issue with LP resizing
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello!
I'm quite new to Marketo LP, I'm having some issues with the mobile resizing for the below
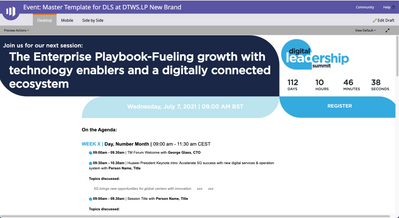
https://info.tmforum.org/Event2021-10-07-DigitalLeadershipSummitTotogi_LPNewBrand.html
It's not resizing correctly as it seems there is something pushing the sides, also from mobile it's not showing great, the bottom register section splits weirdly, and the countdown letter overlap.
I've already tried to add some margin/width: 100%/auto to the body css, flex and display properties but nothing worked. Does anyone manage to find the issue?
Many thanks in advance for your help,
Livia
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not clear what your issue exactly is. Can you add a screenshot pointing the problem?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apologies, please see the updated link https://info.tmforum.org/register-now.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
had a quick look, hard at this point to find the problem exactly.
I see several issues while scaling towards mobile:
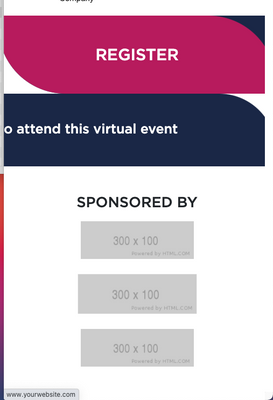
- One af the biggest problem is the possibility to scroll horizontally
- One other topic is that text falls of..
See screenshots to show it.
I would disable some sections, and try to solve the problems gradually.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Franky,
Thanks for your reply!
Can I ask which device are you using?
See my screenshots below:
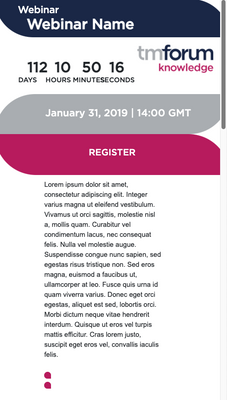
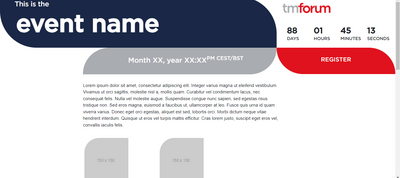
It resizes on mobile, countdown is overlapping a little with the S at the end of MINUTES and beginning of SECONDS
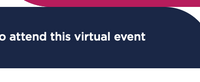
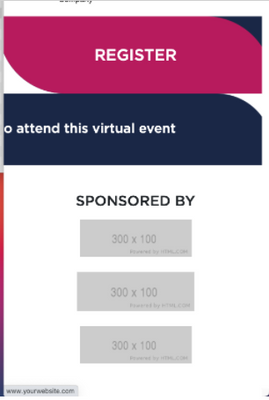
This part breaks oddly. thinking to add some padding to the left to make it readable + full blue bg on mobile
Using the same template on another page, I can see the horizontal scrolling bar instead of having the page resizing correctly:
Link here: https://info.tmforum.org/DigitalLeadershipSummit_register.html
Thanks,
Livia
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Livia008
I have gone through the shared page, and analyzed that you have to do some adjustment in CSS.
Please remove the below CSS, it will eliminate the scroll from the Desktop view.
body {
font-family: 'HCo Gotham';
position: relative;
width: 100%;
/* margin: 1px 5px 1px 5px; */ -- Remove it
}
Add the below CSS --
#logo {
overflow: hidden;
}
Update the below CSS --
@media (max-width: 767px){
#countdown #clock {
margin: 0 auto;
max-width: 100%;
text-align: center;
}
}
Reduce font size of Digits as well for mobile
And, for the below you have to remove some CSS like - flex-direction: column; & flex-wrap: wrap;

Thanks!
Jasbir
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks so much, Jasbir!
The countdown & resizing issue was resolved, as well as the desktop scrolling.
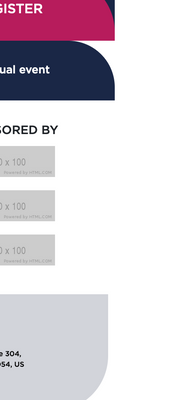
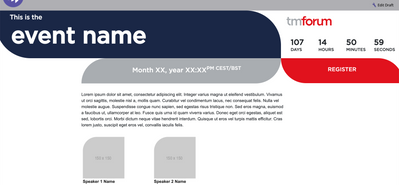
It is still looking with cut corners tho (I would like the side to show completely, see below).
I tried adding padding and margin but it didn't work.
Can you think of any solutions?
Many thanks,
Livia
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Livia008,
It seems you are not using properly bootstrap here, that's why this issue occurring.
We can do one thing, on the <section> tags please use a class which have a max-width and width: 100%.
I think this will solve your problem of cutting the corners.
Let me know in case of any concerns.
Thanks!
Jasbir
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Livia008,
Try to use the below -
.containers{
width: 100%;
max-width: 100%;
margin: 0 auto;
padding: 0 0.8%;
}
Let me know in case of any concerns.
Thanks!
Jasbir
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Jasbir,
I've added your CSS, seems a bit better but the sides are still pushing a little.
I tried playing a bit with the padding but it doesn't seem to change much. I sense there is something else pushing and/or overwriting the code.
Livia
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Livia008,
I have used this, and it seems fine at my end.
.containers{
width: 100%;
max-width: 100%;
margin: 0 auto;
padding: 0 15px;
}
Thanks!
Jasbir
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for worrying about this 🙂 I still see the corners a bit cut from some browsers
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices