Re: Making some text Bold in a form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
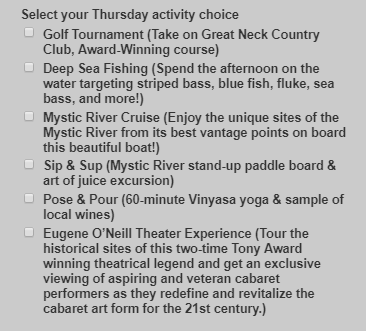
I'm trying to do an activities registration form for our clients. We want to bold the name of the activity, but not the description of the activity. I was able to see it in the editor using <strong>activity name</strong> for the display value in the checkbox field. However, when I see the landing page preview, I see everything in bold (the field is not required). I'm using a guided landing page, not sure if this is something to take into consideration knowing that guided landing pages have some hidden formats.
Any help will be greatly appreciated.
Veronica
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You're overriding the <label> styles in your global bootstrap.min.css. Make sure to check all your page styles as this isn't a Marketo thing.
To re-override for Marketo do:
.mktoForm label {
font-weight: normal;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Add a <span> (not a <strong>) with an appropriate class around the activity name. Then style it in your custom CSS.
If you want more help you must provide a live URL. We can't troubleshoot a screenshot.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford Whiteman,
Can you work with a preview URL? Client & Manufacturer 2018 Summit - Activities
Thanks,
Veronica
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You're overriding the <label> styles in your global bootstrap.min.css. Make sure to check all your page styles as this isn't a Marketo thing.
To re-override for Marketo do:
.mktoForm label {
font-weight: normal;
}
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices