoff { text-align: center !important } .m_headers2 tr.menu td { display: block; padding-top: 5px; padding-right: 5px; padding-bottom: 5px; padding-left: 5px } .m_headers4 .logo { text-align: center } .m_headers4 .logo img { margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; display: inline-block } .m_headers4 .col2 table { float: none; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_headers4 tr.menu td { display: block; padding-top: 5px; padding-right: 5px; padding-bottom: 5px; padding-left: 5px } .m_products1 .col1 .cta table { float: none; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_products1 .col2 table { float: none; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_products9 td.padder, .m_products9b td.padder, .m_products10 td.padder, .m_products10b td.padder, .m_products9 td.sp, .m_products9b td.sp, .m_products10 td.sp, .m_products10b td.sp { display: none } .m_products9 td.photo, .m_products9b td.photo, .m_products10 td.photo, .m_products10b td.photo, .m_products9 td.info, .m_products9b td.info, .m_products10 td.info, .m_products10b td.info { display: block; width: 250px; padding-left: 20px } .m_products11 .col, .m_products12 .col { box-sizing: border-box } .m_products11 td.data, .m_products12 td.data, .m_products11 td.img, .m_products12 td.img { box-sizing: border-box; display: block; width: 100% } .m_products11 td.img, .m_products12 td.img { height: 600px !important; background-size: cover !important } .m_products13 td.img, .m_products14 td.img, .m_products13 td.data, .m_products14 td.data { box-sizing: border-box; display: block; width: 100% } .m_products13 td.img, .m_products14 td.img { height: 400px; background-position: center center !important } .m_products16a .col1, .m_products16b .col1 { width: 100% !important } .m_products16a .col1 .spacer.s1, .m_products16b .col1 .spacer.s1 { display: none } .m_products16a .col2, .m_products16b .col2 { width: 100% !important } .m_t_thead .quantity, .m_t_thead .dottedside { display: none } .m_t_row .product { width: 70% !important } .m_t_row .quantity { display: none } .m_t_row .price { width: 30% !important } .m_t_total2 .cost, .m_t_total2b .cost { width: 70% !important } .m_t_total2 .price, .m_t_total2b .price { width: 30% !important } .m_t_element .label2, .m_t_element .delivery, .m_t_element .info2 { display: none } .m_t_element .info { width: 100%; text-align: left !important } .m_t2_element .name { width: 60% !important } .m_t2_element .info { width: 40% !important; text-align: right !important } .m_news1 .datebox table td { display: block } .m_news1 .spaces, .m_news1 .bordered { display: none !important } .m_news1 .date { margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_news1 .title { text-align: center } .m_main-banners3 .col1 table, .m_main-banners3 .col2 table { float: none; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } .m_main-banners10 .row td { display: block } .m_main-banners10 .row td table { float: none; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto } } </style> <style media="all"> .ribbon:before, .ribbon:after { content: ""; position: absolute; background-color: inherit; width: 100%; z-index: -1; height: 100% } .ribbon:before { left: 0; transform: skew(32deg) } .ribbon:after { right: 0; transform: skew(-32deg) } </style> <style> @media only screen and (max-width: 660px) {table.m_boxing { width: 100% !important } } </style> </head> <body bgcolor="#e3e3e4" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; width: 100%; min-width: 100%; margin-top: 0; margin-right: 0; margin-bottom: 0; margin-left: 0; padding-top: 0; padding-right: 0; padding-bottom: 0; padding-left: 0;"> <!-- Outer table--> <table class="full-container" width="100%" border="0" cellpadding="0" cellspacing="0" style="mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt;"> <tbody> <tr> <td class="outer" valign="top" align="center" style="mso-line-height-rule: exactly;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;margin-top: 0;margin-right: auto;margin-bottom: 0;margin-left: auto;background-color:#E3E3E4;"> <table class="m_boxing" id="boxing" width="660" border="0" cellpadding="0" cellspacing="0" align="center" style="mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt;"> <tbody> <tr> <td class="mktoContainer boxedbackground" id="template-wrapper" style="mso-line-height-rule: exactly; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> <table class="mktoModule module_wrapper m_main-banners9" id="main-banners9" style="mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr> <td class="module" style="mso-line-height-rule: exactly;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;word-break: break-word;background-image:go.fincad.com/rs/148-KHY-893/images/Email_bg.png;padding-left: 0;background-position: center center;background-size: cover;background-color:#e3e4e4;padding-top: 0;padding-right: 0;padding-bottom: 0;background-repeat: no-repeat;background:go.fincad.com/rs/148-KHY-893/images/Email_bg.png;" valign="top" bgcolor="#e3e4e4" background="go.fincad.com/rs/148-KHY-893/images/Email_bg.png"> <center> <!--[if gte mso 9]> <v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:660px;height:393px"> <v:fill type="frame" src="go.fincad.com/rs/148-KHY-893/images/Email_bg.png" color="#e3e4e4" /> <v:textbox style="mso-fit-shape-to-text:true" inset="0,0,0,0"> <div> <div style="font-size: 0;line-height: 0;margin: 0;border: 0"> <![endif]--> <table class="full" style="mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 600px;" align="center" width="600" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr style="outline: medium none;"> <td class="spacer s0" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;mso-line-height-rule: exactly;line-height:93px;font-size:93px;" height="93"> </td> </tr> <tr> <td class="contents" style="mso-line-height-rule: exactly; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> <table class="col d100 t100 p100" style="mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt; width: 600px;" align="left" width="600"> <tbody> <tr style="outline: medium none;"> <td class="primary-font text" style="mso-line-height-rule: exactly;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-size:38px;color: #ffffff;font-family:'verdana', geneva, sans-serif;text-align: center;"> <div class="mktoText" id="text"> <div style="font-family: verdana, geneva; font-size: 16px; padding-bottom: 10px;"> </div> <div style="font-family: verdana, geneva; font-size: 16px; padding-bottom: 10px;"> Join our knowledge-exchange breakfast briefing: </div> <div style="font-family: verdana, geneva; padding-bottom: 10px; font-size: 36px;"> Using Python to Solve Complex Modelling, Valuation and Risk Challenges </div> <div style="font-size: 16px; font-family: verdana, geneva; line-height: 25px;"> 20 November, 2018 </div> <div style="font-size: 16px; font-family: verdana, geneva; line-height: 25px;"> 8:30-11:00 am </div> <div style="font-size: 16px; font-family: verdana, geneva; line-height: 25px;"> The Brewery (City of London) <br /> </div> </div> </td> </tr> <tr style="outline: medium none;"> <td class="spacer s1" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;mso-line-height-rule: exactly;line-height:27px;font-size:27px;" height="27"> </td> </tr> <tr> <td class="cta" style="mso-line-height-rule: exactly; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> <table style="mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt;" align="center" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr> <td style="mso-line-height-rule: exactly;border-collapse: collapse;hyphens: none;-moz-hyphens: none;-webkit-hyphens: none;word-break: break-word;-moz-border-radius: 3px;background-clip: padding-box;-webkit-background-clip: padding-box;-moz-background-clip: padding;border-radius: 3px;-webkit-border-radius: 3px;" align="center" valign="middle" bgcolor="#41B6E6"><a class="primary-font button" href="go.fincad.com/20-november-python-fincad-briefing.html" target="_blank" style="font-size: 14px;font-family:'verdana', geneva, sans-serif;text-decoration: none;padding-top: 0.8em;padding-bottom: 0.8em;font-weight: 400;background-clip: padding-box;-webkit-background-clip: padding-box;-moz-background-clip: padding;border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;display: inline-block;border-top-style: solid;border-bottom-style: solid;border-top-color:#FFFFFF;border-right-color:#FFFFFF;border-bottom-color:#FFFFFF;border-left-color:#FFFFFF;border-right-style: solid;color:#ffffff;border-left-width:1px;border-bottom-width:1px;border-right-width:1px;border-top-width:1px;padding-right: 20px;padding-left: 20px;border-left-style: solid;background-color:#41B6E6;"> <!--[if !mso]><!-- --> <!--<![endif]--><span> <!--[if gte mso 9]> <![endif]-->Reserve Your Seat <!--[if gte mso 9]> <![endif]--></span></a></td> </tr> </tbody> </table> </td> </tr> </tbody> </table> </td> </tr> <tr style="outline: medium none;"> <td class="spacer s2" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;mso-line-height-rule: exactly;line-height:87px;font-size:87px;" height="87"> </td> </tr> </tbody> </table> <!--[if gte mso 9]></div> </div> </v:textbox> </v:rect> <![endif]--> </center></td> </tr> </tbody> </table> <table id="text0" style="mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt; font-family:'verdana', geneva, sans-serif; color: #4b4d52; font-size: 14px; line-height: 21px;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" class="mktoModule m_text0"> <tbody> <tr> <td class="module" style="mso-line-height-rule: exactly;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:#FFFFFF;" valign="top" bgcolor="#FFFFFF"> <table class="full" style="mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 600px;" align="center" width="600" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr style="outline: medium none;"> <td class="spacer s0" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;mso-line-height-rule: exactly;line-height:25px;font-size:25px;" height="25px"> </td> </tr> <tr> <td class="contents" style="mso-line-height-rule: exactly; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> <table class="col d100 t100 p100" style="mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt; width: 600px;" align="left" width="600"> <tbody> <tr> <td class="secondary-font text" style="mso-line-height-rule: exactly;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-family:'verdana', geneva, sans-serif;"> <div class="mktoText" id="text8"> <p><span style="font-size: 14px;">Join leading quantitative analysts and developers, technology leaders, traders, risk managers, portfolio managers and other finance professionals to exchange insights on how Python is being applied to valuation and risk models. </span></p> <p><span style="font-size: 14px;"><span face="Verdana, sans-serif" style="font-family: Verdana, sans-serif;">Breakfast will be followed with roundtable discussions that explore the following questions:</span></span></p> <ul> <li><span style="font-size: 14px;">How is Python being used across your organization? (i.e. quantitative modelling, data integration)</span></li> <li><span style="font-size: 14px;">What challenges or limitations has your team faced with implementing Python into data-intensive processes?</span></li> <li><span style="font-size: 14px;">To what extent does your risk platform enable your quants to utilise Python into their risk frameworks?</span></li> <li><span style="font-size: 14px;">What impact, if any, does Python have on overall revenue?</span></li> </ul> <div> <span style="font-size: 14px;">More information about the Breakfast Briefing can be found <a href="go.fincad.com/20-november-python-fincad-briefing.html" target="_blank" id="" style="color: #41b6e6;">here</a>. We hope to see you on 20 November at the Brewery! </span> </div> </div></td> </tr> </tbody> </table> </td> </tr> <tr> <td class="spacer s1" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;mso-line-height-rule: exactly;line-height:30px;font-size:30px;" height="30px"> </td> </tr> </tbody> </table> </td> </tr> </tbody> </table> <table id="main-banners12" style="mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0px; border-collapse: collapse;" class="mktoModule m_main-banners12" align="center" width="100%" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr> <td class="module" style="mso-line-height-rule: exactly;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:#002855;" valign="top" bgcolor="#002855"> <table class="full" style="mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 600px;" align="center" width="600" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr style="outline: medium none;"> <td class="spacer s0" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;mso-line-height-rule: exactly;line-height:40px;font-size:40px;" height="40px"> </td> </tr> <tr> <td class="contents" style="mso-line-height-rule: exactly; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> <table class="col1 d60 t100 p100" style="mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt; width: 340px;" align="left" width="340" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr style="outline: medium none;"> <td class="primary-font title" style="mso-line-height-rule: exactly;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-size: 22px;color: #ffffff;font-family:'verdana', geneva, sans-serif;"> <div class="mktoText" id="title9"> <div> <span style="font-family: verdana, geneva; font-size: 24px;">Reserve your seat<br /></span> </div> </div> </td> </tr> <tr style="outline: none;"> <td class="spacer s1" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;mso-line-height-rule: exactly;line-height:10px;font-size:10px;" height="10px"> </td> </tr> <tr style="outline: none;"> <td class="secondary-font text" style="mso-line-height-rule: exactly;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-size:15px;color: #ffffff;font-family:'verdana', geneva, sans-serif;line-height:23px;"> <div class="mktoText" id="text9"> <div> <span style="font-size: 12px; line-height: 17px;">Due to space restrictions, we can only support a limited number of attendees. If interested, we encourage you to RSVP ASAP.</span> <br /> </div> </div> </td> </tr> </tbody> </table> <table class="col2 d40 t100 p100" style="mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt; width: 220px;" align="right" width="220" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr style="outline: none;"> <td class="spacer s2" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;mso-line-height-rule: exactly;line-height:27px;font-size:27px;" height="27px"> </td> </tr> <tr style="outline: none;"> <td class="cta" style="mso-line-height-rule: exactly; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> <table style="mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt;" align="right" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr> <td style="mso-line-height-rule: exactly; border-collapse: collapse; hyphens: none; -moz-hyphens: none; -webkit-hyphens: none; word-break: break-word; -moz-border-radius: 3px; background-clip: padding-box; -webkit-background-clip: padding-box; -moz-background-clip: padding; border-radius: 3px; -webkit-border-radius: 3px;" align="right" bgcolor="#002855"><a class="primary-font button" href="go.fincad.com/20-november-python-fincad-briefing.html" target="_blank" style="-webkit-border-radius: 3px;font-family:'verdana', geneva, sans-serif;padding-top: 0.8em;padding-bottom: 0.8em;display: inline-block;text-decoration: none;-moz-border-radius: 3px;border-radius: 3px;-moz-background-clip: padding;-webkit-background-clip: padding-box;background-clip: padding-box;border-top-style: solid;border-right-style: solid;border-bottom-style: solid;color: #ffffff;border-top-color:#FFFFFF;border-right-color:#FFFFFF;border-bottom-color:#FFFFFF;border-left-color:#FFFFFF;font-size: 19px;padding-left: 25px;padding-right: 25px;border-top-width:1px;border-right-width:1px;border-bottom-width:1px;border-left-width:1px;;border-left-style: solid;background-color:#002855;text-decoration-color:#ffffff;color:#ffffff;"> <!--[if gte mso 9]> <![endif]-->RSVP Now <!--[if gte mso 9]> <![endif]--></a></td> </tr> </tbody> </table> </td> </tr> </tbody> </table> </td> </tr> <tr style="outline: none;"> <td class="spacer s3" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;mso-line-height-rule: exactly;line-height:40px;font-size:40px;" height="40px"> </td> </tr> </tbody> </table> </td> </tr> </tbody> </table> <table id="text0079d3377-0ea7-4d47-9f15-cc370b260576" style="mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt; font-family:'verdana', geneva, sans-serif; color: #4b4d52; font-size: 14px; line-height: 21px;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" class="mktoModule m_text0"> <tbody> <tr> <td class="module" style="mso-line-height-rule: exactly;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:#E3E3E4;" valign="top" bgcolor="#E3E3E4"> <table class="full" style="mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 600px;" align="center" width="600" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr style="outline: medium none;"> </tr> <tr> <td class="contents" style="mso-line-height-rule: exactly; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> <table class="col d100 t100 p100" style="mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt; width: 600px;" align="left" width="600"> <tbody> <tr> </tr> </tbody> </table> </td> </tr> <tr> </tr> </tbody> </table> </td> </tr> </tbody> </table></td> </tr> </tbody> </table> </td> </tr> </tbody> </table> <script type="text/javascript" src="/js/public/jquery-1.8.2.min.js"></script><script type="text/javascript" src="/js/forwardemail.js"></script><link rel="stylesheet" href="https://nation.marketo.com/css/forwardemail.css" type="text/css" /></body> </html> |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Github might be a better way to collaborate.
I suspect your issue is a typical outlook display error. There are some threads here on this and I'm sure around the internet.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices