- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Re: Label positioning in form
Re: Label positioning in form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm having an issue positioning a couple of things on a form. My checkbox labels are conditioned on the selection of Canada as a country (or not), so those are stored the visibility rules for my checkbox field. I was able to find a way to move the checkbox to the left and position it where I want it, but now my textarea label is inset from the left. I think this may be because both fields are not required. I tried a number of things to try to move that "questions/comments" field to the left, but nothing is working. Can anyone suggest a way to target that one label? My current code is below. Any suggestions would be appreciated!
.mktoButton {
background-color: #005eb8 !important;
border: 1px solid #005eb8 !important;
}
.mktoForm .mktoButtonWrap.mktoBluePill .mktoButton {
text-shadow: none !important;
}
.contactForm input[style] {
height:30px;
}
.mktoForm textarea.mktoField {
width: 100% !important;
}
.mktoForm label {
padding: 0px 0px 3px 0px;
}
.mktoForm .mktoCheckboxList {
padding: .2em 0em 0em 0em;
float: left;
width: 8px !important;
}
.mktoForm label {
padding: 0px 0px 3px 0px;
float: right !important;
width: 90% !important;
}
TEXTAREA#Comments (L) {clear:none;}
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This might not be specific enough to override any presets in the CSS you're working with here.
Try something like:
form.mktoForm label.mktoLabel[for='GE_ES_Comments__c'] {
float:left !important;width:100% !important;
}
In most cases, the default styling that is loaded with the Marketo forms is written to be specific to a class rather than just an element. So: 'label.mktoLabel' instead of just 'label' and so on.
I've found that adding form.mktoForm to the front of custom styles helps to make them "stick" a bit better across more situations. EX: form.mktoForm label.mktoLabel -- but basically, you've got to be more specific in the selector targeting than the defaults are.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Label positioning in form
Provide us with a URL to the landing page. it will much easier to test and debug than an image ![]()
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Label positioning in form
Understandable Greg, but I'm not sure you'll be able to access this staging link: https://st-prev-www.gepower.com/test-marketo-page.html
Please give it a try and let me know if you can...
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Label positioning in form
I kind of assumed so, unfortunately. I just put it on a marketo LP, which doesn't render it out the same way as on the AEM page it's on (field widths are being set on the other platform), but at least the issue I'm struggling with is showing. It's just that one "Questions/Comments" field that is the issue. I need to find a way to move it over to line up with the rest of the field labels...
https://info.gepower.com/WF-2017-Aero-Asset-20_UI_TESTING_LP.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Label positioning in form
Hi Casler Nancy (Nancy),
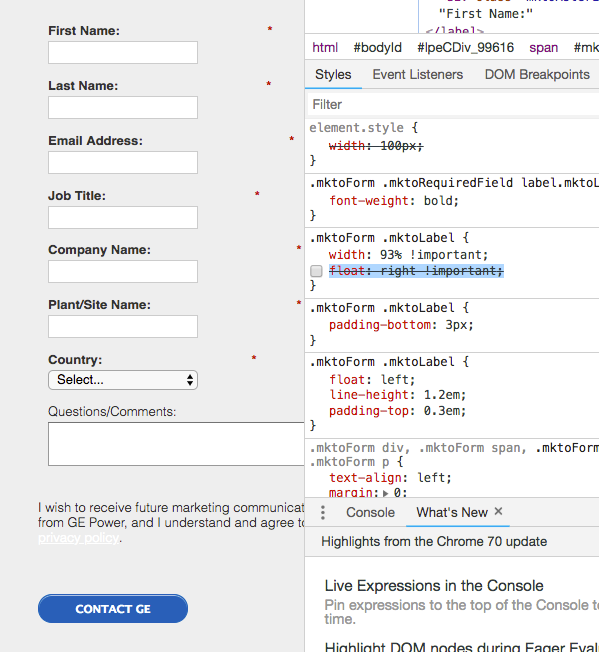
Remove the float from the label and that should set them to the left. See screenshot (Highlighted). You might need to change the widt of your labels to move the astrix closer.
Thanks,
Gerard
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Label positioning in form
Hi Gerard, the problem I'm hitting there is that when remove the float:right from the label, the checkbox jumps back over to the right side, which doesn't agree with our UI specs. Also, they're hiding the asterisks entirely on the front end, which I completely disagree with, but that's not a fight I can win. They think just using a bold font for the required fields is more minimalist, but the bold face in our font is barely distinguishable from the normal weight. Anyway, if I could find a way to target that one field with a width and float, I think I'd have this conquered, but nothing I've tried works. I tried the following, but it has no effect at all:
label[for='GE_ES_Comments__c'] {
float:left !important;width:100% !important;
}
Nancy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This might not be specific enough to override any presets in the CSS you're working with here.
Try something like:
form.mktoForm label.mktoLabel[for='GE_ES_Comments__c'] {
float:left !important;width:100% !important;
}
In most cases, the default styling that is loaded with the Marketo forms is written to be specific to a class rather than just an element. So: 'label.mktoLabel' instead of just 'label' and so on.
I've found that adding form.mktoForm to the front of custom styles helps to make them "stick" a bit better across more situations. EX: form.mktoForm label.mktoLabel -- but basically, you've got to be more specific in the selector targeting than the defaults are.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Label positioning in form
Dave, I just saw this post with your suggested code, and IT WORKS! Thank you so much! Appreciate the explanation for why it works as well ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Label positioning in form
Hey Nancy,
Try using the "Checkboxes" field instead of the "Checkbox" field, even if you only need one.
Here's the difference:
The checkbox field will show up with a label to the left of it (or above, depending on the form settings). In either case, the label is before the input and that's usually not what you want w/ a checkbox.
The checkboxes field allows multiple inputs, so it also has a label for the field, but each of the inputs (checkboxes) can be assigned a "Display Value" in the "Value" settings for the checkboxes field type. When you set the display value for a "checkboxes" field, it'll show up (like a label) to the right of that input. You can just delete the actual label for the checkboxes field and leave that blank, unless you wanted to add a kind of "header" blurb above the checkbox(es).
I think it's a little counter-intuitive to use checkboxes for a single checkbox, but unless you'll need to add some html (like a link) into the "label" (display value) for the checkbox, this method is probably the easiest without having to fuss too much with the custom css.
-Dave
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices


.png)