- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Re: How to get forms2.min.js to work in IE?
Re: How to get forms2.min.js to work in IE?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello, I have a page with an embedded form that's giving me problems in IE only.
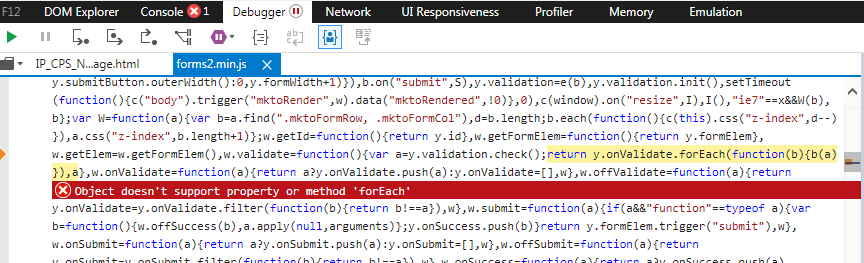
According to what I've read, IE doesn't support forEach. So what's the work-around for this?
Works fine in FF and Chrome, but of course IE is the browser we'll most likely have to accomodate.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Your hint of Edge helped me solve it.
The following code needs to be placed in the head tag and it works like a charm.
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to get forms2.min.js to work in IE?
Which version/compatibility mode are you seeing this on? Do you have an example page where we could see this in action?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to get forms2.min.js to work in IE?
http://it.gehealthcare.com/IP_CPS_Nurture_2_2015_All-In-One-Page.html?asset=autodemo
IE11. I've tried this on v8 compatibility and it looked hideous.
The problem manifests when you submit the form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to get forms2.min.js to work in IE?
I can't seem to replicate this, though I'm trying to emulate from Edge and not IE11. I'll try again when I have access.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to get forms2.min.js to work in IE?
So it works for you in IE11?
When I submit I get stuck at the code I showed above. The URL shows the page along with a query string of all the form fields.
You don't get that?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to get forms2.min.js to work in IE?
Array#forEach was introduced in IE9. So you must have had something that was forcing you into IE8 mode. I doubt that had to do with the form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to get forms2.min.js to work in IE?
I don't know the answer to your question, but A++ on the tags.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to get forms2.min.js to work in IE?
Hi,
We recently changed our marketo pages to ssl so that we could embed them on our secure site. Now it turns out the form do not show up at all on IE. I tried placing this code in the head tag of the template the the landing pages call on. But the forms still do not show up.
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
The forms also do not show up on the iphone 5.
any thoughts.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to get forms2.min.js to work in IE?
Please post the URL of an example page.
I suspect you hard-coded plain-text (http://...) somewhere instead of using protocol-relative URLs (//...)
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices


.png)