Re: Is it possible to add a save the date token to a button?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is it possible to add a token to a button in an email? I'd like to add a "save the date" button at the end of my email using my Add to Calendar token.
Thanks!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is for a landing page:
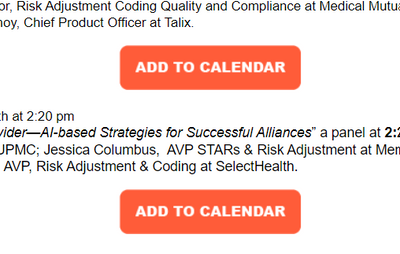
My orange "button" is a png. How do I get it to recognize the token in the URL field?
An ICS (Calendar) {{my.token}} contains an entire link (<a> tag). So you can‘t put it inside another link. That wouldn’t make sense as <a> tags cannot be nested.
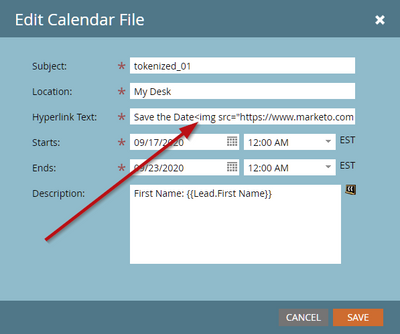
If you want to put an image inside the calendar link, you would add that to the token itself, like:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
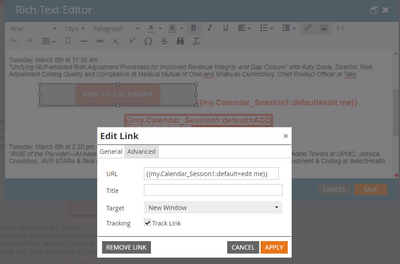
perhaps the easiest solution is to just put the calendar token inside a "button" i.e. a box with a border
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A "button" is just an <a> tag. And your token is just a URL. So it's the same as any other email link.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @SanfordWhiteman,
This is for a landing page:
My orange "button" is a png. How do I get it to recognize the token in the URL field? (The way it is now I receive a 404)
Also, the other two ways I tried is a regular token and a "box" with the token....which work but the hyperlink shows up green?? How would I change the color of the hyperlink?
Thanks,
--Tracy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is for a landing page:
My orange "button" is a png. How do I get it to recognize the token in the URL field?
An ICS (Calendar) {{my.token}} contains an entire link (<a> tag). So you can‘t put it inside another link. That wouldn’t make sense as <a> tags cannot be nested.
If you want to put an image inside the calendar link, you would add that to the token itself, like:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices