- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Having a button and the embedded lightbox appear w...
Having a button and the embedded lightbox appear when clicked - Forms 2.0
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Having a button and the embedded lightbox appear when clicked - Forms 2.0
Not sure if this thread is still getting much traffic, but I could really use some help getting this click-to-open function working on one of our landing pages: Advicent | Financial Planning Technology
I've attempted to apply the code to our "Free Two-Week Trial" button on our Profiles product within that page, but no tinkering within the source code has gotten it to work.
I could really use another set of eyes. Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Having a button and the embedded lightbox appear when clicked - Forms 2.0
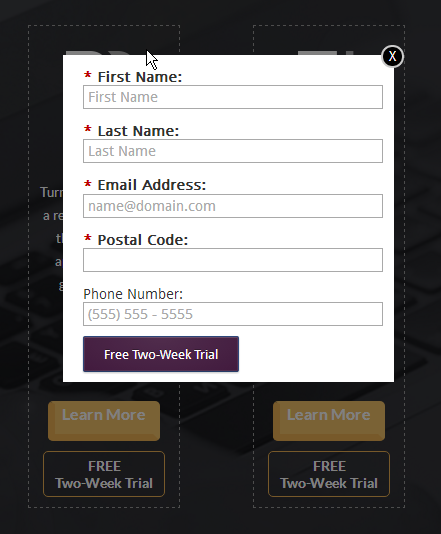
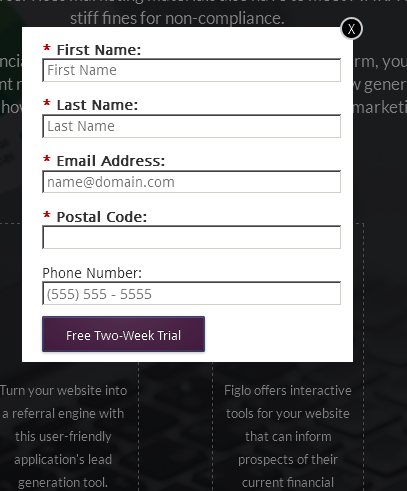
What browser are you testing in?
Here's Chrome 48:
FF 37:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Having a button and the embedded lightbox appear when clicked - Forms 2.0
I've been testing in chrome. That's weird that you were able to get the form to come up.
I've since been able to get this to work after bugginf a friend of mine who's better with java script and he provided the code below, which solved my issue.
<script type="text/javascript">
$(function () {$('#lightbox-profiles').click(function () { MktoForms2.loadForm("//app-sj09.marketo.com", "841-KAP-325", 1035, function (form) { MktoForms2.lightbox(form).show(); }); }); });
</script>
His explanation being that the script "just needed a doc ready function since it's jquery".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Having a button and the embedded lightbox appear when clicked - Forms 2.0
AFAIK that newer code was on the page when I took my screenshots, which means there's no discrepancy.
It isn't true that Marketo Forms are dependent on document.ready. In fact, it's the opposite: they have their own event model and you shouldn't trust jQuery to know anything about them. HOWEVER... in this case, the <A> to which you're adding the click listener needs to exist before you add the listener. That might have been your problem.
- « Previous
- Next »
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices



.png)