Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Javascript code for landing page form rendering across web browsers
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
01-24-2013
08:40 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-24-2013
08:40 AM
Does anyone know what javascript code to use so that the Marketo landing page forms will render correctly across on all web browsers as well as mobile devices? Thanks!
Labels:
- Labels:
-
Lead Management
4 REPLIES 4
Anonymous
Not applicable
01-27-2013
11:25 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-27-2013
11:25 PM
Hey Michelle-
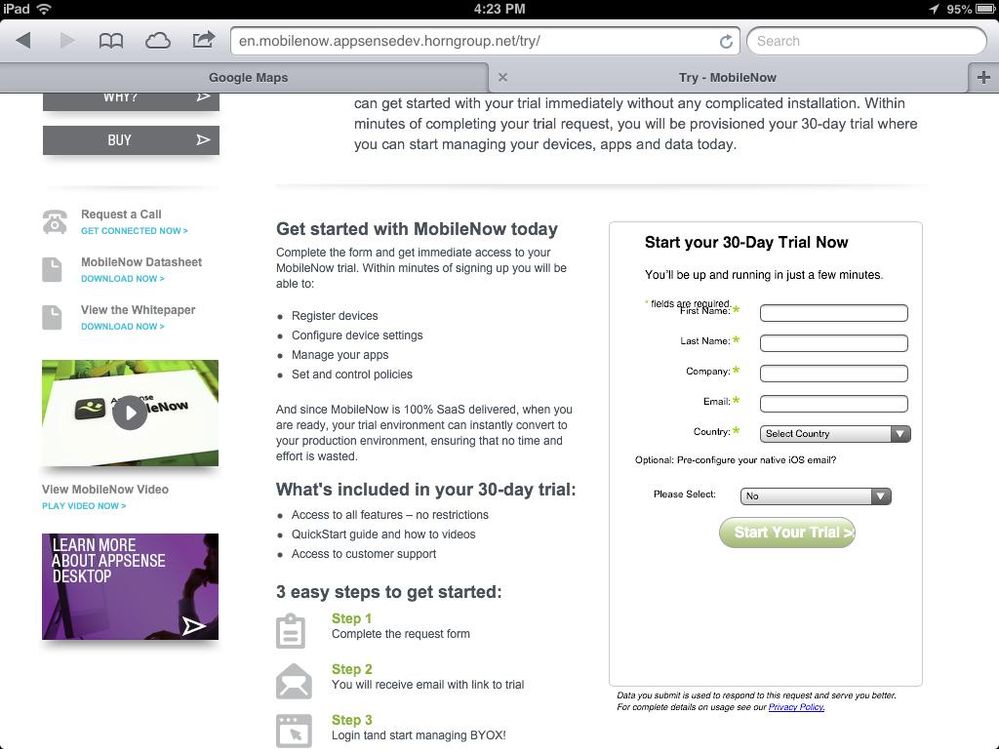
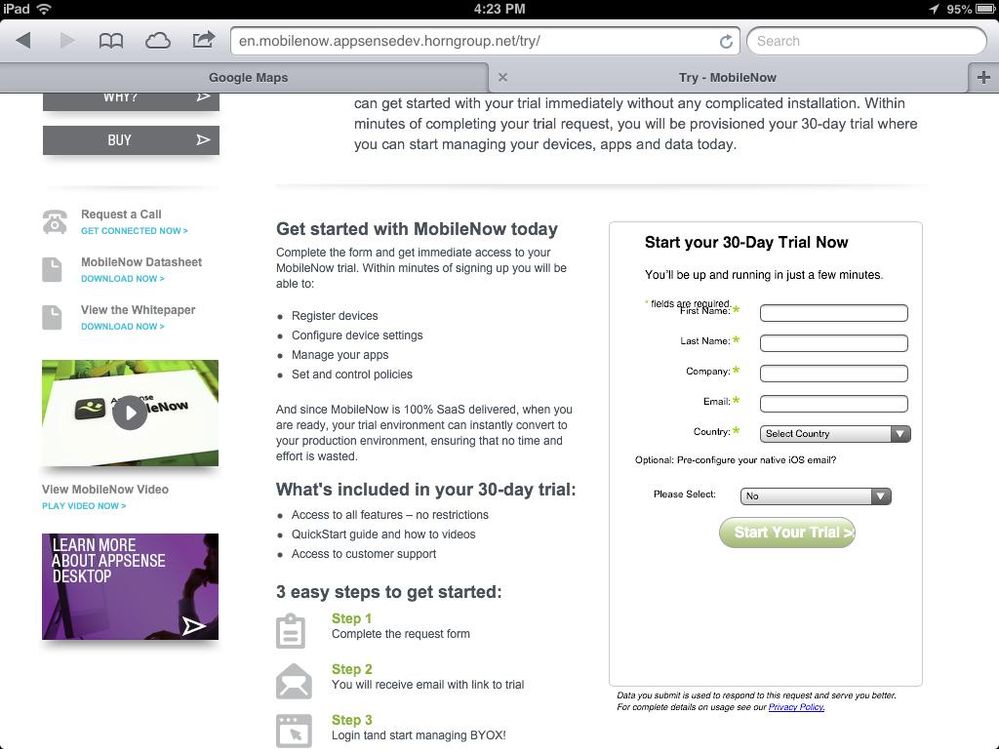
Without seeing the desktop version of your site, the thing that sticks out the most immeidately is the "* are required" running into First Name. What I suspect is that Webkit uses a slightly different sizing for line-spacing than a PC does. This happens to me all the time with Marketo pages. My Mac & my PC render the page & fonts differently, so I have to be aware not to produce pages which are too tightly fitted. This is the basic problem with absolutely positioned documents, they have no awareness of their neighbors so they don't flow properly.
Javascript isn't really going to fix this, perhaps some custom script can be written to resize linespacing depending on user-agent, but that's not out-of-the-box. If it were me, I'd either just move my form down a few spaces so that the linesizing doesn't matter. Or I'd spend a long time looking at my CSS & adding reset values.
This is like getting a cat to solve a mouse problem. Sure the cat can potentially catch & eat the mouse. But if you stop leaving food on the table you're just as likely to see the mouse leave. It can be done either way, but just remember once you get the cat it's big and eats a lot. 🙂 Just like a custom javascript will eat into your DOM capacity and make your webpage much slower to process on all devices.
Without seeing the desktop version of your site, the thing that sticks out the most immeidately is the "* are required" running into First Name. What I suspect is that Webkit uses a slightly different sizing for line-spacing than a PC does. This happens to me all the time with Marketo pages. My Mac & my PC render the page & fonts differently, so I have to be aware not to produce pages which are too tightly fitted. This is the basic problem with absolutely positioned documents, they have no awareness of their neighbors so they don't flow properly.
Javascript isn't really going to fix this, perhaps some custom script can be written to resize linespacing depending on user-agent, but that's not out-of-the-box. If it were me, I'd either just move my form down a few spaces so that the linesizing doesn't matter. Or I'd spend a long time looking at my CSS & adding reset values.
This is like getting a cat to solve a mouse problem. Sure the cat can potentially catch & eat the mouse. But if you stop leaving food on the table you're just as likely to see the mouse leave. It can be done either way, but just remember once you get the cat it's big and eats a lot. 🙂 Just like a custom javascript will eat into your DOM capacity and make your webpage much slower to process on all devices.
Anonymous
Not applicable
01-25-2013
03:54 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-25-2013
03:54 PM
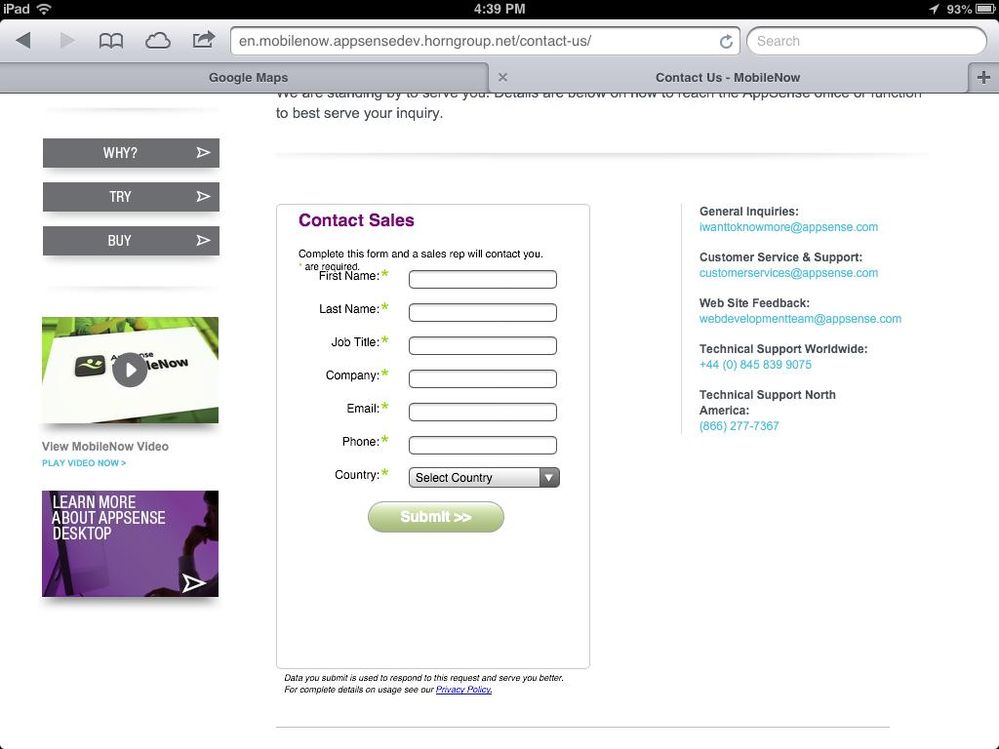
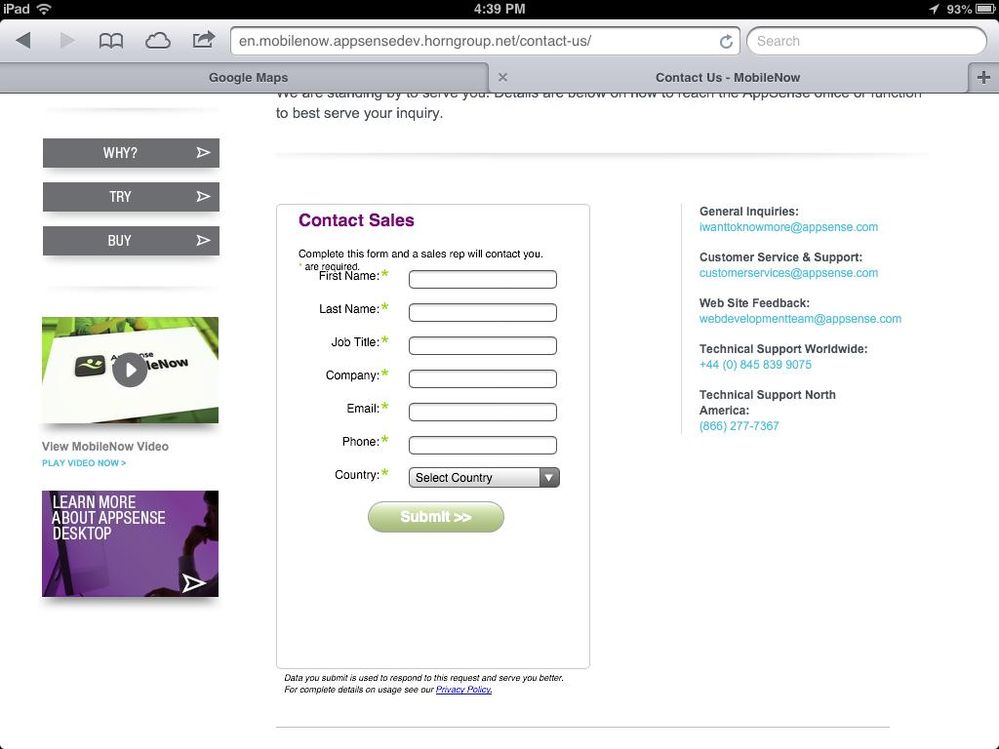
Below are screenshoots. We are having issues on ipad specially. not sure what else to do besides move the space down, approve and check....not doable at all! Any ideas?




Anonymous
Not applicable
01-24-2013
11:58 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-24-2013
11:58 PM
I'm with Jason on this one. You don't need a special JS file to make marketo render properly. What problems are you facing to request such a script?
Anonymous
Not applicable
01-24-2013
10:40 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-24-2013
10:40 AM
Michelle,
Due to the way that Marketo landing pages are built (absolute positioning, non-standard DOM rendering), there is no "one size fits all" piece of code to make pages differently based on device. That being said, Marketo's system should support al modern browsers with its default coding.
Due to the way that Marketo landing pages are built (absolute positioning, non-standard DOM rendering), there is no "one size fits all" piece of code to make pages differently based on device. That being said, Marketo's system should support al modern browsers with its default coding.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices