Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Re: Html appears differently on email preview than in inbox
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
02-13-2014
04:29 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-13-2014
04:29 AM
Hi all,
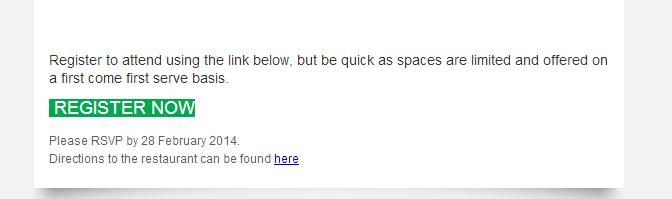
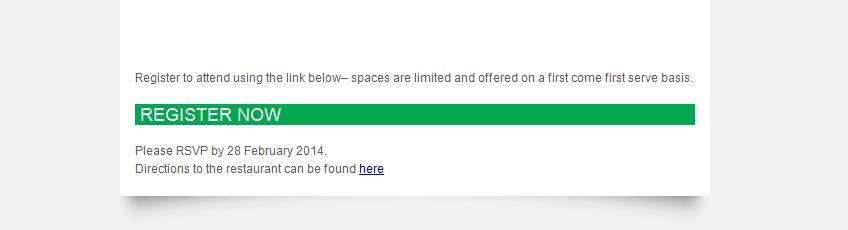
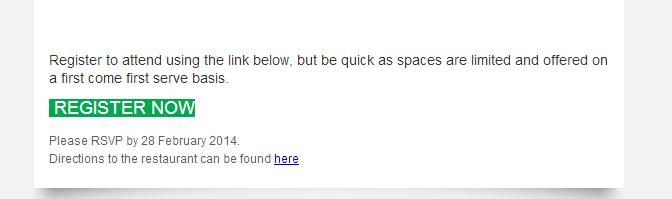
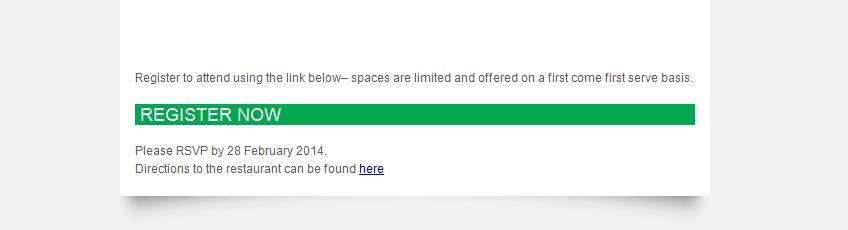
I am editing an email to which i have added text with a textbox background colour. In the email preview on Marketo the text box surrounds the text (which is what i want it to look like)

whereas in my inbox it then looks different.

Anyone who knows why that is? the html used is: <div style="background-color: #00a94f; color: #ffffff; display: inline-block; font-size: 18px; margin: 0px 0px 15px;"> <a style="color: #ffffff; text-decoration: none;" href="http://www.cloudexpoeurope.com/Content/Visiting-Cloud-Expo-Europe-1-2/3/">REGISTER NOW</a></div>
thanks!
Alexia
I am editing an email to which i have added text with a textbox background colour. In the email preview on Marketo the text box surrounds the text (which is what i want it to look like)

whereas in my inbox it then looks different.

Anyone who knows why that is? the html used is: <div style="background-color: #00a94f; color: #ffffff; display: inline-block; font-size: 18px; margin: 0px 0px 15px;"> <a style="color: #ffffff; text-decoration: none;" href="http://www.cloudexpoeurope.com/Content/Visiting-Cloud-Expo-Europe-1-2/3/">REGISTER NOW</a></div>
thanks!
Alexia
Solved! Go to Solution.
Labels:
- Labels:
-
Lead Management
1 ACCEPTED SOLUTION
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-13-2014
07:08 AM
We don't use div tags to acheive the "button" look
try this
try this
<table border="0" cellspacing="3" cellpadding="0" width="260" align="center">
<tbody>
<tr>
<td style="background-color: #052244; border: none; color: #ffffff; font-weight: bold; white-space: nowrap; height: 30px; border-radius: 3px;" width="260" height="30" align="center"><a style="color: #ffffff; cursor: pointer; font-size: 16px; text-align: center; text-decoration: none; vertical-align: baseline; font-weight: bold;" href="http://www.google.com" target="_blank"><span style="padding: 10px 10px; color: #ffffff; font-family: Arial, Helvetica, sans-serif;">REGISTER NOW</span></a></td>
</tr>
</tbody>
</table>
3 REPLIES 3
Anonymous
Not applicable
02-13-2014
07:33 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-13-2014
07:33 AM
Thank you both! I ended up using the 2nd option as the new html looks like a button - thanks for the quick responses.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-13-2014
07:08 AM
We don't use div tags to acheive the "button" look
try this
try this
<table border="0" cellspacing="3" cellpadding="0" width="260" align="center">
<tbody>
<tr>
<td style="background-color: #052244; border: none; color: #ffffff; font-weight: bold; white-space: nowrap; height: 30px; border-radius: 3px;" width="260" height="30" align="center"><a style="color: #ffffff; cursor: pointer; font-size: 16px; text-align: center; text-decoration: none; vertical-align: baseline; font-weight: bold;" href="http://www.google.com" target="_blank"><span style="padding: 10px 10px; color: #ffffff; font-family: Arial, Helvetica, sans-serif;">REGISTER NOW</span></a></td>
</tr>
</tbody>
</table>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-13-2014
05:55 AM
This looks like it should work as is, I tested it and works, then i removed the block part from display and that works too.
Try removing the '-block' part from your Display.
If under a time restriant, wrap in an HTML table.
Try removing the '-block' part from your Display.
If under a time restriant, wrap in an HTML table.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices