Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Re: Issues adding custom css to form theme
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
08-27-2014
06:25 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2014
06:25 AM
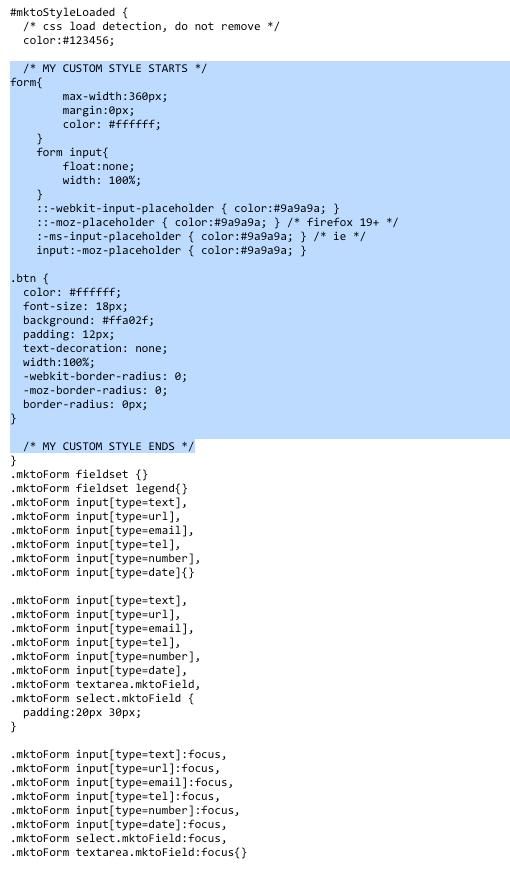
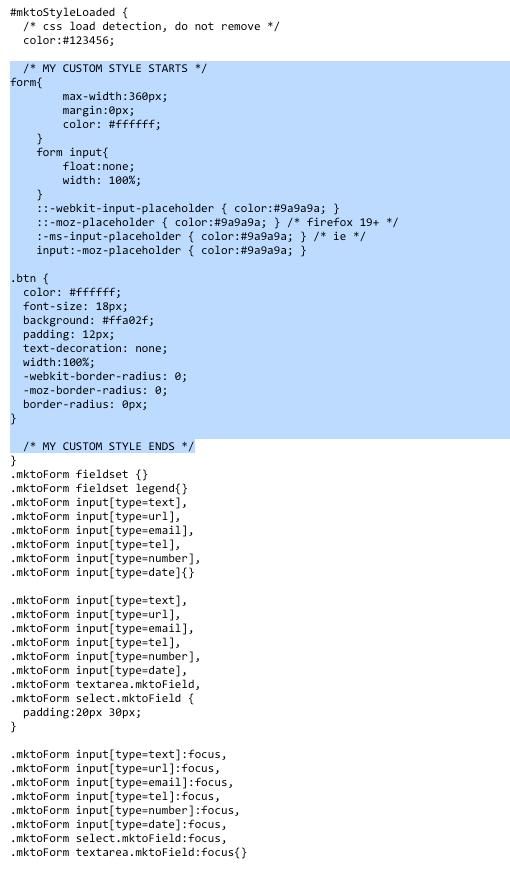
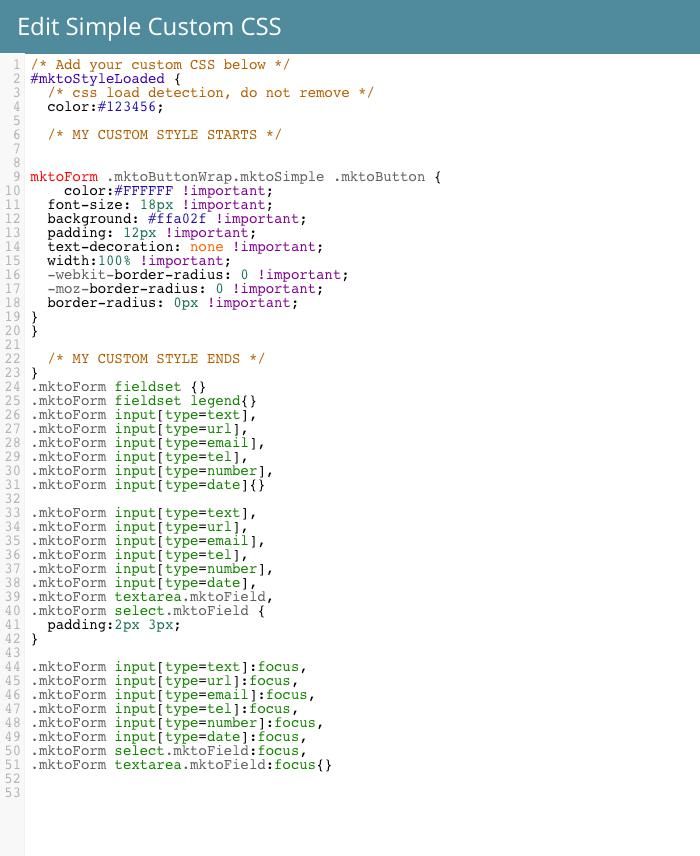
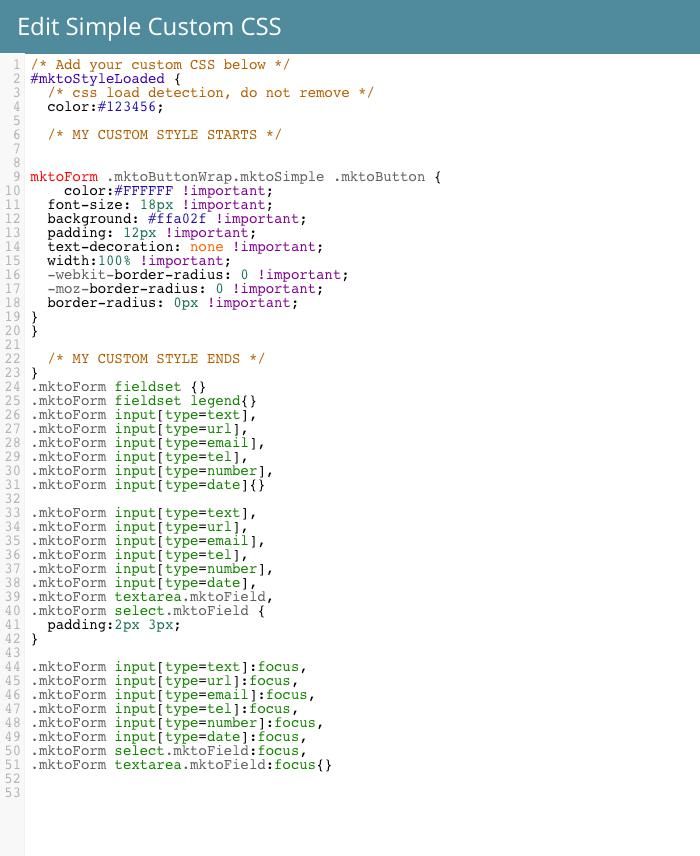
Using forms 2.0, I selected the form theme "simple" and all I wanted to do is change the button style and change the font color to white since my background color is blue. I followed the instructions "edit the css of a form theme" tutorial and I copied the code and pasted it in the "edit custom css" field. Still no luck.
Not sure if it makes a difference but I am embeding the code into my custom css landing page.
Thanks in advance.
See attached added code in blue. Thank you in
Not sure if it makes a difference but I am embeding the code into my custom css landing page.
Thanks in advance.
See attached added code in blue. Thank you in

Solved! Go to Solution.
1 ACCEPTED SOLUTION
Anonymous
Not applicable
08-27-2014
12:27 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2014
12:27 PM
By using the WYSIWYG button style, the style is overriding the ones I provided. You can either revert back to the original button or add !important tags at the end of each one of my properties (i.e. font-size:18px !important).
13 REPLIES 13
Anonymous
Not applicable
08-27-2014
12:27 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2014
12:27 PM
By using the WYSIWYG button style, the style is overriding the ones I provided. You can either revert back to the original button or add !important tags at the end of each one of my properties (i.e. font-size:18px !important).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2014
12:20 PM
Add this code to change the color of the asterisk:
.mktoForm .mktoAsterix {
color: #FFFFFF !important;
}
Corey Bethel
Consultant | Etumos
Consultant | Etumos
Anonymous
Not applicable
08-27-2014
12:07 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2014
12:07 PM
Almost there. I appreciate you guys helping. http://info.cnlsecurities.com/formtest5.html
How do I update the asterisk from red to white. I assume that the color: fff wouldve udated that.
The code above helped change the font color to white but it appears to ignore the rest of the button styles. It did accept the button style to width 100% but everything else didnt showup. However, I went to the wiziwig to change the button color to orange which worked out great. Just need to fix the font 18px and padding 12px. Any thoughts? Again, I appreciate you guys helping out a new marketo user.

How do I update the asterisk from red to white. I assume that the color: fff wouldve udated that.
The code above helped change the font color to white but it appears to ignore the rest of the button styles. It did accept the button style to width 100% but everything else didnt showup. However, I went to the wiziwig to change the button color to orange which worked out great. Just need to fix the font 18px and padding 12px. Any thoughts? Again, I appreciate you guys helping out a new marketo user.

Anonymous
Not applicable
08-27-2014
11:21 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2014
11:21 AM
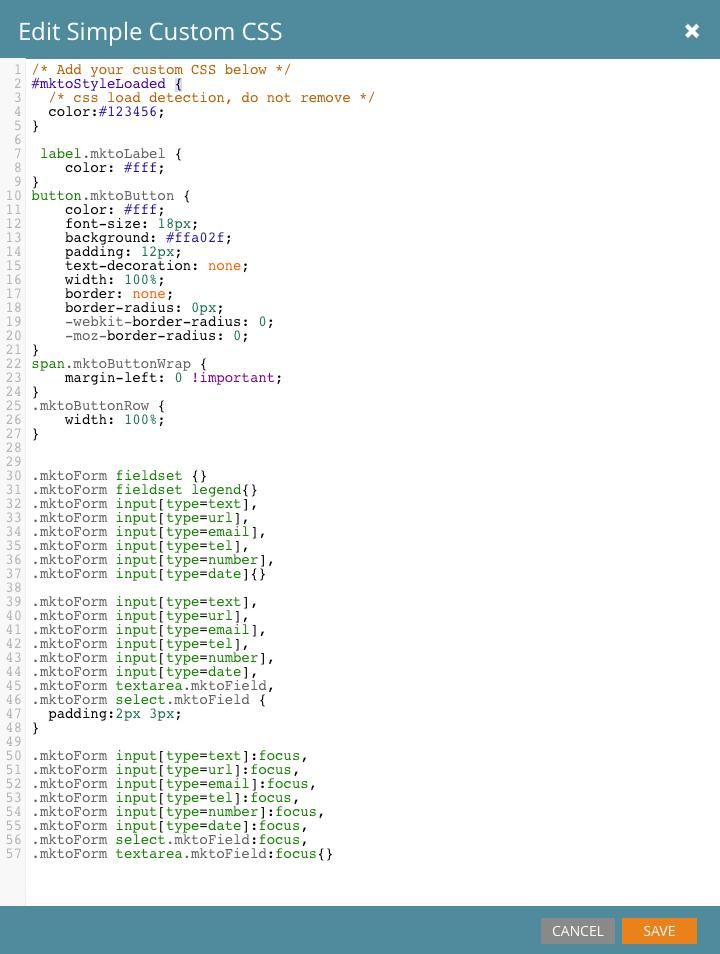
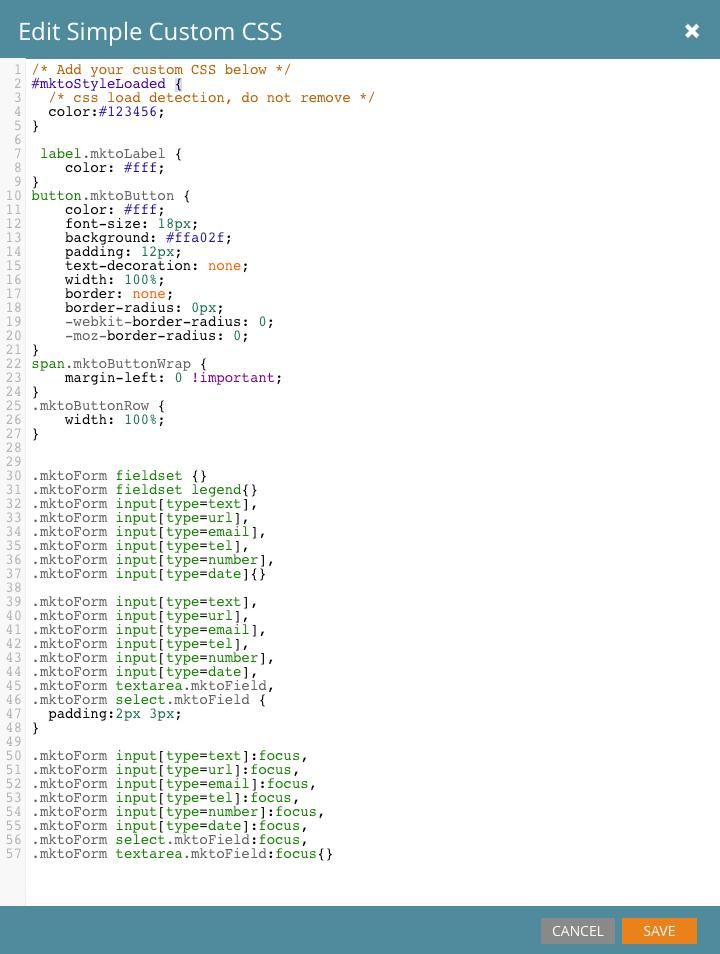
I'm guessing you want the bottom form to look like the top? Here's some code to get you going:
label.mktoLabel {
color: #fff;
}
button.mktoButton {
color: #fff;
font-size: 18px;
background: #ffa02f;
padding: 12px;
text-decoration: none;
width: 100%;
border: none;
border-radius: 0px;
-webkit-border-radius: 0;
-moz-border-radius: 0;
}
span.mktoButtonWrap {
margin-left: 0 !important;
}
.mktoButtonRow {
width: 100%;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2014
11:16 AM
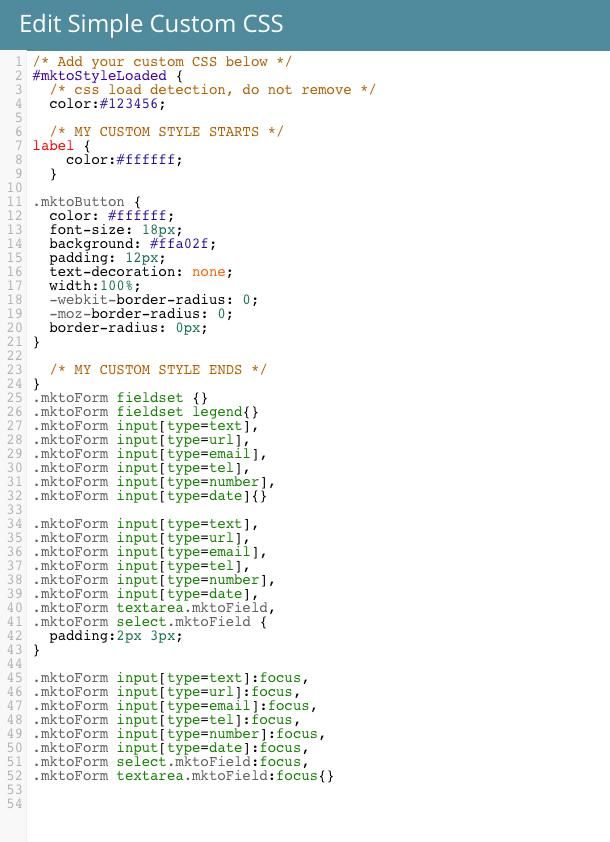
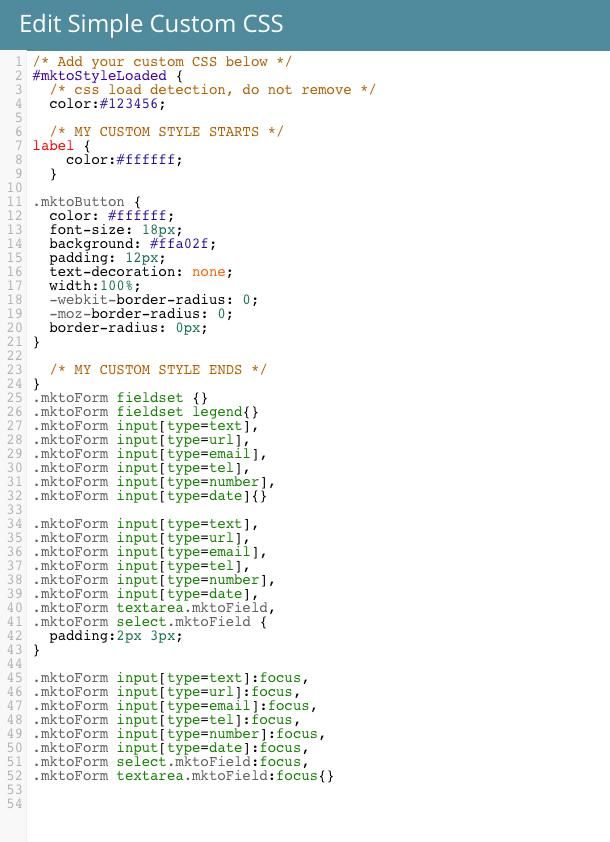
Also, the closing bracket "}"directly above /*MY CUSTOM STYLE ENDS */ should be moved to right above /* MY CUSTOM STYLE STARTS */
Make sense?
Make sense?
Corey Bethel
Consultant | Etumos
Consultant | Etumos
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2014
11:11 AM
Richard,
You need to add a period before mktoForm. That should fix it!
You need to add a period before mktoForm. That should fix it!
Corey Bethel
Consultant | Etumos
Consultant | Etumos
Anonymous
Not applicable
08-27-2014
11:09 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2014
11:09 AM
Jason, below is a link to the page.
http://info.cnlsecurities.com/formtest3.html
I was hopefull with Corey's but that didnt change anything. see attached. thanks again
http://info.cnlsecurities.com/formtest3.html
I was hopefull with Corey's but that didnt change anything. see attached. thanks again

Anonymous
Not applicable
08-27-2014
10:34 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2014
10:34 AM
Was looking for the form on a publicly accessible page if possible. Give Corey's code a try and if it doesn't work we'll try again 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2014
08:53 AM
Richard,
I use this to custom syle my buttons. Hopefully it'll work for your buttons.
I use this to custom syle my buttons. Hopefully it'll work for your buttons.
.mktoForm .mktoButtonWrap.mktoSimple .mktoButton {
color:#FFFFFF !important;
//Place property and styles here.
//Place property and styles here.
}
I put !important after each style to make sure the browser uses my styles instead of Marketo's.
I put !important after each style to make sure the browser uses my styles instead of Marketo's.
Corey Bethel
Consultant | Etumos
Consultant | Etumos
Anonymous
Not applicable
08-27-2014
08:51 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2014
08:51 AM
https://app-sj03.marketo.com/m#FOP1047
Let me know if the link above is what you are looking for. thanks
Let me know if the link above is what you are looking for. thanks
Anonymous
Not applicable
08-27-2014
08:31 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2014
08:31 AM
Richard,
Can you share a link to the page? Always easier to work with the actual code in question. Thanks!
Can you share a link to the page? Always easier to work with the actual code in question. Thanks!
Anonymous
Not applicable
08-27-2014
08:26 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2014
08:26 AM
Jason,
that did not work. see attached. thank you for responding
that did not work. see attached. thank you for responding

Anonymous
Not applicable
08-27-2014
07:07 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2014
07:07 AM
You'll need to be more specific with your CSS selectors. Try this code:
label{
color: #fff;
}
.mktoButton{
* Your Button Code *
}
label{
color: #fff;
}
.mktoButton{
* Your Button Code *
}
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices