Re: How can I float multiple fieldsets in a form hosted on a Marketo landing page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I need to set up several multi-column forms and figured the easiest way to accomplish this is through utilizing fieldsets, however I'm having difficulty getting my forms to go from this:
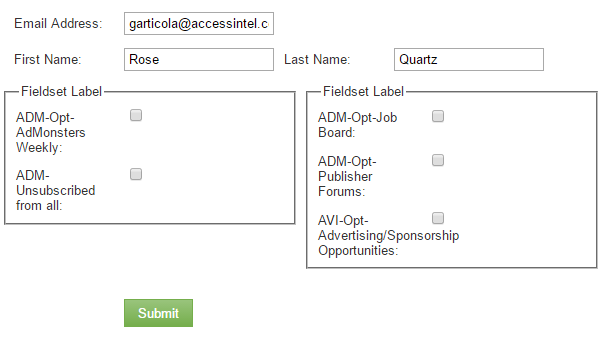
To this:
While still keeping the form hosted on a Marketo landing page. What CSS do I need to override to get the fieldsets to float horizontally on this page? lp.accessintel.com/testtest.html
Thank you in advance for any help!
Solved! Go to Solution.
- Labels:
-
Email Marketing
-
Lead Management
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Make sure the form is wide enough for both columns (it isn't now) and then:
.mktoFormRow:nth-of-type(3),
.mktoFormRow:nth-of-type(4) {
float: left;
}
.mktoFormRow:nth-of-type(4) {
clear: none;
margin-left: 20px;
}
Though this is quite fragile as it applies to the particular row order on this form. If I were building this out I'd do much more labeling.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Make sure the form is wide enough for both columns (it isn't now) and then:
.mktoFormRow:nth-of-type(3),
.mktoFormRow:nth-of-type(4) {
float: left;
}
.mktoFormRow:nth-of-type(4) {
clear: none;
margin-left: 20px;
}
Though this is quite fragile as it applies to the particular row order on this form. If I were building this out I'd do much more labeling.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is perfect, thanks Sanford!
If you were building this out, what would you recommend to achieve the same result? I'm open to your Marketo form suggestions!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I typically label my form rows (using JavaScript) so I don't have to worry about fields/fieldsets being added/deleted/reordered later and breaking the layout. Especially because field reordering itself may be the special behavior I'm adding.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you mind if I ask what javascript you use to label? That does sound like it would be more useful rather than going by the row...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can see it in my recent answer about reordering Progressive Profiling forms (yesterday I think).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Awesome, thank you!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices