Re: Free-form Landing Page stripped of styling when activate mobile version
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
Anyone else have issues with a landing page template being stripped after you activate the mobile version of it?
We are creating new landing page templates, but we typically generate them in free-form because of the use across multiple marketing teams. It allows for more custom setup and editing of what elements they want on the landing page. However, once we select to activate the mobile version of the page, all the style (header graphic, styling/background, footer disclaimer and social navigation bar) from our template disappears as well as the sizing/ alignment of the elements rearranges. I understand how you can customize your mobile version of your landing page with the elements visible, but we're focused on the CSS/HTML from the template disappearing.
We enlisted the help of our premier support mentoring sessions, where we learned:
For something to show in the Mobile version of the landing page, it needs to be in a div with the class mktoContent. Anything NOT in a div of this class will be hidden from mobile view. You can also only have ONE mktoContent div per landing page. That means you'll need to move the background banner (and anything else you want to appear) into a div of that class. Right now the div with that class doesn't have any content inside of it so when you turn on the mobile version of the page, everything is stripped. Child div elements will not inherit the class, it must be directly in the div with the mktoContent class.
For the elements size, you'll need CSS written to have the size of template elements to resize correctly depending on the mobile device. Right now they are all setting to stretch to 100% of the allowed page size on mobile which is 480px.
Unfortunately with trying these tips, we're still seeing our template design being stripped after activating mobile. Anyone else experience this or know what to do in the template code to prevent the mobile version from stripping your style and graphics?
Here are some screenshots to provide examples:
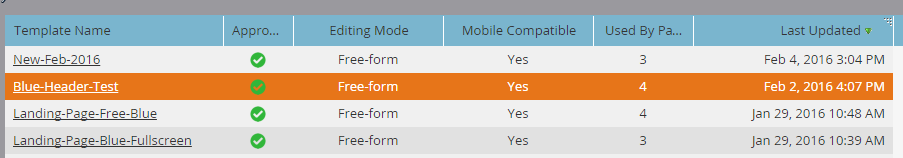
Our templates are free-form, mobile-compatible:
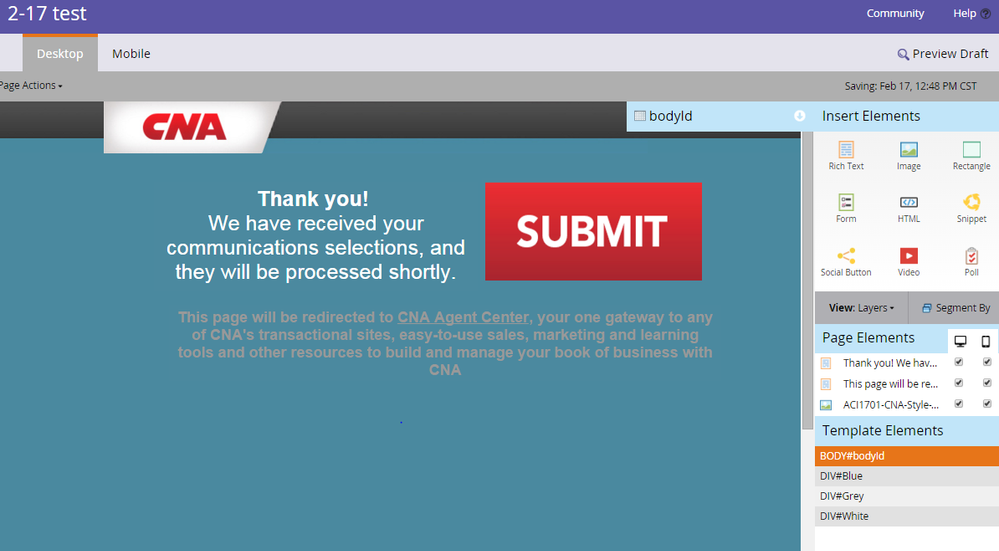
Here is a sample of the desktop view of the landing page with miscellaneous elements on it:
Here is the mobile activation we're selecting:
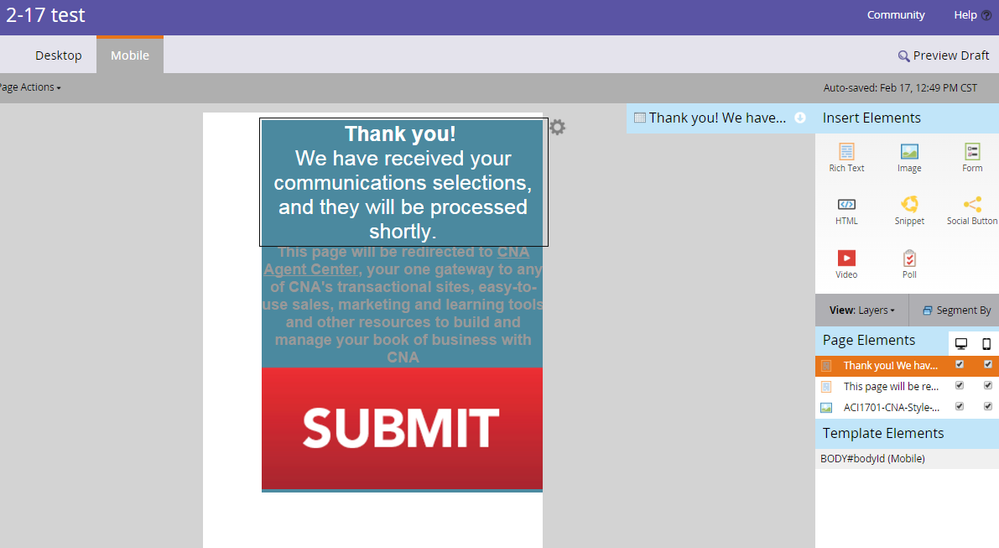
Here is a sample of the mobile view of the landing page with our template stripped and the sizing/alignment off:
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Nicole,
Yes, I am afraid this is the expected behavior for free form templates.
If you really want a mobile responsive template, you will have to use guided templates.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Nicole,
Yes, I am afraid this is the expected behavior for free form templates.
If you really want a mobile responsive template, you will have to use guided templates.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, Gregoire.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices