- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Marketo And WordPress Page Speed - JS, admin-ajax....
Marketo And WordPress Page Speed - JS, admin-ajax.php
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
I'm wondering if anyone has any insight on limiting the affect that Marketo's JS scripts have on site speed.
Currently a large chunk of the time our page takes to load is caused by files called from Marketo servers, as well as the following:
POST admin-ajax.php
action=get_marketo_profile&_mkto_trk=id%[our site's ID]
&queryFields=FirstName%2CLastName%2CEmail%2CState
Which, to my understanding, is caused by Marketo attempting to pre-fill a form located on our homepage. I tried disabling auto-fill on the homepage form and this POST admin-ajax.php slowdown still persisted.
So... in addition to the specific questions above, I'm just wondering in general - does anyone have tips for using Marketo on a WordPress site and still having a fast load time?
Thanks!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That hit to your admin-ajax.php isn't Marketo trying to load anything.
You're not only using the regular Marketo form embed -- you also have a 3rd-party WP plugin that is attempting to call the Marketo REST API for every hit. Such plugins are never a good idea, for reasons of both security/reliability and performance.
From a performance standpoint, there's no way such a request could be guaranteed to complete in less than the sum of (roundtrip to your PHP box + roundtrip to Marketo identity endpoint + roundtrip to Marketo lead lookup endpoint). That "unprimed" set of transactions could easily take a few seconds and there's nothing you can do about it. The API just isn't meant to be called in this way. Even if cached information is sometimes usable, it can't be guaranteed so you have to expect the unprimed baseline.
From a security/reliability standpoint, things are even worse. Such plugins allow a malicious person with zero technical skills to consume all of your API calls in a matter of minutes, bringing down your other API-based integrations as well as this feature. Capping the number of API calls that can be used by this particular client app at least protects your other integrations -- but makes this one even easier to bring down.
You might look at this post for tips on accelerating embedded form loads: https://blog.teknkl.com/smoothing-embedded-marketo-form-loads/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That hit to your admin-ajax.php isn't Marketo trying to load anything.
You're not only using the regular Marketo form embed -- you also have a 3rd-party WP plugin that is attempting to call the Marketo REST API for every hit. Such plugins are never a good idea, for reasons of both security/reliability and performance.
From a performance standpoint, there's no way such a request could be guaranteed to complete in less than the sum of (roundtrip to your PHP box + roundtrip to Marketo identity endpoint + roundtrip to Marketo lead lookup endpoint). That "unprimed" set of transactions could easily take a few seconds and there's nothing you can do about it. The API just isn't meant to be called in this way. Even if cached information is sometimes usable, it can't be guaranteed so you have to expect the unprimed baseline.
From a security/reliability standpoint, things are even worse. Such plugins allow a malicious person with zero technical skills to consume all of your API calls in a matter of minutes, bringing down your other API-based integrations as well as this feature. Capping the number of API calls that can be used by this particular client app at least protects your other integrations -- but makes this one even easier to bring down.
You might look at this post for tips on accelerating embedded form loads: https://blog.teknkl.com/smoothing-embedded-marketo-form-loads/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Marketo And WordPress Page Speed - JS, admin-ajax.php
Thank you so much! Very new to Marketo and it's amazing to get such a detailed response on my first post.
If you or anyone else has any quick tips on how to locate the specific plugin that is calling the API, it'd be much appreciated! I'm just digging into a new site that was built on a custom WP theme so it's still quite new to me. If not I'm sure I'll find it - worst case scenario by disabling each plugin one by one.
Thanks again!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Marketo And WordPress Page Speed - JS, admin-ajax.php
It would be something with the word "Marketo" in it. ![]()
There's no need for a plugin to load Marketo form embeds, so if there's any Marketo plugin at all it's surely the one also trying to use the API.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Marketo And WordPress Page Speed - JS, admin-ajax.php
It turns out that the web dev who made the site set up a custom shortcode to load Marketo forms. So I just need to replace the shortcode with the raw code (<form id=> and the scripts), but when I do so the form aligns to the left and the privacy disclaimers inherit a huge line height. I tried for the life of me to style the form with custom CSS to get it aligned to center and for the line height to behave but with no luck... anyone have any insight? I'm seeing a CSS class "mktoLayoutLeft" so there must be some way to change the form's styling to a "mktoLayoutCenter", which I assume exists too...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Marketo And WordPress Page Speed - JS, admin-ajax.php
Can you link to 2 pages, one with the old code and one with the new?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Marketo And WordPress Page Speed - JS, admin-ajax.php
The current form (using the shortcode) is live on the homepage - https://www.quickmobile.com/ - about halfway down the page, under the heading "Start planning tech-savvy events".
Here's how the form shows up with the raw code: https://www.quickmobile.com/form-raw-code-test
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Marketo And WordPress Page Speed - JS, admin-ajax.php
Those pages have totally different surrounding DOM elements though. So it's not surprising the layout is different.
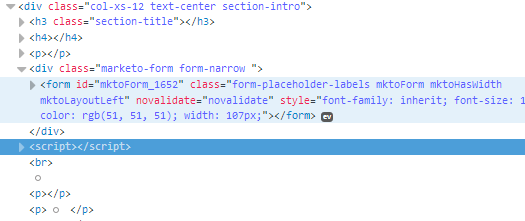
The old:
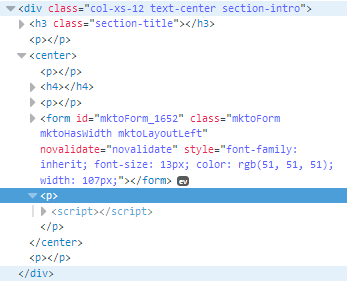
The new:
The presence of an old-fashioned <center> tag only in the new version is definitely unexpected. But either way the HTML is different.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Marketo And WordPress Page Speed - JS, admin-ajax.php
Thank you. I spotted a couple of form and div classes missing and added them, which solved the centering issue. I removed the <center>'s.
Now the last issue I'm having is with the form styling. The shortcode seemed to solve these issues but I can't figure out how to do so manually. I've searched through everything I can find related to form responsiveness and tried a lot of different custom CSS modifications.
https://www.quickmobile.com/form-raw-code-test
My two remaining questions/issues:
1) Is there a way to force the "Business Email" field to width:100% without doing the same to First Name and Last Name? I was able to get them all to 100% by editing .mktoFieldDescriptor but that stopped First Name and Last Name from sharing a row. I tried to modify just Email through the class #Email and that didn't work.
2) Also, the checkbox and "I'd like to receive..." text are in separate rows but should be on the same one.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Marketo And WordPress Page Speed - JS, admin-ajax.php
The shortcode wouldn't have changed anything magically -- can't you see in the shortcode implementation what else (i.e. a local <style> tag, perhaps) it was injecting?
If you have an existing correct HTML/CSS layout you should be able to find the specific ways it differs.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices



.png)