- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Make label wrap with two column checkboxes
Make label wrap with two column checkboxes
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Make label wrap with two column checkboxes
Hey Sheila,
I had a quick look at the issue you mentioned and this is something much different than the checkboxes solution we've been working on here. Would you mind creating a new post to address this issue more specifically? This'll help for anyone else in the community who might run into the same issue and doing a quick search for a solution. I think an ideal Subject might be something like "remove additional spacing from hidden fields on a form" or something like that.
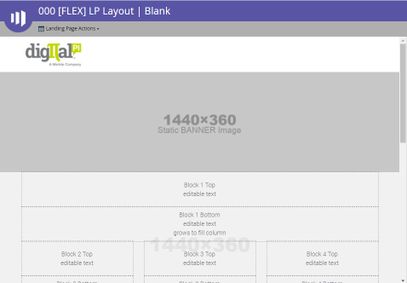
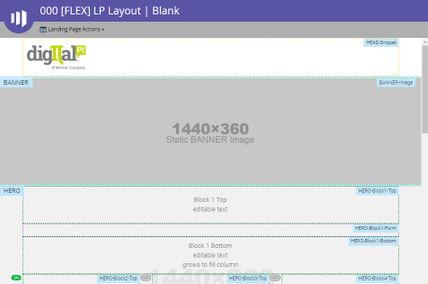
For the other piece, the EasyEditor GUI is a little extension I built for the [FLEX] LP Framework that applies a "roadmap" overlay into the Marketo editor experience to make it a bit easier to navigate around the page. Im sure you've noticed that it's difficult to find/select content areas in the editor when they are empty and this is just a way of being able to "see" all the different places you can edit on a page. It adds the little blue labels to each section, editable text, form and snippet container to make it a little easier on the end-user to find stuff on the page.
Here's a look at the same blank layout -- on the left is the native Marketo LP editor experience and on the right is the same experience with the EasyEditor GUI overlay turned on.


What you saw in the screenshot of the browser was just about the same code (script) but saved as a snippet in the Chrome "Source" tab. Here's a link to more info about the Chrome snippets, this is the only one I use, but it's a really neat feature: https://developer.chrome.com/docs/devtools/javascript/snippets/ -- basically this just stores some code in the browser which you can "run" to execute in your browser tab. I use this to apply the GUI to the "approved" version of pages (outside the editor) to help when troubleshooting things, but it really only works in the context of the framework.
In any case -- I'll dig back into the form styling stuff to see if I can help figure out how to hide the add'l space from the hidden rows there. Feel free to tag me if you're able to put up a new thread and I'll post a solution there as soon as I've got something solid.
Thanks again,
Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Make label wrap with two column checkboxes
I've gone ahead and created a new post for the hidden field issue. It happens with both standard hidden fields and ones that are hidden because of visibility rules. I tagged you in the post. Thanks for looking at this one!
Very cool extension you've built to [FLEX] LP Framework. Also thanks for the link to Snippets in Chrome.
Again, thank you so much for you help with the page. Everyone is really stoked to have it fixed. And, I will be pulling the changes in the email opt-in section to the other forms as it looks so much better!
- « Previous
-
- 1
- 2
- Next »
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices

.png)