Re: Has anyone run into the problem of <div class="mktEditable"> not working in responsive landing pages?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have inserted the <div class="mktEditable"> in the areas that I would be like to be editable, but it is not editable when I place the landing page in a program. Any suggestions?
- Labels:
-
Integrations
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You add the class "mktEditable" to make a div in an Email Template editable in the Email Editor. In LPs, this works differently. You should check out our docs for both Free-form and Guided mode landing pages. Each has different functionality and syntax.
Overview: https://docs.marketo.com/display/DOCS/Understanding+Free-form+vs+Guided+Landing+Pages
Guided Templates: https://docs.marketo.com/display/DOCS/Create+a+Guided+Landing+Page+Template. In guided templates, you add editable elements and/or variables in order to declare what's editable in the guided lp editor.
Free-form Templates: We don't have a great doc for Free-form landing page templates, but they are made up of any HTML you want (basically the skeleton look-and-feel of the page) with at least one "mktoContent" div where content would be dragged in from the free-form lp editor. You may, optionally, also specify other divs to have the class "mktEditable" which means the CSS properties of that div will be accessible for editing in the "Template Elements" section of the free-form editor.
Hope this helps. Let me know if you have more questions.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I was taking a look and editing responsive landing page template 6-b: Template 6-B - Marketo Docs - Product Docs
I am a bit confused on how to add the form (so it is responsive). When I do, and when I check the landing page on a mobile device, I have to scroll right (which defeats the purpose of having a mobile-friendly landing page).
Could you let me know what I am doing wrong, or if there is another solution?
Thanks,
Danielle
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Justin,
I think I figured it out. The mistake I was making was by copying and pasting the HTML from the file into a free-form landing page template instead of importing the file into Design Studio.
Danielle
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You shouldn't edit the template unless you feel comfortable modifying the code. You should just import the template and approve it in your subscription, then create a new guided landing page from it. From within the LP editor, just pick a Forms 2.0 form that you want to use and it will just work. Forms 2.0 forms are responsive by default.
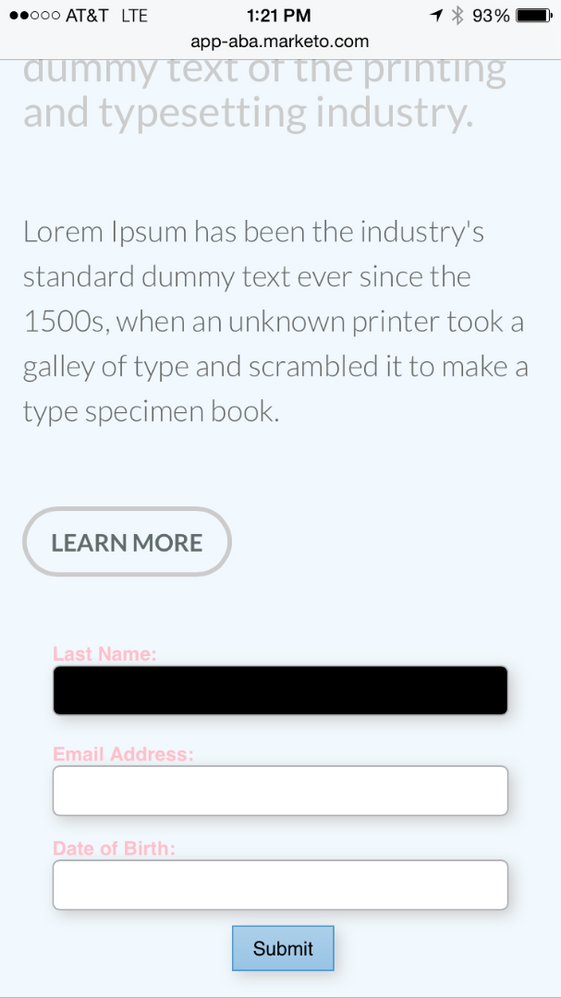
I generated a preview URL (you can view it here for the next 8 hours) of the test page I created from Template 6-B. I loaded it on my iPhone 6 and it worked fine:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, Justin! I will look through these guides and templates. I'll let you know if I have more questions. Thanks again!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices