- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- How do I make a boolean field show yes or no?
How do I make a boolean field show yes or no?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How do I make a boolean field show yes or no?
No, you need an HTML element (referred to by its class in the code above), then the JS:
<span class="friendlyBoolean"></span>
<script>
document.querySelector(".friendlyBoolean").textContent = "{{Lead.Boolean Field}}" ? "yes" : "no";
</script>Also, there was a typo in the code originally as I typed it on my phone, pls use the code as edited..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How do I make a boolean field show yes or no?
@SanfordWhiteman I am trying to do the same thing and I followed all your instructions to create the token - very easy to follow so thank you. I simply put the token in the sales alert email and did a test. The data is not being passed through the token to the email alert. The field is in a form that is hosted on a WP LP. Maybe I need to do something like this user did and add JS to my WP LP? Or should the token just work as a token?
Thanks!
Brenda
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How do I make a boolean field show yes or no?
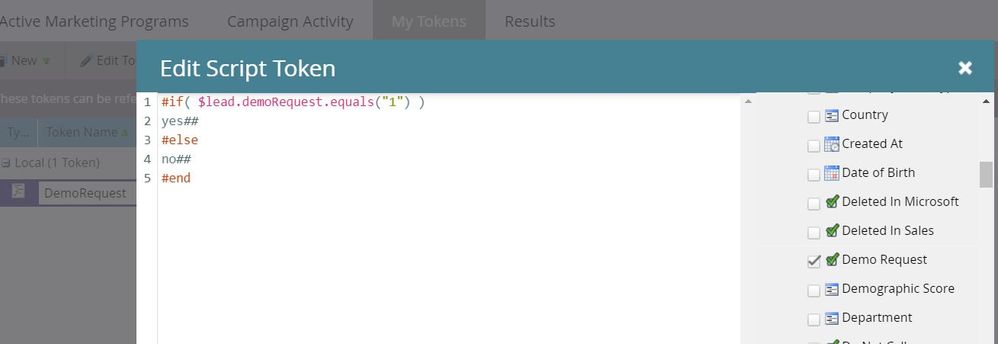
Did you ensure that you checked off the field in the tree in Script Editor? Pls show a screenshot of the Script Editor canvas/tree.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How do I make a boolean field show yes or no?
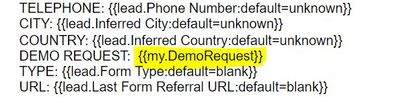
Hi, here is a screenshot of the token in the tokens section and of how i put it in the email alert.
Thanks!
Brenda
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How do I make a boolean field show yes or no?
That code will output either yes or no in all cases.
Are you testing with a real email (you should) or a sample? Are you certain that the token exists in the right part of the campaign hierarchy relative to the send?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How do I make a boolean field show yes or no?
Ok, I moved the token from the highest level at marketing activity (the very first folder) and put it in the actual program. And it worked! Thanks so much! What a relief 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How do I make a boolean field show yes or no?
Thanks for this, was very helpful!
What's the JS if the field is blank and Id like to keep it blank? As it defaults to NO if no value is found.
Cheers, Ryan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How do I make a boolean field show yes or no?
You can use the code with an unlimited number of fields.
The macro I was referring to is this one: https://blog.teknkl.com/streamline-your-code-with-a-display-if-filled-velocimacro/
- « Previous
-
- 1
- 2
- Next »
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices



.png)