Re: Landing Page Template 2-A Hero Overlay
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
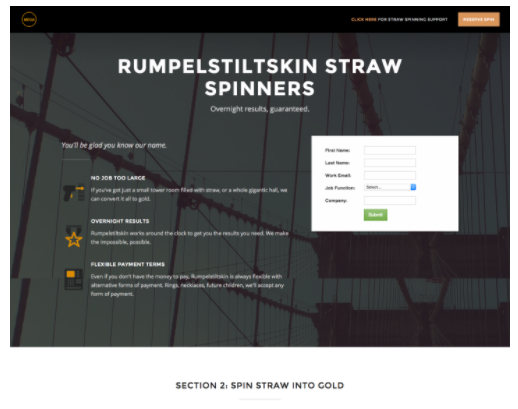
I've been trying to figure out how to change the overlay color on the hero image, but there was no selection option in the right sidebar or a place that I saw within the code. Does anyone know how I can alter the color? TIA!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kelly Chang
So the style you need to change is this:
<style>
#hero .section-dark { background-color: #060606 !important;}
</style>
Its on line 282 of the style.css file.
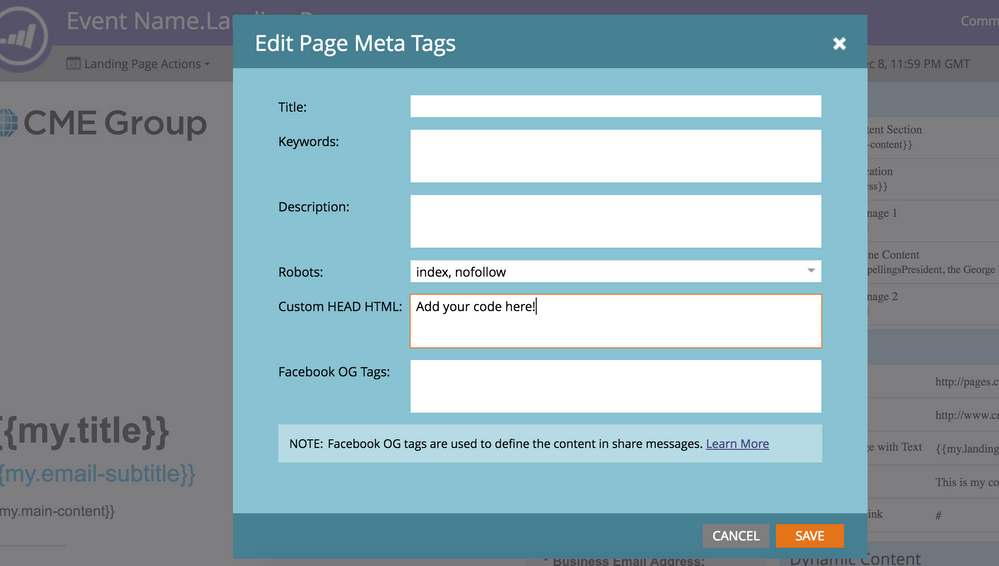
Rather than editing the css document, if you go to the landing page and then go to the "Landing Page Actions" dropdown in the top left and select "Edit Page Meta Tags" and then in the "Custom HEAD HTML" you can past whatever code you want. The code above will work for you, just change the colour to what you like. See the screen shots below.
Thanks,
Gerard
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kelly Chang
So the style you need to change is this:
<style>
#hero .section-dark { background-color: #060606 !important;}
</style>
Its on line 282 of the style.css file.
Rather than editing the css document, if you go to the landing page and then go to the "Landing Page Actions" dropdown in the top left and select "Edit Page Meta Tags" and then in the "Custom HEAD HTML" you can past whatever code you want. The code above will work for you, just change the colour to what you like. See the screen shots below.
Thanks,
Gerard
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kelly Chang,
I forgot to say, when you have a second can you move this thread to the product discussion board using the move button at the right hand side.
Thanks,
Gerard
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kelly Chang,
Can you post the URL? If not, can you DM it to me. I should be able to fix this for you pretty easily but I need to see the code.
Thanks,
Gerard
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Gerard, I was trying to figure out how to DM you - can you tell me how and I'll send you the URL?
TIA! Kelly
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We had to both be following each other to DM. I just sent you a message.
Thanks,
Gerard
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices