Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
How to add style (padding, font-style) to select options
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-21-2020
02:34 AM
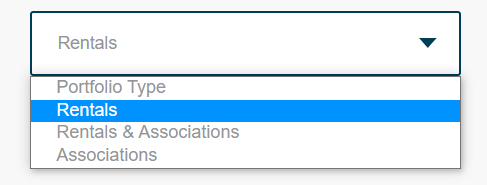
Hi I am trying to change select field option background color(blue to grey) on hover and want to change font style and padding to
select option, could you please help me on this
.
1 REPLY 1
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-21-2020
11:38 AM
As I answered elsewhere, individual <option> elements don't have a :hover state. You won't be able to do that part.
Padding is exactly like it sounds:
.mktoForm select option {
padding: 10px;
}- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices