- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Marketo And WordPress Page Speed - JS, admin-ajax....
Marketo And WordPress Page Speed - JS, admin-ajax.php
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Marketo And WordPress Page Speed - JS, admin-ajax.php
I looked in the shortcodes.php file but I couldn't see anything that helped me know how to style the form to display properly, as it is on the homepage using the shortcode.
This is the marketo form shortcode:
add_shortcode('marketo-form', __NAMESPACE__ . '\\qm_marketo_form_shortcode');
function qm_marketo_form_shortcode($atts, $content){
global $post;
global $loadedMarketoForms;
extract(shortcode_atts(array(
'formid' => '',
'buttonlabel' => '',
'buttonprefixmessage' => '',
'successurl' => '',
'successmessage' => '',
'formtitle' => '',
'showtitle' => '',
'layout' => 'narrow',
'labelposition' => 'placeholder'
), $atts));
if ($labelposition == 'top'):
$labelposition = 'placeholder';
endif;
$formWrapperClass = ' form-'.$layout.' ';
$formClass = 'form-'.$labelposition.'-labels';
$formEmbed = '';
if ($showtitle == 'true'):
$formEmbed .= '<h2 class="text-center marketo-form-title">'.$formtitle.'</h2>';
endif;
if (!in_array($formid, $loadedMarketoForms)):
$formEmbed .= '<script src="//app-ab12.marketo.com/js/forms2/js/forms2.min.js"></script>';
endif;
$formEmbed .= '<div class="marketo-form '.$formWrapperClass.'"><form id="mktoForm_'.$formid.'" class=".$formClass."></form></div>';
if (!in_array($formid, $loadedMarketoForms)):
$formEmbed .= '<script>MktoForms2.loadForm("//app-sj04.marketo.com", "245-FHE-068", '.$formid.', function(form) {
var mktoForm = form.getFormElem();
populate_marketo_form(form);
initialize_marketo_form(mktoForm, "'.get_the_title().'");
';
if ($buttonprefixmessage):
$formEmbed .='
$(".mktoButtonRow", mktoForm).after(\'<div class="form-terms large">'.$buttonprefixmessage.'</div>\');
';
endif;
if ($buttonlabel):
$formEmbed .='
$(".mktoButton", mktoForm).html(\''.$buttonlabel.'\');
';
endif;
$formEmbed .='
form.onSuccess(function(values, followUpUrl) {
';
//Redirect to our specified success URL.
if ($successurl):
$formEmbed .='
location.href = "'.$successurl.'";
';
elseif ($successmessage):
if ($showtitle):
$formEmbed .='
$(mktoForm).parent().prevAll(".marketo-form-title").slideUp(200);
';
endif;
$formEmbed .='
$(mktoForm).parent().slideUp(200);
$(mktoForm).parent().after(\'<h2 class="text-center">'.str_replace("'", "\\'", $successmessage).'</h2>\');
';
endif;
$formEmbed .= ' return false; });';
//Run our JS code to initialize the Marketo form. This includes adding additional CSS classes so we can mark up the page more easily.
$formEmbed .= '
});</script>';
endif;
$loadedMarketoForms[] = $formid;
return $formEmbed;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Marketo And WordPress Page Speed - JS, admin-ajax.php
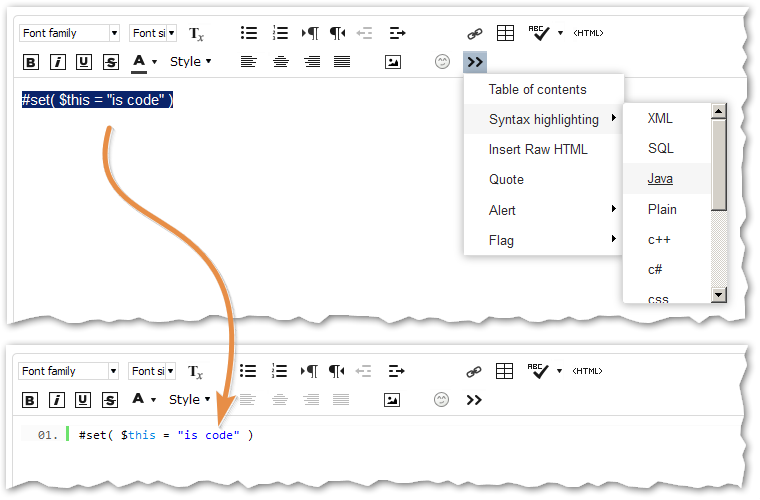
Can you edit that and use the Advanced Editor's syntax highlighter, please? (Choose PHP from the list.)
Posted code isn't readable otherwise.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Marketo And WordPress Page Speed - JS, admin-ajax.php
Updated... hopefully it works now?
- « Previous
-
- 1
- 2
- Next »
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices


.png)