- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- How do I update the submit button and error messag...
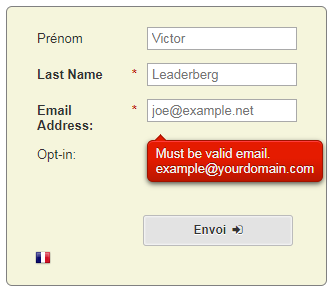
How do I update the submit button and error message to reflect local language (i.e French)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How do I update the submit button and error message to reflect local language (i.e French)
Hi Sanford,
Is it possible to localize the default error messages as well?
Thanks,
Szabolcs
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How do I update the submit button and error message to reflect local language (i.e French)
Hey @SanfordWhiteman -
I realize this is a bit of an old post, but wanted to shoot you a comment in an off chance you may be able to help my coworker and I out.
We are having difficulties implementing your initial 1 form, many languages solution. Was wondering if you could spare a few minutes to help get us on the right track. What we are primarily stuck on is the ability to:
- Store the json key value pairs on the actual form itself
- If there have been any changes to the Form API
- Ability to embed on CMS tools such as Wordpress with the JS functions wrapped in a script tag
- Understanding the media query to talk to JS file and JSON values
Thanks for your help and hopefully we hear from you soon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How do I update the submit button and error message to reflect local language (i.e French)
It's possible that there's been a (very) recent bug introduced in the forms library w/r/t JS in a Rich Text Area. I'm looking into that with a client today.
Don't understand what you mean about the media query...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How do I update the submit button and error message to reflect local language (i.e French)
Hi Sanford! I have a very interesting issue with this method. I'm testing it on a Progressing Profiling-enabled form and the label translation works flawlessly if I view this form in incognito mode and all the progpro fields appear. There is a catch though, the progpro fields have to be defined in the translation <div> first, then should come the rest, otherwise the progpro fields are not translated at all if they are defined at the bottom of the <div>.
The second part of this anomaly is when I view the same form normally in a browser where my munchkin cookie is already stored and the progpro fields won't appear as all of them are filled, then the script doesn't translate my default fields. The order in the <div> is the following now:
- Industry (progpro) - Not appearing
- Phone (progpro) - Not appearing
- FirstName - No translation
- LastName - No translation
- ... - No translation
--
Now if I reorder the arrays in the <div> and move the progpro set slightly below, it only translates the progpro fields and the ones above, nothing below. Now the order:
- FirstName - Gets translated
- LastName - Gets translated
- Industry (progpro) - Gets translated
- Phone (progpro) - Gets translated
- Company - No translation
- ... - No translation
I mostly wish to use this function on Marketo LPs, and the progpro fields are quite important in this case for us. Do you know perhaps how should I overcome the above challenge? Thanks a lot!
- « Previous
-
- 1
- 2
- Next »
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices


.png)