Hide 'button' on mobile via CSS
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
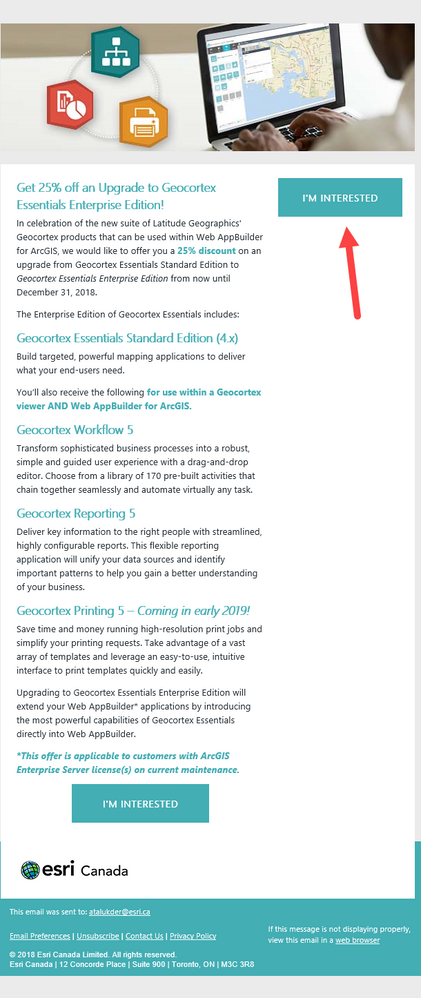
We have a call to action email going out with two CTAs. The email is mobile responsive but I'm trying to get the button on the top right (where the red arrow is pointing) to be hidden on mobile to avoid duplicate buttons. What would be the easiest method in hiding this? I tried using a div and CSS to hide the button but it doesn't seem to be working. I've attached our HTML code of the email. Thanks in advance!
Solved! Go to Solution.
- Labels:
-
Email Marketing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Ayan,
I normally use media queries to hide CSS elements in mobile versus desktop. Something like this:
@media (max-width: 480px) {
.button {
display: none;
}
However, in your case if you add this piece of code you would remove both the buttons in mobile so it would be good to define a different style for the button you would like to remove like ".button1" and ".button2" and then add the respective media query as mentioned above.
Hope this helps
Would love to see if there are any other options ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Ayan,
I normally use media queries to hide CSS elements in mobile versus desktop. Something like this:
@media (max-width: 480px) {
.button {
display: none;
}
However, in your case if you add this piece of code you would remove both the buttons in mobile so it would be good to define a different style for the button you would like to remove like ".button1" and ".button2" and then add the respective media query as mentioned above.
Hope this helps
Would love to see if there are any other options ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Floyd thanks a lot, I really appreciate it! That did the trick, I just ran it in Litmus and it works on almost all mobile devices. We've add issues with media queries not working on Android devices but we can live with that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sometimes a CSS Armageddon approach can help with pesky clients that don't support display properly and what not:
.hide { display: none !important; width: 0px !important; height: 0px !important; max-width: 0px !important; max-height: 0px !important; line-height: 0 !important }
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the reply Stephen, I will give this a shot!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices