Re: HTML emails not showing up properly in email.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
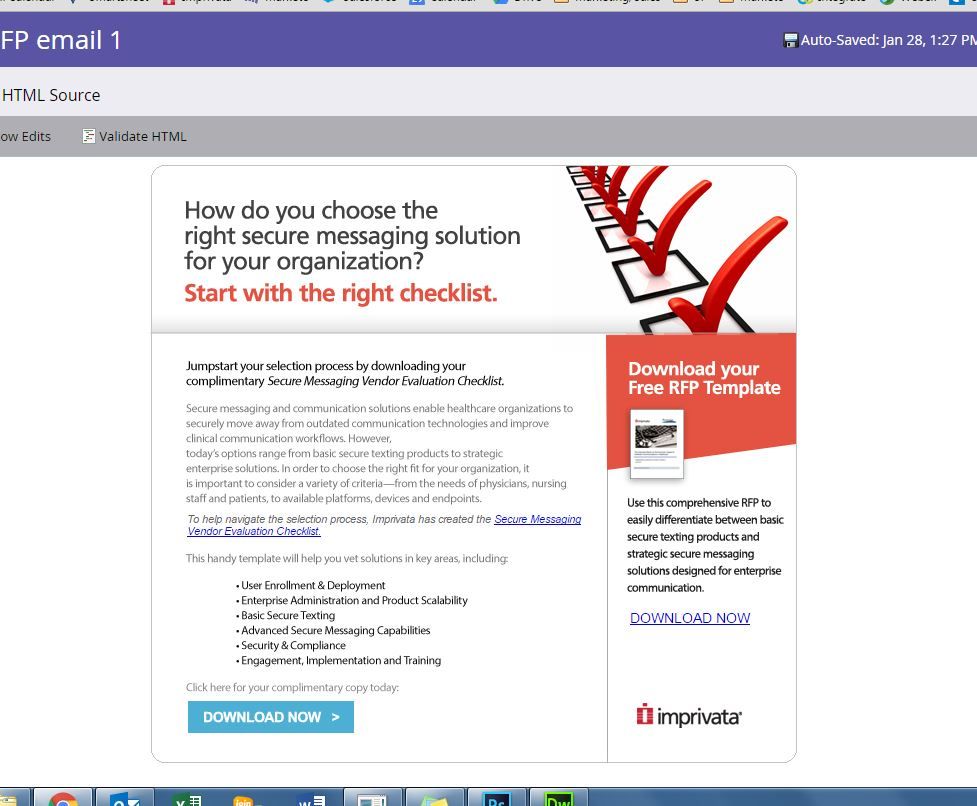
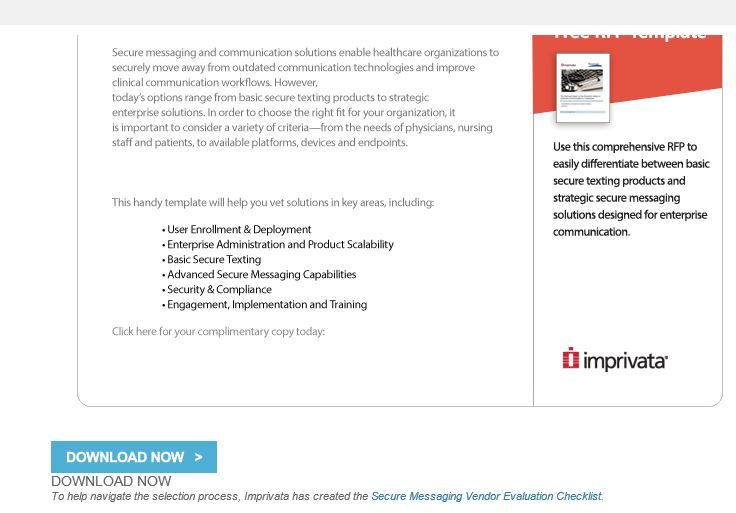
Hi all. I crafted in email in Dreamweaver with some CSS and images. Pretty simple. It looks correct when I preview the template I created, but doesn't actually show up right when I send the test email.
PREVIEW:
EMAIL:
This is my first time creating an email from scratch so any help would be appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Samantha,
In order for anyone to help troubleshoot this, could you please provide us the code for your email?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<!doctype html>
<html xmlns="w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Email Template</title>
<style type="text/css">
.ReadMsgBody {width: 100%; background-color: #ffffff;}
.ExternalClass {width: 100%; background-color: #ffffff;}
body {width: 100%; background-color: #ffffff; margin:0; padding:0; -webkit-font-smoothing: antialiased;font-family: Georgia, Times, serif}
table {border-collapse: collapse;}
@media only screen and (max-width: 640px) {
body[yahoo] .deviceWidth {width:440px!important; padding:10px 0 !important;}
body[yahoo] .center {text-align: center!important;}
}
@media only screen and (max-width: 479px) {
body[yahoo] .deviceWidth {width:280px!important; padding:10px 0 !important;}
body[yahoo] .center {text-align: center!important;}
body[yahoo] .title {font-size: 20px!important;}
body[yahoo] .title2 {font-size: 28px!important;}
body[yahoo] .a-block { display:block !important;}
body[yahoo] .hide { display: none !important;}
}
.image {
position: absolute;
left: 400px;
top: 580px;
}
.sidebartext {
position: absolute;
left: 842px;
top: 490px;
}
.link {
position: absolute;
left: 399px;
top: 393px;
width: 400px;
font-size:10.5px;
font-style:italic;
font-family: Arial;
}
</style>
<link href="file:///C|/Users/smccollough/AppData/Roaming/Adobe/Dreamweaver CC 2015/en_US/Configuration/Temp/Assets/eamEEA1.tmp/css/bootstrap.css" rel="stylesheet" type="text/css">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0" yahoo="fix" style="font-family: Arial, Helvetica, sans-serif;">
<!-- Wrapper -->
<table width="100%" border="0" cellpadding="0" cellspacing="0" align="center">
<tr>
<td width="600" valign="top" bgcolor="#ffffff" style="padding-top:20px">
<!-- Start Header-->
<table width="600" class="deviceWidth" border="0" cellpadding="0" cellspacing="0" align="center" bgcolor="#eeeeed">
<tr> </tr>
</table>
<!-- 2 Column Images & Text Side by SIde -->
<table width="600" border="0" cellpadding="0" cellspacing="0" align="center" class="deviceWidth" bgcolor="#ffffff">
<tr>
<td style="padding:0px 0px 35px 0px">
<table align="left" width="49%" cellpadding="0" cellspacing="0" border="0" class="deviceWidth" style="font-family:Arial, Helvetica, sans-serif; color:#636466; font-size:14px;">
<tr>
<td valign="top" align="left" class="" style="padding:15px 0 0px 20px;">
<div class="mktEditable" id="logo">
<a href="imprivata.com">
<div><img src="pages.imprivata.com/rs/878-DBD-927/images/Imprivata_RFP_email1.jpg" alt="" border="0" style="display: table;" />
<a href="imprivata.com"> <div class="image"><img src="file:///C|/Users/smccollough/Desktop/METAL Emails/Button.jpg" width="167" height="33" alt="" ></a></div></div>
<a href="imprivata.com"> <div class="sidebartext">DOWNLOAD NOW</a></div></div>
<div class="link">To help navigate the selection process, Imprivata has created the <a href="imprivata.com">Secure Messaging Vendor Evaluation Checklist. </a></div></div>
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- End Header -->
<!-- 2 Column Images & Text Side by Side -->
<table width="600" border="0" cellpadding="0" cellspacing="0" align="center" class="deviceWidth" bgcolor="#ffffff">
<tr>
<td style="padding:0px 0px 0px 0px">
<table align="left" width="100%" cellpadding="0" cellspacing="0" border="0" class="deviceWidth" style="font-family:Arial, Helvetica, sans-serif; color:#636466; font-size:14px;">
<tr> </tr>
</table>
</td>
</tr>
</table>
<!-- End 2 Column Images & Text Side by SIde -->
<!-- Start Content-->
<table width="600" class="deviceWidth" border="0" cellpadding="0" cellspacing="0" align="center" bgcolor="#eeeeed">
<tr>
<td colspan="2" class="deviceWidth" style="font-size: 14px; color: #636466; font-weight: normal; text-align: left; font-family: Arial, Helvetica, sans-serif; vertical-align: top; padding:20px 40px 30px 25px; line-height:20px;" bgcolor="#ffffff">
<div class="mktEditable" id="title2"> <br><br>
<br><br>
<table width="165" align="left" bgcolor="#3ea5ce">
<tr> </tr>
</table>
</div>
</td>
</tr>
</table>
<!-- End Header -->
<!-- Start Patient Care-->
<div class="mktEditable" id="banner">
<table width="600" class="deviceWidth" border="0" cellpadding="0" cellspacing="0" align="center" bgcolor="#eeeeed">
<tr> </tr>
</table>
</div>
<!-- End Patient Care -->
<!-- Start Footer-->
<div class="mktEditable" id="footer">
<table width="600" class="deviceWidth" border="0" cellpadding="0" cellspacing="0" align="center" bgcolor="#44687d">
<tr>
</div><!-- End Footer -->
</td>
</tr>
</table> <!-- End Wrapper -->
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A number of things I see here that I would address:
- The email is almost entirely images. While this can often be done to allow for better design, it isn't always ideal for email deliverability. Best practices would recommend you use as much HTML and text as possible
- You are trying to position your CTA button and additional items that aren't part of the main image over top of it by using CSS attributes (ie. left, top, etc). Email clients won't render emails the same as a web browser, which is why the display/preview looks normal but when in an actual send the formatting breaks.
- Recommended practice would be to build your emails in tables, and utilize properly nested tables and cells to achieve the display order and layout you need.
- If you want an easy workaround though, you can always make you email one large flattened image, and use an image map to link specifically around the areas you'd like. This wont allow for much responsiveness, but it might be a quick and dirty solution to your problem.
Mailchimp actually has a pretty helpful guide to getting started in laying out and designing emails and what their best practices and limitations might be.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah, makes sense. Problem with CSS. Trying to get this out the door ASAP so was trying to avoid a lot of coding and tables. How do I map links to the 3 specific areas I need them?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not sure what version of Dreamweaver you are using, but in Dreamweaver CC:
**be in "design view" not "live view"
select the image > properties tab (right click, find properties at bottom) > Map (in bottom corner) > select the shape (rectangle most likely) > create the overlay with the tool on the image.
You will see it generate the code in the code window. Be sure to fill in the href with the URL you need.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices