Re: Gated Assets - Auto-loading variable URL after Form Submit
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have 5 buttons with direct download URLs to different assets.
I would like the user to click a button to download the asset, then be presented with a gated popup form, which must be filled out to access the asset URL.
Once the form is submitted, then onSubmit it automatically loads the asset URL.
How should I go about accomplishing this?
I found this thread about creating a lead token, but I'm not certain the best way to do this with a Marketo form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I would like the user to click a button to download the asset, then be presented with a gated popup form, which must be filled out to access the asset URL.
Once the form is submitted, then onSubmit it automatically loads the asset URL.
onSuccess, not onSubmit (a crucial distinction that's implicated in all kinds of broken code!).
The demo that Floyd points to is along the lines of what you want, but your need sounds slightly different.
First, you need to add the download URL to your button. If your button is actually a styled <a>, you can use the default href attribute (which you'll override by loading the form instead of going directly to the asset). If it's a real <button> (recommended) then use data-href.
When somebody clicks the button, set a JS variable to the asset URL -- the represents the "last requested download URL" -- and pop up the form.
In the form's onSuccess listener, set
document.location.href = lastRequestedDownloadURL;
and remember to
return false;
from the listener to make sure the default Thank You logic doesn't kick in instead.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
And here's a working demo of the above logic: MktoForms2 :: Button + Lightbox + Dynamic Thank You
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sandy,
If I may, I have the impression there is an error in the codepen: in the JS, line 12 should read
lastRequestedDownloadURL = this.getAttribute("data-download-href");
instead of:
lastDownloadURL = this.getAttribute("data-download-href");
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, yes, I refactored the name to match earlier in the thread and forgot to save!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Melissa
I am not a developer so I am going to share what I know must be done.
I am assuming your idea is that they click a link -> Marketo form appears as a popup -> on submission they are taken to a landing page with the assets or the assets are downloaded on submission.
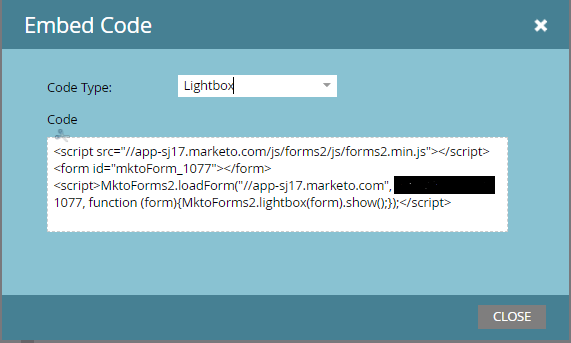
The idea would be to use the Marketo embedded form - lightening version. You would need to tweak the javascript so that the popup appears on click for your URL. Putting an example from Sanford Whitman: MktoForms2 :: Lightbox onClick - JSFiddle
Thanks
Floyd
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices