- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Hide lightbox form after submission
Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Hide lightbox form after submission
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-22-2014
01:06 PM
08-22-2014
01:06 PM
Re: Hide lightbox form after submission
(repost under my account)
Hi Nadine,
Ah, thanks for posting the code.
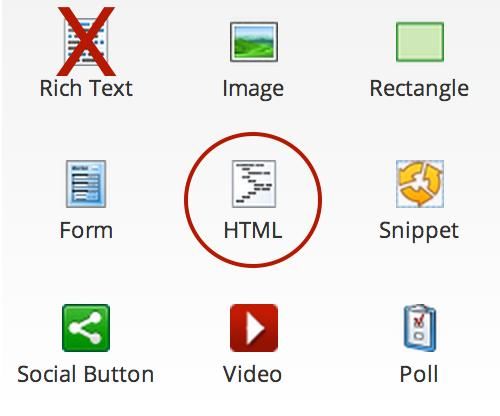
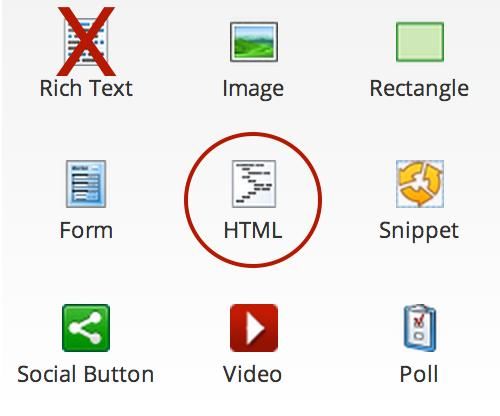
I think I see what's going on. Instead of inserting a "Rich Text" element and clicking the HTML button from the editor, insert an "HTML" element from the panel (screenshot below).

If you paste the code in there (with normal HTML tags, not mce:script tags), it will not get wrapped in comments. You did the replacements correctly, which is definitely the hard part!
Please let me know if you get this to work!
If you're curious, "MCE" refers to TinyMCE, the rich-text editor used in Marketo.
Kyle
Hi Nadine,
Ah, thanks for posting the code.
I think I see what's going on. Instead of inserting a "Rich Text" element and clicking the HTML button from the editor, insert an "HTML" element from the panel (screenshot below).

If you paste the code in there (with normal HTML tags, not mce:script tags), it will not get wrapped in comments. You did the replacements correctly, which is definitely the hard part!
Please let me know if you get this to work!
If you're curious, "MCE" refers to TinyMCE, the rich-text editor used in Marketo.
Kyle
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-22-2014
01:32 PM
08-22-2014
01:32 PM
Re: Hide lightbox form after submission
For clarity's sake, this is how the code should look after you save it in an HTML element:
<script src="http://app-sj07.marketo.com/js/forms2/js/forms2.js"></script>
<form id="mktoForm_1800"></form>
<script>MktoForms2.loadForm("http://app-sj07.marketo.com", "053-MXJ-131", 1800, function(form){
// hide the form when initialized
form.getFormElem().hide();
});
var button = document.getElementById("GetStarted");
button.onclick = function (){
// add whenReady handler, which fires for every form on the page
MktoForms2.whenReady(function (form){
// create lightbox and store it in variable
var lightbox = MktoForms2.lightbox(form).show();
// show the form itself
form.getFormElem().show();
// Add onSuccess handler
form.onSuccess(function(){
// hide the lightbox
lightbox.hide();
// return false to prevent the submission handler from taking the lead to the follow up url.
return false;
});
});
};
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-22-2014
01:38 PM
08-22-2014
01:38 PM
Re: Hide lightbox form after submission
Yeah, I should have known that. LOL.
The LP I tested it on had a form already on there so when I clicked the button it popped up the existing form in a lightbox and not the one I created which I guess has to do with what you mentioned in your post above. So I took that form out but now my button isn't doing anything at all. We are using an image as button, maybe that has to do with it but then why would it pop up the old form and not the new one?
<p><a href="#mktoForm_1800"><img id="GetStarted" src="GetStarted_button.png" ></a></p>
The src tag has the actualy url in it, I just took it out for this post.
The LP I tested it on had a form already on there so when I clicked the button it popped up the existing form in a lightbox and not the one I created which I guess has to do with what you mentioned in your post above. So I took that form out but now my button isn't doing anything at all. We are using an image as button, maybe that has to do with it but then why would it pop up the old form and not the new one?
<p><a href="#mktoForm_1800"><img id="GetStarted" src="GetStarted_button.png" ></a></p>
The src tag has the actualy url in it, I just took it out for this post.
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-25-2014
07:47 AM
08-25-2014
07:47 AM
Re: Hide lightbox form after submission
Hi Nadine,
Sorry for my slow response. We need to make the lightbox code only apply to the form with ID 1800, so we will check the ID inside the click handler.
<script src="//app-sj07.marketo.com/js/forms2/js/forms2.js"></script>
<form id="mktoForm_1800"></form>
<script>MktoForms2.loadForm("//app-sj07.marketo.com", "053-MXJ-131", 1800, function(form){
// hide the form when initialized
form.getFormElem().hide();
});
var button = document.getElementById("GetStarted");
button.onclick = function (){
// add whenReady handler, which fires for every form on the page
MktoForms2.whenReady(function (form){
if (form.getId() == 1800) {
// create lightbox and store it in variable
var lightbox = MktoForms2.lightbox(form).show();
// show the form itself
form.getFormElem().show();
// Add onSuccess handler
form.onSuccess(function(){
// hide the lightbox
lightbox.hide();
// return false to prevent the submission handler from taking the lead to the follow up url.
return false;
});
}
});
};
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-25-2014
12:21 PM
08-25-2014
12:21 PM
Re: Hide lightbox form after submission
Thanks a lot for your help, Kyle.
I finally got it to work and it's awesome 🙂
I finally got it to work and it's awesome 🙂
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-02-2014
09:26 AM
09-02-2014
09:26 AM
Re: Hide lightbox form after submission
Does anyone know how to display a thank you message within the lightbox instead of hiding it? I'm trying to iframe the thank you page but haven't had any luck. Any help would be greatly appreciated!
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-04-2014
08:37 AM
09-04-2014
08:37 AM
Re: Hide lightbox form after submission
EDIT 2: This information is irrelevant, as there is a far easier way to do it. See Kyle's post below.
EDIT: Not worth it to repost, but this is under the wrong account. Again. Answer by Kyle H.
Hi Cristal,
That is a little more difficult to do from the context in which we are executing the code above, due to the same-origin security policy that prevents the main page from running scripts that access the lightbox iFrame's HTML document.
What you would have to do is set up message-passing between the iFrame and the main page, implementing a message handler in the iFrame that actually carries out the logic to display the thank-you message when it is told to do so by the main page. I will post a quick example here when I have time, but https://developer.mozilla.org/en-US/docs/Web/API/Window.postMessage has technical details about how cross-origin communication can be set up between the two HTML documents.
Best,
Kyle
EDIT: Not worth it to repost, but this is under the wrong account. Again. Answer by Kyle H.
Hi Cristal,
That is a little more difficult to do from the context in which we are executing the code above, due to the same-origin security policy that prevents the main page from running scripts that access the lightbox iFrame's HTML document.
What you would have to do is set up message-passing between the iFrame and the main page, implementing a message handler in the iFrame that actually carries out the logic to display the thank-you message when it is told to do so by the main page. I will post a quick example here when I have time, but https://developer.mozilla.org/en-US/docs/Web/API/Window.postMessage has technical details about how cross-origin communication can be set up between the two HTML documents.
Best,
Kyle
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-04-2014
09:59 AM
09-04-2014
09:59 AM
Re: Hide lightbox form after submission
Hi again, Cristal,
This is actually far simpler than I thought... no message-passing necessary.
Although the lightbox does load the form in an iFrame, you can still script it through the MktoForms2 API. Here is the modified embed code that just replaces the form with a success message (replace <POD>, <MUNCHKIN_ID>, <FORM_ID>, and <BUTTON_ID> with correct values from your page and the form's original embed code):
This is actually far simpler than I thought... no message-passing necessary.
Although the lightbox does load the form in an iFrame, you can still script it through the MktoForms2 API. Here is the modified embed code that just replaces the form with a success message (replace <POD>, <MUNCHKIN_ID>, <FORM_ID>, and <BUTTON_ID> with correct values from your page and the form's original embed code):
<script src="//<POD>.marketo.com/js/forms2/js/forms2.js"></script>
<form id="mktoForm_<FORM_ID>"></form>
<script>
MktoForms2.loadForm("//<POD>.marketo.com", "<MUNCHKIN_ID>", <FORM_ID>, function(form) {
form.getFormElem().hide();
});
var button = document.getElementById("<BUTTON_ID>");
button.onclick = function (){
// add whenReady handler, which fires for every form on the page
MktoForms2.whenReady(function (form){
// create lightbox and store it in variable
var lightbox = MktoForms2.lightbox(form);
// show lightbox
lightbox.show();
// show the form itself
form.getFormElem().show();
// Add onSuccess handler
form.onSuccess(function(form){
// fetch form's jQuery element
// fetch form's jQuery element
var formElement = MktoForms2.getForm(form.formid).getFormElem();
// set HTML of element using jQuery
// set HTML of element using jQuery
formElement.html('<h1>Success! Thanks, ' + form.FirstName + '.</h1>');
// return false to prevent the submission handler from taking the lead to the follow up url.
return false;
});
});
};
</script>
Please let me know if this works for you!
Please let me know if this works for you!
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-08-2014
01:16 PM
09-08-2014
01:16 PM
Re: Hide lightbox form after submission
Thanks for your response Kyle. Unfortunately, it doesn't seem to be working for me. I'm assuming I might have the wrong Button id... Below is what i've tried to implement.
<script src="//app-abb.marketo.com/js/forms2/js/forms2.js"></script>
<form id="mktoForm_85"></form>
<script>MktoForms2.loadForm("//app-abb.marketo.com", "275-XMK-766", 85,
function(form) {
form.getFormElem().hide();
});
var button = document.getElementById("ext4-ext-gen1362");
button.onclick = function (){
// add whenReady handler, which fires for every form on the page
MktoForms2.whenReady(function (form){
// create lightbox and store it in variable
var lightbox = MktoForms2.lightbox(form);
// show lightbox
lightbox.show();
// show the form itself
form.getFormElem().show();
// Add onSuccess handler
form.onSuccess(function(form){
// fetch form's jQuery element
var formElement = MktoForms2.getForm(form.formid).getFormElem();
// set HTML of element using jQuery
formElement.html('<a href="http://info.impactlearning.com/Newsletter-Thank-you.html"></a>');
// return false to prevent the submission handler from taking the lead to the follow up url.
return false;
});
});
};
</script>
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-08-2014
01:51 PM
09-08-2014
01:51 PM
Re: Hide lightbox form after submission
Hi Cristal,
Could you be more specific about how it is not working? I do think I see what is wrong, but please confirm.
It is important to note that setting the form element's HTML to '<a href="http://info.impactlearning.com/Newsletter-Thank-you.html"></a>' as you have will result in a totally blank page, as there is no content between the opening <a> and the closing </a>. Usually you would wrap text in an anchor tag to make it link to a page; in this case, you would need to paste the entire HTML source of the page into that area if you wanted to display the page as it exists at that URL. You can also fetch the HTML content of a page using a jQuery $.get request, store it in a variable, and put the variable name as the parameter to the .html() function instead of a string.
I can work out an example of that and post it here soon, but to make sure you are using the correct button ID, can you test if the code I pasted below shows a (very basic) success message?
Hope it works!
Could you be more specific about how it is not working? I do think I see what is wrong, but please confirm.
It is important to note that setting the form element's HTML to '<a href="http://info.impactlearning.com/Newsletter-Thank-you.html"></a>' as you have will result in a totally blank page, as there is no content between the opening <a> and the closing </a>. Usually you would wrap text in an anchor tag to make it link to a page; in this case, you would need to paste the entire HTML source of the page into that area if you wanted to display the page as it exists at that URL. You can also fetch the HTML content of a page using a jQuery $.get request, store it in a variable, and put the variable name as the parameter to the .html() function instead of a string.
I can work out an example of that and post it here soon, but to make sure you are using the correct button ID, can you test if the code I pasted below shows a (very basic) success message?
Hope it works!
<script src="//app-abb.marketo.com/js/forms2/js/forms2.js"></script>
<form id="mktoForm_85"></form>
<script>MktoForms2.loadForm("//app-abb.marketo.com", "275-XMK-766", 85,
function(form) {
form.getFormElem().hide();
});
var button = document.getElementById("ext4-ext-gen1362");
button.onclick = function (){
// add whenReady handler, which fires for every form on the page
MktoForms2.whenReady(function (form){
// create lightbox and store it in variable
var lightbox = MktoForms2.lightbox(form);
// show lightbox
lightbox.show();
// show the form itself
form.getFormElem().show();
// Add onSuccess handler
form.onSuccess(function(form){
// fetch form's jQuery element
var formElement = MktoForms2.getForm(form.formid).getFormElem();
// set HTML of element using jQuery
formElement.html('<h1>Success! Thanks, ' + form.FirstName + '.</h1>');
// return false to prevent the submission handler from taking the lead to the follow up url.
return false;
});
});
};
</script>
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices

.png)