Re: Help with email HTML Template
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Everyone,
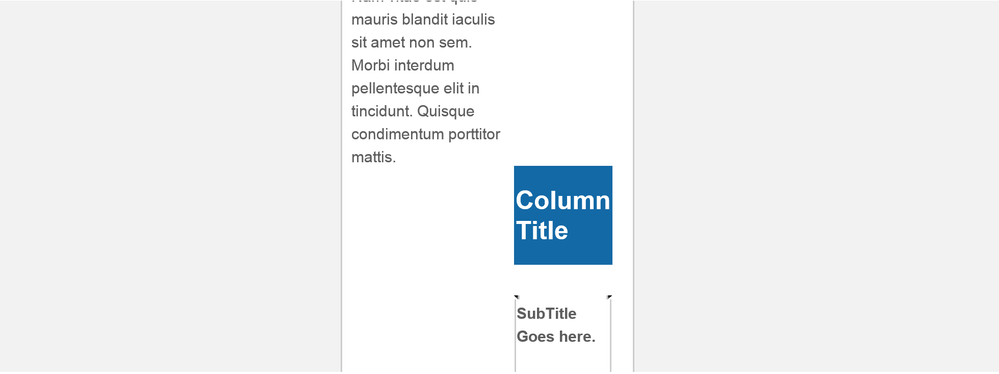
Our old marketing manager created the email templates and I noticed that when they get sent out the emails are basically not wide enough so things like text boxes that are supposed to appear on the side, become shifted around etc. I have no experience with HTML and was wondering if someone could possibly help me resolve the issue for this template. Below is the code and the example email of what I am running into with how narrow the email appears on screens and the box that gets shifted around. Any help is greatly apprecaited! Thanks!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width; initial-scale=1; maximum-scale=1.0" />
<style>
/* Put desktop styles here */
body { width: 100%; background-color: #ffffff; margin:0; padding:0; -webkit-font-smoothing: antialiased; }
table { border-collapse: collapse; }
* {-webkit-text-size-adjust: none}
@media only screen and (max-width: 479px) {
body[yahoo] { margin-top: 0px !important; padding:0px !important;}
body[yahoo] .deviceWidth { width:98%!important; }
body[yahoo] .tdWidth { width:15px !important; }
/* body[yahoo] .block_td {display: block !important;}
*/ body[yahoo] .ltBlock {width:170% !important; margin-bottom: 15px !important;display: block !important;}
body[yahoo] .rtBlock {width:270% !important; margin-left: -210px !important;display: block !important;}
body[yahoo] #content img { width:80% !important; display:block !important; margin:0 auto !important;}
body[yahoo] .center { text-align: center!important; }
body[yahoo] .title { font-size:20px !important; }
body[yahoo] .bodyText { font-size:15px !important; line-height:28px !important; padding-bottom: 30px !important; }
body[yahoo] .company { display: block !important;}
body[yahoo] .address { display: block !important;}
body[yahoo] .percent_td {width: 98% !important;}
}
</style>
</head>
<body bgcolor="#f2f2f2" yahoo="fix">
<!-- Outer Wrap -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" bgcolor="#f2f2f2" style="table-layout:fixed;">
<tr>
<td>
<!-- Inner Wrap -->
<table class="deviceWidth" width="590" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td colspan="2" >
<table class="deviceWidth" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="40" style="font-size:1px; border-collapse:collapse; margin:0; padding:0;" > </td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<!-- Header -->
<table class="deviceWidth" width="100%" bgcolor="#ffffff" border="0" cellspacing="0" cellpadding="0" style="background-color:#ffffff">
<tr>
<td width="8" style="border-right:1px solid #cccccc; border-collapse:collapse; background-color:#F2F2F2;"> </td>
<td width="14" style="margin:0; padding:0; border-top:1px solid #cccccc;"> </td>
<td height="72" style="border-top:1px solid #cccccc;">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="15" style="margin:0; padding:0; line-height:1px; border-collapse:collapse;"> </td>
</tr>
<tr>
<td style="margin:0; padding:0; line-height:1px; border-collapse:collapse;">
<div class="mktEditable" id="Logo">
<img src="http://go.MY_WEBSITE.com/rs/rq1/images/logo.jpg" alt="MY_WEBSITE" title="MY_WEBSITE" style="border-collapse:collapse;" />
</div>
</td>
</tr>
<tr>
<td height="10" style="margin:0; padding:0; line-height:1px; border-collapse:collapse;"> </td>
</tr>
</table>
</td>
<td width="10" style="margin:0; padding:0; border-top:1px solid #cccccc;"> </td>
<td width="8" style="border-left:1px solid #cccccc; border-collapse:collapse; background-color:#F2F2F2;"> </td>
</tr>
</table>
<table class="deviceWidth" width="100%" border="0" cellspacing="0" cellpadding="0" style="background-color:#1369a6; color:#ffffff; font-size:24px; line-height:16px; font-family:Arial, Helvetica, sans-serif;">
<tr>
<td width="22" style="margin:0; padding:0; line-height:1px; border-collapse:collapse;"> </td>
<td height="48" style="color:#ffffff; font-size:24px; font-weight:bold; font-family:Arial, Helvetica, sans-serif;">
<div id="header" class="mktEditable">
Title of Email
</div>
</td>
<td width="25" height="48" align="right" valign="top"><img src="http://go.MY_WEBSITE.com/rs/rq1/images/ribbon-banner.png" alt="ribbon banner" title="ribbon banner" width="25" height="48" border="0" style="display:block" /></td>
<td width="8" height="48" style="background-color:#ffffff; border-right:1px solid #cccccc; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td width="8" height="48" style="background-color:#F2F2F2; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
</tr>
</table>
<table class="deviceWidth" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="8" valign="top" align="left" style=" margin:0; padding:0; line-height:1px; border-collapse:collapse;"><img src="http://go.MY_WEBSITE.com/rs/rq1/images/ribbon-l-sdw.png" alt="ribbon left shadow" title="ribbon left shadow" width="8" height="8" style="display: block; padding: 0px; margin: 0px;" /></td>
<td bgcolor="#ffffff" width="14" style="border-left:1px solid #cccccc; line-height:1px; background-color:#ffffff; border-collapse:collapse; margin:0; padding:0; font-size:1px;"> </td>
<td bgcolor="#ffffff" height="8" style="line-height:1px; border-collapse:collapse; background-color:#ffffff;margin:0; padding:0; font-size:1px;"> </td>
<td bgcolor="#ffffff" width="14" style="border-right:1px solid #cccccc;line-height:1px; background-color:#ffffff; border-collapse:collapse; margin:0; padding:0; font-size:1px;"> </td>
<td width="8" valign="top" style="border-collapse:collapse; margin:0; padding:0; line-height:1px; font-size:1px; "> </td>
</tr>
</table>
<!-- end: Header -->
<!-- Body -->
<table class="deviceWidth" width="100%" bgcolor="#ffffff" border="0" cellspacing="0" cellpadding="0" style="background-color:#ffffff;">
<tr>
<td width="8" style="background-color:#F2F2F2; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td width="14" style=" border-left:1px solid #cccccc; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<!-- Lt Column -->
<td>
<!-- 2 Column http://go.MY_WEBSITE.com/rs/rq1/images & Text Side by SIde -->
<table width="540" border="0" cellpadding="0" cellspacing="0" align="center" class="deviceWidth" bgcolor="#ffffff">
<tr>
<td style="padding:10px 0">
<table align="left" width="55%" cellpadding="0" cellspacing="0" border="0" class="deviceWidth">
<tr>
<td valign="top" align="left" style="font-family:Arial, Helvetica, sans-serif; font-size:12px; color:#5e5d5d; line-height:18px;" >
<div class="mktEditable bodyText" id="content">
<span style="font-size:18px; color:#5e5d5d;padding:0; margin:0;">Intro title:</span><br /><br />
<span style="font-weight:bold; font-size:24px; color:#5e5d5d">Title of Email</span><br /><br />
Hello {{lead.First Name:default=Sir/Madam}},<br /><br />
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet urna velit. Donec luctus malesuada diam, vitae condimentum metus pretium id. Vestibulum molestie, turpis facilisis scelerisque molestie, lorem nibh porttitor purus, sollicitudin rutrum sem lectus id ligula. Maecenas sapien diam, faucibus viverra condimentum id, viverra sit amet metus. Sed viverra tellus volutpat sapien faucibus lobortis. Donec ligula tellus, lacinia at malesuada nec, pulvinar ut elit. Duis velit justo, feugiat sed mollis a, tristique id felis. Vivamus nunc turpis, aliquet at pulvinar eu, faucibus id justo. Integer gravida tristique ipsum, sit amet posuere nisi facilisis eu. Nulla facilisi. Nam sollicitudin, augue sit amet molestie varius, orci odio cursus arcu, ac eleifend justo dolor nec lectus.<br /><br />
Phasellus sed lacinia nunc. Aliquam neque augue, mollis sit amet molestie quis, ullamcorper id nibh. Curabitur at volutpat erat. Nam in nisi eu augue varius lacinia sed varius ipsum. Morbi pretium est ut est rutrum eu tincidunt nisl congue. Fusce elementum dignissim mi, nec pulvinar libero faucibus ut. Praesent ac suscipit mi. Fusce facilisis aliquam velit nec convallis. Aenean cursus rutrum elit eu rutrum. Suspendisse quis risus ipsum. Quisque euismod velit felis. Proin iaculis risus sit amet magna faucibus commodo. Integer mi turpis, tempus id scelerisque ac, sodales tristique nisl. Suspendisse mattis risus non lorem blandit gravida. Nam euismod libero in lectus venenatis ac sollicitudin dolor lacinia. Fusce quis commodo augue. Nam vitae est quis mauris blandit iaculis sit amet non sem. Morbi interdum pellentesque elit in tincidunt. Quisque condimentum porttitor mattis.
</div>
</td>
</tr>
</table>
<table align="right" width="42%" cellpadding="0" cellspacing="0" border="0" class="deviceWidth">
<tr>
<td style="font-size: 12px; color: #959595; font-weight: normal; text-align: left; font-family: Georgia, Times, serif; line-height: 24px; vertical-align: top; padding:0px 8px 10px 8px">
<table class="deviceWidth" width="100%" border="0" cellspacing="0" cellpadding="0" style="background-color:#1369a6; font-family:Arial, Helvetica, sans-serif; font-size:12px; color:#5e5d5d;">
<tr>
<td width="10" style="font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td height="20" valign="middle" style="background-color:#1369a6; font-family:Arial, Helvetica, sans-serif; font-size:12px; color:#ffffff; padding:15px 0;">
<!-- Column Title -->
<div class="mktEditable" id="col-title">
<span style="color:#ffffff; font-size:20px; font-weight:bold;">Column Title</span>
</div>
</td>
<td width="10" style="font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
</tr>
</table>
<table class="deviceWidth" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<!-- Ribbon Shadow Left -->
<td width="8" valign="top" align="right">
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="background-color:#ffffff; border-collapse:collapse; margin:0; padding:0;">
<tr>
<td width="8" height="8" valign="top" align="right" style="font-size:1px; line-height:1px; border-collapse:collapse; margin:0; padding:0;">
<img src="http://go.MY_WEBSITE.com/rs/rq1/images/ribbon-l-sdw.png" alt="ribbon left shadow" title="ribbon left shadow" width="8" height="8" style="display:block" border="0" />
</td>
</tr>
</table>
</td>
<!-- end: Ribbon Shadow Left -->
<td valign="top" style="border-left:1px solid #CCCCCC; border-right:1px solid #CCCCCC; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<!-- Ribbon Shadow Right -->
<td width="8" valign="top" align="left" style="font-size:1px; line-height:1px; border-collapse:collapse; margin:0; padding:0;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="background-color:#ffffff;">
<tr>
<td width="8" height="8" valign="top" align="left" style="font-size:1px; line-height:1px; border-collapse:collapse; margin:0; padding:0;">
<img src="http://go.MY_WEBSITE.com/rs/rq1/images/ribbon-r-sdw.png" alt="ribbon right shadow" title="ribbon right shadow" width="8" height="8" style="display:block" border="0" />
</td>
</tr>
</table>
</td>
<!-- end: Ribbon Shadow Right -->
</tr>
</table>
<!-- Column Content -->
<table class="deviceWidth" width="100%" border="0" cellspacing="0" cellpadding="0" style="font-family:Arial, Helvetica, sans-serif; font-size:12px; color:#5e5d5d;">
<tr>
<td width="8" style="font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td width="10" style="border-left:1px solid #CCCCCC; border-collapse:collapse; margin:0; padding:0; font-size:1px"> </td>
<td valign="top" style="font-family:Arial, Helvetica, sans-serif; font-size:12px; color:#5e5d5d; line-height:18px;">
<!-- Column Content -->
<div class="mktEditable bodyText" id="col-content">
<span style="font-weight:bold; color:#5e5d5d;">SubTitle Goes here. </span><br /><br />
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet urna velit. Donec luctus malesuada diam, vitae condimentum metus pretium id. Vestibulum molestie, turpis facilisis scelerisque molestie, lorem nibh porttitor purus, sollicitudin rutrum sem lectus id ligula. Maecenas sapien diam, faucibus viverra condimentum id, viverra sit amet metus. Sed viverra tellus volutpat sapien faucibus lobortis. Donec ligula tellus, lacinia at malesuada nec, pulvinar ut elit. Duis velit justo, feugiat sed mollis a, tristique id felis. Vivamus nunc turpis, aliquet at pulvinar eu, faucibus id justo. Integer gravida tristique ipsum, sit amet posuere nisi facilisis eu. Nulla facilisi. Nam sollicitudin, augue sit amet molestie varius, orci odio cursus arcu, ac eleifend justo dolor nec lectus.
</div>
</td>
<td width="10" style="border-right:1px solid #CCCCCC; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td width="8" style="font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
</tr>
<tr>
<td width="8" style="font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td width="10" style="border-left:1px solid #CCCCCC; border-bottom:1px solid #CCCCCC; border-collapse:collapse; margin:0; padding:0; font-size:1px"> </td>
<td height="30" style="border-bottom:1px solid #CCCCCC; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td width="10" style="border-right:1px solid #CCCCCC; border-bottom:1px solid #CCCCCC; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td width="8" style="font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
</tr>
</table>
<!-- end: Column Content -->
</td>
</tr>
</table>
</td>
</tr>
</table><!-- End 2 Column http://go.MY_WEBSITE.com/rs/rq1/images & Text Side by SIde -->
</td>
<!-- end: Lt Column -->
<!-- end: Rt Column -->
<td width="14" style="border-right:1px solid #cccccc; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td width="8" height="48" style="background-color:#F2F2F2; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
</tr>
</table>
<table class="deviceWidth" width="100%" bgcolor="#ffffff" border="0" cellspacing="0" cellpadding="0" style="background-color:#ffffff">
<tr>
<td width="8" height="48" style="line-height:1px; background-color:#F2F2F2; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td width="14" style="line-height:1px; border-bottom:1px solid #cccccc; border-left:1px solid #cccccc; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td height="20" style="line-height:1px; border-bottom:1px solid #cccccc; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td width="14" style="line-height:1px; border-bottom:1px solid #cccccc; border-right:1px solid #cccccc; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td width="8" height="48" style="line-height:1px; background-color:#F2F2F2; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
</tr>
</table>
<!-- end: body -->
<!-- Footer -->
<table class="deviceWidth" width="100%" border="0" cellspacing="0" cellpadding="0" style="font-family:Arial, Helvetica, sans-serif; font-size:11px; color:#000000; text-align:center;">
<tr>
<td height="10" valign="top" style="font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
</tr>
<tr>
<td style="color:#5e5d5d;">
<div class="mktEditable" id="footer" ><br /><br />Copyright © 2015 MY_WEBSITE</span><span class="company" style="color:
#5e5d5d; font-family: Arial, Helvetica, sans-serif; font-size: 11px; font-style: normal; font-variant: normal; letter-spacing: normal; line-height: normal; orphans: auto; text-align: center; text-indent: 0px; text-transform: none; white-space: normal; widows: 1; word-spacing: 0px;
-webkit-text-stroke-width: 0px; font-weight: bold;"><br /><br /></span><span style="color: #808080; font-family: Arial, Helvetica, sans-serif; font-size: 11px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: normal; orphans: auto; text-align:
center; text-indent: 0px; text-transform: none; white-space: normal; widows: 1; word-spacing: 0px; -webkit-text-stroke-width: 0px; float: none; display: inline !important;">5100 W.
Kennedy Blvd., Suite 430, Tampa, FL 33609</span><br style="color: #5e5d5d; font-family: Arial, Helvetica, sans-serif; font-size: 11px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: normal; orphans: auto; text-align: center; text-indent: 0px;
text-transform: none; white-space: normal; widows: 1; word-spacing: 0px; -webkit-text-stroke-width: 0px;" /><span style="color: #808080;"><a style="font-family: Arial, Helvetica, sans-serif; font-size: 11px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal;
line-height: normal; orphans: auto; text-align: center; text-indent: 0px; text-transform: none; white-space: normal; widows: 1; word-spacing: 0px; -webkit-text-stroke-width: 0px; color: #808080;" href="http://www.MY_WEBSITE.com/contact-us/" target="_blank">Contact Us</a> <span style="font-family:
Arial, Helvetica, sans-serif; font-size: 11px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: normal; orphans: auto; text-align: center; text-indent: 0px; text-transform: none; white-space: normal; widows: 1; word-spacing: 0px;
-webkit-text-stroke-width: 0px; float: none; display: inline !important;">|</span> <a style="font-family: Arial, Helvetica, sans-serif; font-size: 11px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: normal; orphans: auto; text-align: center;
text-indent: 0px; text-transform: none; white-space: normal; widows: 1; word-spacing: 0px; -webkit-text-stroke-width: 0px; color: #808080;" href="http://www.MY_WEBSITE.com/privacy-policy/" target="_blank">Privacy Policy</a> | <a style="color: #808080;"
href="http://go.MY_WEBSITE.com/UnsubscribePage.html" target="_blank">Unsubscribe</a></span>
</div>
</td>
</tr>
<tr>
<td height="30" style="font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
</tr>
</table>
<!-- end: Footer -->
</td>
</tr>
</table>
<!-- End Inner Wrap -->
</td>
</tr>
</table>
<!-- End Outer Wrap -->
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In the body the first table width is set to 540, you may want to change it to 600 that may help
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices