Re: Is there a way to create a picklist from existing fields?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello everyone - I'm looking to create a picklist/drop-down that will allow people to select one or more values. Each choice will correspond to a subscription list (Events, Research, Blog, etc.) Is there a way to build the list from existing fields, rather than storing values in a new placeholder field?
Here is a visual presentation of what I'm trying to accomplish:
Q: I am interested in:
A: Events (to update "Subscription - Events" boolean field)
Research (to update "Subscription - Research" boolean field)
Blog (to update "Subscription - Blog" boolean field)
I'm sure this can be created with a new placeholder field and a few smart campaigns, but I was wondering if there is a more straightforward way that can help me accomplish this. All suggestions will be greatly appreciated. Thank you!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tend to agree with Jay that this may fit multiple independent Checkbox fields, visually grouped -- i.e. not a single Checkboxes field -- just as well.
Still, <select multiple> is underutilized and I've always been fond of it. You can use some generic JS to spread a multi-select's selections into individual Booleans. You do need one placeholder field, but it can be a Boolean or Integer itself (to conserve space in the db) as it just needs to appear on the form and is neither used nor processed on the server. (No Smart Campaigns are used.)
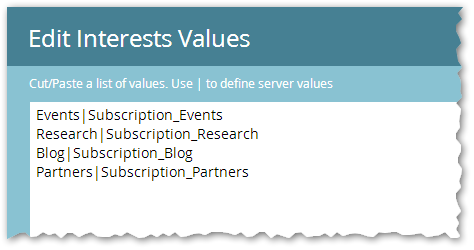
For example, with this list of values...
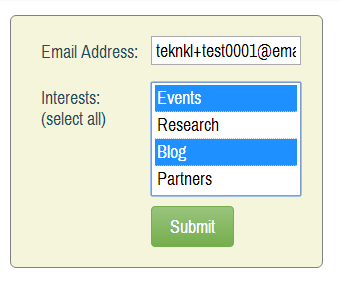
... you can turn these selections...
... into these individual Boolean values on submit...
- Subscription_Events = true
- Subscription_Research = false
- Subscription_Blog = true
- Subscription_Partners = false
... using this Forms 2.0 JS:
MktoForms2.whenReady(function(form) {
var userConfig = {
multiSelectToBool: {
fields: ["testTextArea01"]
}
};
/* --- No need to touch below this line! --- */
var arrayify = getSelection.call.bind([].slice),
formEl = form.getFormElem()[0];
form.onSubmit(function(form) {
var currentValues = form.getValues();
userConfig.multiSelectToBool.fields
.map(function(fieldName) {
return formEl.querySelector("select[multiple][name='" + fieldName + "']");
})
.forEach(function(fieldEl) {
var mktoFields = arrayify(fieldEl.options)
.reduce(function(acc, nextOption) {
if( currentValues[fieldEl.name] && currentValues[fieldEl.name].indexOf(nextOption.value) != -1 ) {
acc[nextOption.value] = "yes";
} else {
acc[nextOption.value] = "no";
}
return acc;
}, {});
form.addHiddenFields(mktoFields);
});
});
});
The only line to modify is the fields array, which is a list of the placeholder fields that you want to turn into Booleans. In this case I've used a dummy Textarea, testTextArea01.
Demo: MktoForms2 :: <select multiple> to individual Booleans
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you everyone!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tend to agree with Jay that this may fit multiple independent Checkbox fields, visually grouped -- i.e. not a single Checkboxes field -- just as well.
Still, <select multiple> is underutilized and I've always been fond of it. You can use some generic JS to spread a multi-select's selections into individual Booleans. You do need one placeholder field, but it can be a Boolean or Integer itself (to conserve space in the db) as it just needs to appear on the form and is neither used nor processed on the server. (No Smart Campaigns are used.)
For example, with this list of values...
... you can turn these selections...
... into these individual Boolean values on submit...
- Subscription_Events = true
- Subscription_Research = false
- Subscription_Blog = true
- Subscription_Partners = false
... using this Forms 2.0 JS:
MktoForms2.whenReady(function(form) {
var userConfig = {
multiSelectToBool: {
fields: ["testTextArea01"]
}
};
/* --- No need to touch below this line! --- */
var arrayify = getSelection.call.bind([].slice),
formEl = form.getFormElem()[0];
form.onSubmit(function(form) {
var currentValues = form.getValues();
userConfig.multiSelectToBool.fields
.map(function(fieldName) {
return formEl.querySelector("select[multiple][name='" + fieldName + "']");
})
.forEach(function(fieldEl) {
var mktoFields = arrayify(fieldEl.options)
.reduce(function(acc, nextOption) {
if( currentValues[fieldEl.name] && currentValues[fieldEl.name].indexOf(nextOption.value) != -1 ) {
acc[nextOption.value] = "yes";
} else {
acc[nextOption.value] = "no";
}
return acc;
}, {});
form.addHiddenFields(mktoFields);
});
});
});
The only line to modify is the fields array, which is a list of the placeholder fields that you want to turn into Booleans. In this case I've used a dummy Textarea, testTextArea01.
Demo: MktoForms2 :: <select multiple> to individual Booleans
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I list single checkboxes for these, any reason why you want to use a multi-select picklist?
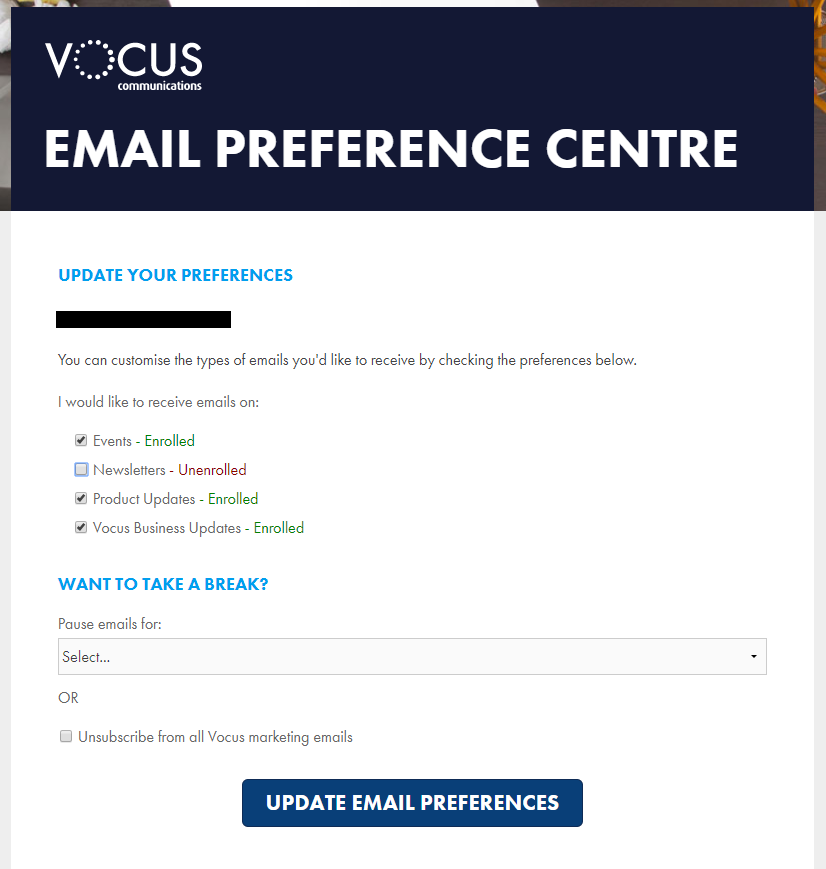
A list of checkboxes (non-multi) look like this
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices