Marketo email issues on Outlook for Mac
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
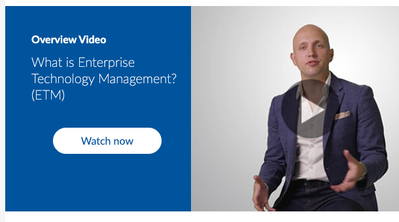
Email looks fine on Gmail, examaple:
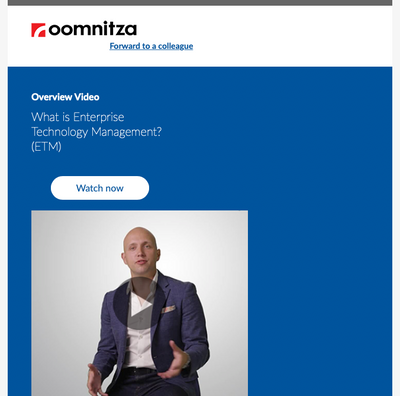
But is completely broken in Outlook, example:
From searching around, I see that this is a common issue with Outlook but I dont know how to fix it. My code is below, can someone please help and highlight areas that need fixing?:
<!doctype html>
<html xmlns="“w3.org/1999/xhtml”" xmlns:v="“urn:schemas-microsoft-com:vml”" xmlns:o="“urn:schemas-microsoft-com:office:office”">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--[if gte mso 9]><xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml><![endif]-->
<!--Variables-->
<meta class="mktoColor" id="bodyBackground" mktoname="Body Background" default="#f6f6f6">
<meta class="mktoNumber" id="spacerHeight" mktoname="Spacer Height" default="25" min="0" max="" units="" mktomodulescope="true">
<meta class="mktoNumber" id="hdspacerHeight" mktoname="Header Below Text Spacer Height" default="10" min="0" max="" units="" mktomodulescope="true">
<meta class="mktoList" id="textAlign" mktoname="Align Text" values="left,center,right" default="left" mktomodulescope="true">
<meta class="mktoList" id="imageAlign" mktoname="Align Image" values="left,center,right" default="left" mktomodulescope="true">
<meta mktomodulescope="true" class="mktoList" id="alignCenter" mktoname="Align" values="left,center,right" default="center">
<meta mktomodulescope="true" class="mktoList" id="alignLeft" mktoname="Align" values="left,center,right" default="center">
<meta class="mktoColor" id="moduleBackground" mktoname="Module Background" default="#ffffff" mktomodulescope="true">
<meta class="mktoColor" id="moduleBackgroundblu" mktoname="Module Blue Background" default="#00549D" mktomodulescope="true">
<meta class="mktoColor" id="headerColorBar" mktoname="Header Color Bar" default="#E50714" mktomodulescope="true">
<meta class="mktoColor" id="moduleTopBackground" mktoname="Module Top Background" default="#ffffff" mktomodulescope="true">
<meta class="mktoColor" id="imageBackground" mktoname="Image Default Background" default="#ffffff" mktomodulescope="true">
<meta class="mktoString" id="backgroundImage" mktoname="Background Image" default="get.oomnitza.com/rs/473-SUJ-318/images/432_432.jpg" mktomodulescope="true">
<meta class="mktoNumber" id="imageHeight" mktoname="Image Height" default="216" units="" min="0" max="" step="1" mktomodulescope="true">
<meta class="mktoNumber" id="topPadding" mktoname="topPadding" default="160" units="px" min="0" max="" step="1" mktomodulescope="true">
<meta class="mktoNumber" id="topPaddingLeft" mktoname="Top Padding Left" default="24" units="px" min="0" max="" step="1" mktomodulescope="true">
<meta class="mktoNumber" id="topPaddingRight" mktoname="Top Padding Right" default="24" units="px" min="0" max="" step="1" mktomodulescope="true">
<meta class="mktoList" id="buttonBorder" mktoname="Border Style" default="solid" values="dotted,dashed,solid,double,groove,ridge,inset,outset" mktomodulescope="true">
<meta class="mktoColor" id="buttonBorderColor" mktoname="Button Border Color" default="#00549D" mktomodulescope="true">
<meta class="mktoNumber" id="buttonBorderWidth" mktoname="Button Border Width" default="0" units="px" min="0" max="" step="1" mktomodulescope="true">
<meta class="mktoList" id="buttonAlign" mktoname="Align Button" values="left,center,right" default="left" mktomodulescope="true">
<meta class="mktoColor" id="buttonColor" mktoname="Button Color" default="#00549D" mktomodulescope="true">
<meta class="mktoNumber" id="buttonRound" mktoname="Button Round" default="50" units="px" min="0" max="" step="1" mktomodulescope="true">
<meta class="mktoList" id="buttonBorder1" mktoname="Border Style" default="solid" values="dotted,dashed,solid,double,groove,ridge,inset,outset" mktomodulescope="true">
<meta class="mktoColor" id="buttonBorderColor1" mktoname="Button Border Color" default="#ffffff" mktomodulescope="true">
<meta class="mktoNumber" id="buttonBorderWidth1" mktoname="Button Border Width" default="1" units="px" min="0" max="" step="1" mktomodulescope="true">
<meta class="mktoList" id="buttonAlign1" mktoname="Align Button" values="left,center,right" default="left" mktomodulescope="true">
<meta class="mktoNumber" id="buttonRound1" mktoname="Button Round" default="5" units="px" min="0" max="" step="1" mktomodulescope="true">
<meta mktomodulescope="true" class="mktoColor" id="hdbtnColor" mktoname="Button Text Color" default="#00549D">
<meta mktomodulescope="true" class="mktoColor" id="hdbtnBGColor" mktoname="Button BG Color" default="#ffffff">
<meta mktomodulescope="true" class="mktoColor" id="hdbtnBorderColor" mktoname="Button Border Color" default="#ffffff">
<meta mktomodulescope="true" class="mktoString" id="hdbtnText" mktoname="Button Text" default="Register">
<meta mktomodulescope="true" class="mktoString" id="hdbtnURL" mktoname="Button URL" default="#">
<meta mktomodulescope="true" class="mktoColor" id="btnColor" mktoname="Button Text Color" default="#ffffff">
<meta mktomodulescope="true" class="mktoColor" id="btnBGColor" mktoname="Button BG Color" default="#00549D">
<meta mktomodulescope="true" class="mktoColor" id="btnBorderColor" mktoname="Button Border Color" default="#00549D">
<meta mktomodulescope="true" class="mktoString" id="btnText" mktoname="Button Text" default="Register">
<meta mktomodulescope="true" class="mktoString" id="btnURL" mktoname="Button URL" default="#">
<title>Oomnitza</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Lato:wght@400;700&display=swap');
/* CLIENT-SPECIFIC STYLES */
img{-ms-interpolation-mode: bicubic;}
/* Force IE to smoothly render resized images. */
#outlook a{padding:0;}
/* Force Outlook 2007 and up to provide a "view in browser" message. */
table{mso-table-lspace:0pt;mso-table-rspace:0pt;}
/* Remove spacing between tables in Outlook 2007 and up. */
.ReadMsgBody{width:100%;}
.ExternalClass{width:100%;}
/* Force Outlook.com to display emails at full width. */
p, a, li, td, blockquote{mso-line-height-rule:exactly;}
/* Force Outlook to render line heights as they're originally set. */
a[href^="tel"], a[href^="sms"]{color:inherit;cursor:default; text-decoration:none;}
/* Force mobile devices to inherit declared link styles. */
p, a, li, td, body, table, blockquote{-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%;}
/* Prevent Windows- and Webkit-based mobile platforms from changing declared text sizes. */
.ExternalClass, .ExternalClass p, .ExternalClass td, .ExternalClass div, .ExternalClass span, .ExternalClass font{line-height:100%;}
/* Force Outlook.com to display line heights normally. */
table{border-collapse:collapse;}
html {
-webkit-text-size-adjust: none;
}
p {margin:0; padding:0;}
#gmailModule,
.mobileOnly{ display:none !important; }
/*Hide Full-Width Image on Desktop*/
.button a,
.button a:hover{
color:#ffffff;
text-decoration:none !important;
}
.footer a,
.footer a:hover{
color:#8f8f8f !important;
text-decoration:none !important;
}
a[x-apple-data-detectors] {
color: inherit !important;
text-decoration: none !important;
font-size: inherit !important;
font-family: inherit !important;
font-weight: inherit !important;
line-height: inherit !important;
}
@media only screen and (max-width:650px){
#bodyTable{ width:100% !important; }
img{
width:auto !important;
max-width:100% !important;
height:auto !important;
}
.tableStack{ width:100% !important; }
table.buttonStack { margin-top: 10px !important; }
td.buttonStack { padding-top: 16px !important; }
table.mobileImageWidth { width:28% !important;}
table.mobileTextWidth { width:68% !important;}
.stack{
padding-top: 10px !important;
padding-right:5% !important;
padding-bottom: 10px !important;
padding-left:5% !important;
width:90% !important;
}
.stack2{
padding-top: 10px !important;
padding-right:0px !important;
padding-bottom: 10px !important;
padding-left:5% !important;
width:90% !important;
}
td.mobileTopPad{ padding-top: 20px !important; }
table.mobileTopPad{ margin-top: 20px !important; }
.desktopPad,
#gmailModule{
display:none !important;
}
.center img{
margin-left:auto !important;
margin-right:auto !important;
}
.center table{
margin-right:auto;
margin-left:auto;
}
.center{
text-align:center !important;
}
.noPad{
padding-top:0px !important;
padding-right:0px !important;
padding-bottom:0px !important;
padding-left:0px !important;
}
.noSidePad { padding-right:0px !important; padding-left:0px !important; }
.noBorder { border:0px !important; }
hr { margin-right:auto !important; margin-left:auto !important; }
.mobileOnly{ display:block !important; }
.mobquote {font-size: 20px !important; line-height: 26px !important; margin: 0px 15px !important; }
.padding5p {padding-right: 5% !important;}
}
</style>
<!--[if gte mso 9]>
<style type="text/css">
td, p, ul, ol, li {
font-family:Arial, sans-serif !important;
}
ul, ol {
margin: 0px 0px 0px 26px !important;
padding: 0px !important;
list-style-position: inside !important;
}
table.outlookPadColumn{
width:34% !important;
padding-right:2% !important;
}
td.outlookFloat{margin-left:40px;padding-right:0px !important;}
</style>
<![endif]-->
</head>
<body bgcolor="${bodyBackground}" style="background:${bodyBackground};margin:0;padding:0;mso-padding-alt: 0px 0px 0px 0px;">
<table role="presentation" width="100%" border="0" cellspacing="0" cellpadding="0" style="background:${bodyBackground};mso-padding-alt: 0px 0px 0px 0px;">
<tbody>
<tr>
<td>
<!--Body Table-->
<table role="presentation" id="bodyTable" width="650px" border="0" cellspacing="0" cellpadding="0" align="center" style="margin-left:auto;margin-right:auto;">
<!--Preheader Container-->
<tbody>
<tr class="desktopPad">
<td class="footer" style="white-space:normal;color: #8f8f8f;font-family: 'Lato', Helvetica, Arial, sans-serif; font-size:11px; text-align:right;padding-top:7px;padding-bottom:7px;text-align:center;">
<div class="mktoText" id="preheaderText" mktoname="Preheader Text">
You can also view this email as a
<a href="{{system.viewAsWebpageLink}}" title="View in Browser" style="color:#8f8f8f;text-decoration:none;">webpage</a>.
</div> </td>
</tr>
<!--/Preheader Container-->
<tr>
<td>
<table role="presentation" id="container" class="mktoContainer" width="100%" border="0" cellpadding="0" cellspacing="0" style="border-collapse:collapse;">
<tr class="mktoModule" id="headertw" mktoname="Header 2">
<td>
<table role="presentation" width="100%" border="0" cellpadding="0" cellspacing="0" style="min-width:100%;">
<!--[if gte mso 9]>
<tr>
<td>
<table role="presentation" width="650px" border="0" cellpadding="0" cellspacing="0" style="width:650px; padding: 0px;">
<![endif]-->
<tbody>
<tr style="white-space:nowrap; background-color:${moduleBackground};">
<td class="stack" style="border-top:10px solid ${headerColorBar};white-space:normal;padding-top:25px;padding-left:40px;padding-bottom:25px;padding-right:40px; background-color:${moduleBackground};">
<!--Left-->
<table class="tableStack" role="presentation" width="48%" border="0" cellpadding="0" cellspacing="0" align="left">
<tbody>
<tr>
<td class="stack">
<div class="mktoImg" id="logoimagetw" mktoname="Logo Image" mktolockimgsize="false">
<a href="https://www.oomnitza.com/" target="_blank"><img src="https://get.oomnitza.com/rs/473-SUJ-318/images/logo.png" width="178" height="28" border="0"></a>
</div> </td>
</tr>
</tbody>
</table>
<!--/Left-->
<!--Right-->
<table class="tableStack" role="presentation" width="48%" border="0" cellpadding="0" cellspacing="0" align="right">
<tbody>
<tr>
<td class="center" style="text-align:right;color:#333333;font-family: 'Lato', Helvetica, Arial, sans-serif; font-size:14px;line-height:21px; padding: 0px;">
<div class="mktoText" id="headerHeadlinetw" mktoname="Forward">
<div>
<a href="{{system.forwardToFriendLink}}" target="_blank" style="color: #00549d;"><b>Forward to a colleague</b></a>
</div>
</div> </td>
</tr>
</tbody>
</table>
<!--/Right--> </td>
</tr>
<!--[if gte mso 9]>
</table>
</td>
</tr>
<![endif]-->
</tbody>
</table> </td>
</tr>
<tr class="mktoModule" id="twobnrvideo" mktoname="Two Column - Image Right Video Banner">
<td>
<!--Right I Left T Webinar-->
<table role="presentation" width="100%" border="0" cellpadding="0" cellspacing="0" style="min-width:100%;">
<!--[if gte mso 9]>
<tr>
<td>
<table role="presentation" width="650px" border="0" cellpadding="0" cellspacing="0" style="width:650px; padding-left: 0px; padding-right: 0px;>
<![endif]-->
<tbody>
<tr style="white-space:nowrap; background-color:${moduleBackgroundblu};">
<td class="stack2" style="white-space:normal;background-image: linear-gradient(to right, #00549D, #00549D);padding-left:40px;">
<!--Left-->
<table role="presentation" class="tableStack padding5p" width="30%" border="0" cellpadding="0" cellspacing="0" align="left">
<tbody>
<tr>
<td height="243">
<table role="presentation" width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="color:#ffffff;text-align:${textAlign};white-space:normal;font-family: 'Lato', Helvetica, Arial, sans-serif; font-size:18px;line-height:24px;font-weight:700; padding-bottom: 10px; padding-top: 20px;" class="center">
<div class="mktoText" id="text37vid" mktoname="Text">
<div>
<span style="font-size: 16px;">Overview Video</span>
</div>
</div> </td>
</tr>
<tr>
<td style="color:#ffffff;text-align:${textAlign};white-space:normal;font-family: 'Lato', Helvetica, Arial, sans-serif; font-size:18px;line-height:24px;font-weight:lighter; padding-bottom: 10px;" class="center">
<div class="mktoText" id="text38vid" mktoname="Text">
<div>
<span style="font-size: 20px;">What is Enterprise Technology Management? (ETM)</span>
</div>
</div> </td>
</tr>
<tr>
<td class="desktopPad" height="${hdspacerHeight}" style="line-height:${hdspacerHeight}px;font-size:${hdspacerHeight}px;"> </td>
</tr>
<tr>
<td>
<div class="mktoText" id="buttonText2vid" mktoname="Button Text">
<div>
<table cellpadding="0" cellspacing="0" border="0" align="${alignCenter}">
<tbody>
<tr>
<td class="">
<div>
<!--[if mso]>
<v:roundrect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" href="${hdbtnURL}" style="height:34px;v-text-anchor:middle;width:160px;" arcsize="50%" strokecolor="${hdbtnBorderColor}" fillcolor="${hdbtnBGColor}">
<w:anchorlock></w:anchorlock>
<center style="color:${hdbtnColor};font-family:arial,sans-serif;font-size:16px;">${hdbtnText}</center>
</v:roundrect>
<![endif]-->
<!--[if !mso]-->
<a href="${hdbtnURL}" style="background-color:${hdbtnBGColor};border:3px solid ${hdbtnBorderColor};border-radius:50px;color:${hdbtnColor};display:inline-block;font-family: 'Lato', Helvetica, Arial, sans-serif;font-size:16px;line-height:34px;text-align:center;text-decoration:none;width:160px;-webkit-text-size-adjust:none;mso-hide:all;">${hdbtnText}</a>
</div>
<!--[endif]--></td>
</tr>
</tbody>
</table>
</div>
</div> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<!--/Left-->
<!--Right-->
<table role="presentation" class="tableStack mobileTopPad" width="58%" border="0" cellpadding="0" cellspacing="0" align="right" style="padding-left: 0px; padding-right: 0px;">
<tbody style="padding-left: 0px; padding-right: 0px;">
<tr style="padding-left: 0px; padding-right: 0px;">
<td class="center" style="padding-left: 0px; padding-right: 0px;">
<div class="mktoImg" id="image23vid" mktoname="Image" style="padding-left: 0px; padding-right: 0px;" mktolockimgsize="false">
<a href="oomnitza.com/videos/etm-solution-overview?utm_source=email&utm_medium=nur&utm_campaign=gen_overview_vid" target="_blank"><img src="get.oomnitza.com/rs/473-SUJ-318/images/Email-%234-Security-Mid.png" style="display:block;margin-left:auto; width:100%; height: auto;"></a>
</div> </td>
</tr>
</tbody>
</table>
<!--/Right--> </td>
</tr>
<!--[if gte mso 9]>
</table>
</td>
</tr>
<![endif]-->
</tbody>
</table>
<!--/Right I Left T--> </td>
</tr>
<tr class="mktoModule" id="persistentSpacerModule8e91a8f5-aa16-47c8-985b-5ff7662fa0fd" mktoname="Persistent Spacer-1">
<td>
<!--Persistent Spacer-->
<table role="presentation" width="100%" border="0" cellpadding="0" cellspacing="0" style="min-width:100%;">
<!--[if gte mso 9]>
<tr>
<td>
<table role="presentation" width="650px" border="0" cellpadding="0" cellspacing="0" style="width:650px;">
<![endif]-->
<tbody>
<tr style="white-space:nowrap; background-color:${moduleBackground};">
<td height="${spacerHeight}" style="white-space:normal;background-color:${moduleBackground}; line-height:${spacerHeight}px;font-size:${spacerHeight}px;"> </td>
</tr>
<!--[if gte mso 9]>
</table>
</td>
</tr>
<![endif]-->
</tbody>
</table>
<!--/Persistent Spacer--> </td>
</tr>
<tr class="mktoModule" id="fullText" mktoname="Full Text">
<td>
<!--Full Text-->
<table role="presentation" width="100%" border="0" cellpadding="0" cellspacing="0" style="min-width:100%;">
<!--[if gte mso 9]>
<tr>
<td>
<table role="presentation" width="650px" border="0" cellpadding="0" cellspacing="0" style="width:650px;">
<![endif]-->
<tbody>
<tr style="white-space:nowrap; background-color:${moduleBackground};">
<td class="stack" style="color:#333333;text-align:${textAlign};white-space:normal;font-family: 'Lato', Helvetica, Arial, sans-serif; font-size:16px;line-height:24px; padding-left:40px; padding-right:40px; background-color:${moduleBackground}; font-weight:normal;">
<div class="mktoText" id="fullTextContent05" mktoname="Full Text">
<div>
Hi {{lead.First Name:default=Friend}},
<br>
<br>
<div></div>
</div>
<div></div>
<div style="line-height: 1.38; margin-top: 0pt; margin-bottom: 0pt;">
<span style="font-size: 16px; font-family: Arial; color: #000000; background-color: transparent; font-weight: 400; font-variant: normal; text-decoration: none; vertical-align: baseline; white-space: pre-wrap;">Many organizations rely heavily on their help desk system to orchestrate technology-centric IT processes.</span>
</div>
<div>
<br>
</div>
<div style="line-height: 1.38; margin-top: 0pt; margin-bottom: 0pt;">
<span style="font-size: 16px; font-family: Arial; color: #000000; background-color: transparent; font-weight: 400; font-variant: normal; text-decoration: none; vertical-align: baseline; white-space: pre-wrap;">Using a ticketing based system however, places people at each point of execution. These workflows are resource-intensive, error-prone and do not scale in today’s complex technology environments.</span>
</div>
<div>
<br>
</div>
<div style="line-height: 1.38; margin-top: 0pt; margin-bottom: 0pt;">
<span style="font-size: 16px;"><span style="font-family: Arial; color: #000000; background-color: transparent; font-weight: 400; font-variant: normal; text-decoration: none; vertical-align: baseline; white-space: pre-wrap;">A </span><b><span style="font-family: Arial; color: #000000; background-color: transparent; font-variant:
normal; text-decoration: none; vertical-align: baseline; white-space: pre-wrap;">new category</span></b><span style="font-family: Arial; color: #000000; background-color: transparent; font-weight: 400; font-variant: normal; text-decoration: none; vertical-align: baseline; white-space: pre-wrap;"> of solutions called </span><b><span style="font-family: Arial; color: #000000; background-color:
transparent; font-variant: normal; text-decoration: none; vertical-align: baseline; white-space: pre-wrap;">Enterprise Technology Management (ETM)</span></b><span style="font-family: Arial; color: #000000; background-color: transparent; font-weight: 400; font-variant: normal; text-decoration: none; vertical-align: baseline; white-space: pre-wrap;"> allows IT organizations to scale by orchestrating and automating technology-centric workflows across existing tools and siloed teams. </span></span>
</div>
<div>
<br>
</div>
<div style="line-height: 1.38; margin-top: 0pt; margin-bottom: 0pt;">
<span style="font-size: 16px;"><span style="font-family: Arial; color: #000000; background-color: transparent; font-weight: 400; font-variant: normal; text-decoration: none; vertical-align: baseline; white-space: pre-wrap;">To learn more about the power of ETM, </span><a href="https://www.oomnitza.com/resources/etm-solution-overview/?utm_source=email&utm_medium=nur&ut..." style="text-decoration: none;"><span style="font-family: Arial; color: #1155cc; background-color: transparent; font-weight: 400; font-variant: normal; text-decoration: underline; text-decoration-skip-ink: none; vertical-align:
baseline; white-space: pre-wrap;">watch this short video</span></a><span style="font-family: Arial; color: #000000; background-color: transparent; font-weight: 400; font-variant: normal; text-decoration: none; vertical-align: baseline; white-space: pre-wrap;"> featuring Oomnitza Co-Founder and CEO Arthur Lozinski.</span></span>
</div>
<div>
<br>
</div>
<div style="line-height: 1.38; margin-top: 0pt; margin-bottom: 0pt;">
<span style="font-size: 16px; font-family: Arial; color: #000000; background-color: transparent; font-weight: 400; font-variant: normal; text-decoration: none; vertical-align: baseline; white-space: pre-wrap;">Thank you,</span>
</div>
<div style="line-height: 1.38; margin-top: 0pt; margin-bottom: 0pt;">
<span style="font-size: 16px; font-family: Arial; color: #000000; background-color: transparent; font-weight: 400; font-variant: normal; text-decoration: none; vertical-align: baseline; white-space: pre-wrap;">Jasmine Reynolds</span>
</div>
<div style="line-height: 1.38; margin-top: 0pt; margin-bottom: 0pt;">
<span style="font-size: 16px; font-family: Arial; color: #000000; background-color: #ffffff; font-weight: 400; font-variant: normal; text-decoration: none; vertical-align: baseline; white-space: pre-wrap;">IT Process Automation Consultant</span>
</div>
</div> </td>
</tr>
<!--[if gte mso 9]>
</table>
</td>
</tr>
<![endif]-->
</tbody>
</table>
<!--/Full Text--> </td>
</tr>
<tr class="mktoModule desktopPad" id="spacerModuleae83a8da-0d1b-4ea4-8467-090f8d0e8621" mktoname="Desktop Spacer-1">
<td>
<table role="presentation" border="0" cellpadding="0" cellspacing="0" style="min-width:100%;">
<!--[if gte mso 9]>
<tr>
<td>
<table role="presentation" width="650px" border="0" cellpadding="0" cellspacing="0" style="width:650px">
<![endif]-->
<tbody>
<tr style="white-space:nowrap; background-color:${moduleBackground};">
<td class="desktopPad" height="${spacerHeight}" style="background-color:${moduleBackground}; line-height:${spacerHeight}px;font-size:${spacerHeight}px;"> </td>
</tr>
<!--[if gte mso 9]>
</table>
</td>
</tr>
<![endif]-->
</tbody>
</table> </td>
</tr>
<tr class="mktoModule" id="footerModule" mktoname="Footer">
<td>
<!--Footer-->
<table role="presentation" width="100%" border="0" cellpadding="0" cellspacing="0" style="min-width:100%; background-color: #333333;min-height: 70px;">
<!--[if gte mso 9]>
<tr>
<td>
<table role="presentation" width="650px" border="0" cellpadding="0" cellspacing="0" style="width:650px;">
<![endif]-->
<tbody>
<tr style="white-space:nowrap;">
<td class="stack" style="white-space:normal; padding-left:40px;padding-right:40px; padding-top: 20px;">
<div class="mktoSnippet" id="footersn" mktoname="Footer Social Icons">
<table width="104" border="0" cellpadding="0" cellspacing="0" align="center">
<tbody>
<tr>
<td><a href="https://linkedin.com/company/2518359" target="_blank"><img src="https://get.oomnitza.com/rs/473-SUJ-318/images/in-link.png" width="28" height="28" border="0"></a></td>
<td width="10"></td>
<td><a href="https://twitter.com/oomnitza" target="_blank"><img src="https://get.oomnitza.com/rs/473-SUJ-318/images/tw-link.png" width="28" height="28" border="0"></a></td>
<td width="10"></td>
<td><a href="https://www.youtube.com/channel/UCJozodp43EDGff-2YH6LNUw" target="_blank"><img src="https://get.oomnitza.com/rs/473-SUJ-318/images/utube-link.png" width="28" height="28" border="0"></a></td>
</tr>
</tbody>
</table>
</div> </td>
</tr>
<tr style="white-space:nowrap;">
<td class="stack" style="white-space:normal; padding-left:40px;padding-right:40px;">
<div class="mktoSnippet" id="footer23" mktoname="Footer Snippet">
<p style="color: #ffffff;text-align: center;font-weight: bold;font-size: 12px;font-family: Helvetica;">Oomnitza, Inc.<br>548 Market Street, Suite 18912, San Francisco, CA 94104<br></p>
</div> </td>
</tr>
<!--[if gte mso 9]>
</table>
</td>
</tr>
<![endif]-->
</tbody>
</table>
<!--/Footer--> </td>
</tr>
<tr class="mktoModule desktopPad" id="spacerModulebf285869-f0a9-4428-926b-dd1be6b02af9" mktoname="Desktop Spacer-2-clone">
<td>
<table role="presentation" border="0" cellpadding="0" cellspacing="0" style="min-width:100%;">
<!--[if gte mso 9]>
<tr>
<td>
<table role="presentation" width="650px" border="0" cellpadding="0" cellspacing="0" style="width:650px;">
<![endif]-->
<tbody>
<tr style="white-space:nowrap; background-color:${moduleBackground};">
<td class="desktopPad" height="${spacerHeight}" style="background-color:${moduleBackground}; line-height:${spacerHeight}px;font-size:${spacerHeight}px;"> </td>
</tr>
<!--[if gte mso 9]>
</table>
</td>
</tr>
<![endif]-->
</tbody>
</table> </td>
</tr>
</table> </td>
</tr>
<!--/Container-->
<!--Full Width Image for Gmail to render desktop version on mobile-->
<tr>
<td>
<table role="presentation" class="hide" id="gmailModule" width="100%" border="0" cellpadding="0" cellspacing="0" style="min-width:100%;">
<tbody>
<tr style="white-space:nowrap; background-color:${moduleBackground}">
<td height="1" class="hide" style="min-width:650px;opacity:0; font-size:0px;line-height:0px;"> <img height="1" src="#" style="min-width: 650px;max-height:0px; text-decoration: none; border: none; -ms-interpolation-mode: bicubic;"> </td>
</tr>
</tbody>
</table> </td>
</tr>
<!--/Full Width Image for Gmail to render desktop version on mobile-->
</tbody>
</table>
<!--End Body Table--> </td>
</tr>
</tbody>
</table>
</body>
</html>
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
From what I've seen this has something to do with using the align="_____" (left/right) on two adjacent tables to create columns. I think you can solve this issue for Outlook by adding a float style to the tables to match the align attribute. Where you've got align="left" use style="float:left;" and where you've got align="right" use style="float:right;".
Here's a consolidated view of the code you posted above that helps to highlight the specific lines to have a look at:
<!--Left-->
<table role="presentation" class="tableStack padding5p" width="30%" border="0" cellpadding="0" cellspacing="0" align="left">
...
</table>
<!--/Left-->
<!--Right-->
<table role="presentation" class="tableStack mobileTopPad" width="58%" border="0" cellpadding="0" cellspacing="0" align="right" style="padding-left: 0px; padding-right: 0px;">
...
</table>
<!--/Right-->
You might try adding floats to tables that use the "align=_____" attribute and need to be two-columns -- so something more like this instead:
<!--Left-->
<table role="presentation" class="tableStack padding5p" width="30%" border="0" cellpadding="0" cellspacing="0" align="left" style="float: left;">
...
</table>
<!--/Left-->
<!--Right-->
<table role="presentation" class="tableStack mobileTopPad" width="58%" border="0" cellpadding="0" cellspacing="0" align="right" style="padding-left: 0px; padding-right: 0px; float: right;">
...
</table>
<!--/Right-->
Please let me know if this worked for you - I don't have access to testing software to run this thru an Outlook test so I'd appreciate any feedback here whether it's working for you or not once you're able to review/validate the code on your end. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
From what I've seen this has something to do with using the align="_____" (left/right) on two adjacent tables to create columns. I think you can solve this issue for Outlook by adding a float style to the tables to match the align attribute. Where you've got align="left" use style="float:left;" and where you've got align="right" use style="float:right;".
Here's a consolidated view of the code you posted above that helps to highlight the specific lines to have a look at:
<!--Left-->
<table role="presentation" class="tableStack padding5p" width="30%" border="0" cellpadding="0" cellspacing="0" align="left">
...
</table>
<!--/Left-->
<!--Right-->
<table role="presentation" class="tableStack mobileTopPad" width="58%" border="0" cellpadding="0" cellspacing="0" align="right" style="padding-left: 0px; padding-right: 0px;">
...
</table>
<!--/Right-->
You might try adding floats to tables that use the "align=_____" attribute and need to be two-columns -- so something more like this instead:
<!--Left-->
<table role="presentation" class="tableStack padding5p" width="30%" border="0" cellpadding="0" cellspacing="0" align="left" style="float: left;">
...
</table>
<!--/Left-->
<!--Right-->
<table role="presentation" class="tableStack mobileTopPad" width="58%" border="0" cellpadding="0" cellspacing="0" align="right" style="padding-left: 0px; padding-right: 0px; float: right;">
...
</table>
<!--/Right-->
Please let me know if this worked for you - I don't have access to testing software to run this thru an Outlook test so I'd appreciate any feedback here whether it's working for you or not once you're able to review/validate the code on your end. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
By golly that worked!! Thank you!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Awesome, thanks for testing that out and giving me some feedback here - appreciate it!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @erin-schell May be you can try using pixels instead of percentage in the corresponding td's and check. And can you please mention in which MAC Version you are facing this issue?.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm currently on MacOS Monterey. Outlook version 16.71.2.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices