Forms: Break up Picklist values
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
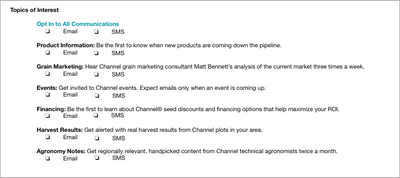
I'm trying to break up picklist values into separate categories to look like this:
Does anyone know how to do this?
My thinking is that each checkbox would have a unique code combination that will reflect the interest. (Example: Opt In to All Communications values would be 'All_Comms_Email' for the email checkbox, and 'All_Comms_SMS' for the SMS checkbox.)
To confuse things even more, these values are posted to a text field on the Marketo side.
This is what the form currently looks like:
<div class="mktoForm" id="Preference-text">
<script src="/js/forms2/js/forms2.min.js"></script>
<form class="mktoForm" id="mktoForm_6251">
</form>
<script>
(function (){
var formDescriptor = {"Id":6251,"Vid":6251,"Status":"approved","Name":"NA|US|NB|CH|OI|2022|5787|Preference Center.FM02 2022 Preference Form","Description":"Communication Preferences - Page 2","Layout":"left","GutterWidth":10,"OffsetWidth":10,"HasTwoButtons":true,"SubmitLabel":"Submit \u003E","ResetLabel":"Clear","ButtonLocation":"120","LabelWidth":100,"FieldWidth":150,"ToolTipType":"none","FontFamily":"Helvetica, Arial, sans-serif","FontSize":"13px","FontColor":"#333","FontUrl":null,"LineMargin":10,"ProcessorVersion":2,"CreatedByUserid":2078,"ProcessOptions":{"language":"English","locale":"en_US","profiling":{"isEnabled":true,"numberOfProfilingFields":3,"alwaysShowFields":[]},"socialSignOn":{"isEnabled":false,"enabledNetworks":[],"cfId":null,"codeSnippet":null},"knownLead":{"type":"form","template":""}},"EnableDeferredMode":0,"EnableCaptcha":0,"EnableGlobalFormValidationRule":1,"ButtonType":null,"ButtonImageUrl":null,"ButtonText":null,"ButtonSubmissionText":"Please Wait","ButtonStyle":{"id":12,"className":"mktoShadow","css":".mktoForm .mktoButtonWrap.mktoShadow .mktoButton {\ncolor:#000;\nbackground:#fff;\nborder:1px solid #5e9cd3;\npadding:0.4em 1em;\nfont-size:1em;\nbox-shadow: 3px 3px 10px 0px #ccc;\nbackground-color:#b2d0eb;\nbackground-image: -webkit-gradient(linear, left top, left bottom, from(#b2d0eb), to(#9ec5e8));\nbackground-image: -webkit-linear-gradient(top, #b2d0eb, #9ec5e8);\nbackground-image: -moz-linear-gradient(top, #b2d0eb, #9ec5e8);\nbackground-image: linear-gradient(to bottom, #b2d0eb, #9ec5e8);\n}\n.mktoForm .mktoButtonWrap.mktoShadow .mktoButton:hover {\nborder:1px solid #106eb4;\n}\n.mktoForm .mktoButtonWrap.mktoShadow .mktoButton:focus {\noutline:none;\nborder:1px solid #106eb4;\n}\n.mktoForm .mktoButtonWrap.mktoShadow .mktoButton:active{\nbox-shadow:inset 3px 3px 10px 0px #aaa;\n}\n","buttonColor":null},"ThemeStyle":{"id":1,"displayOrder":6,"name":"Shadow","backgroundColor":"#fff","layout":"left","fontFamily":"Helvetica, Arial, sans-serif","fontSize":"13px","fontColor":"#333","offsetWidth":10,"gutterWidth":10,"labelWidth":100,"fieldWidth":150,"lineMargin":10,"useBackgroundColorOnPreview":false,"css":null,"href":"css\/forms2-theme-shadow.css","buttonStyleId":12},"ThemeStyleOverride":"\/* Add your custom CSS below *\/\n.mktoForm fieldset {border: 0px !important}\n#mktoStyleLoaded {\n \/* css load detection, do not remove *\/\n color:#123456;\n}\n\n.mktoForm fieldset {\n border:1px solid #aeb0b6;\n}\n.mktoForm fieldset legend{\n padding:0 1em;\n}\n\n.mktoForm input[type=text],\n.mktoForm input[type=url],\n.mktoForm input[type=email],\n.mktoForm input[type=tel],\n.mktoForm input[type=number],\n.mktoForm input[type=date],\n.mktoForm select.mktoField,\n.mktoForm textarea.mktoField{\n -webkit-appearance: none;\n background-color:#fff;\n line-height:2em;\n color:#000;\n border:1px solid #aeb0b6;\n padding:0.2em 0.3em;\n box-shadow: 3px 3px 10px 0px #ccc;\n min-height:1.9em;\n}\n.mktoForm input[type=text]:focus,\n.mktoForm input[type=url]:focus,\n.mktoForm input[type=email]:focus,\n.mktoForm input[type=tel]:focus,\n.mktoForm input[type=number]:focus,\n.mktoForm input[type=date]:focus,\n.mktoForm select.mktoField:focus,\n.mktoForm textarea.mktoField:focus{\n outline:none;\n border:1px solid #888;\n color:#000;\n}\n\n.mktoForm select.mktoField::-ms-expand {\n display: none;\n}\n\n.mktoForm select.mktoField {\n -moz-appearance: none;\n text-indent: 0.01px;\n text-overflow: \"\";\n -webkit-border-radius:0;\n -moz-border-radius:0;\n border-radius:0;\n padding:0.2em 22px 0.2em 0.3em;\n background:#fff url(..\/images\/arrow-down-bk.png) center right no-repeat;\n}\n\n.mktoForm.ie9 select.mktoField {\n background: none;\n padding:0.2em 2.3px 0.2em 0.3em;\n}\n\n.mktoForm .mktoLogicalField{\n border:1px solid transparent;\n}\n\n.mktoForm input.mktoField.mktoInvalid,\n.mktoForm textarea.mktoField.mktoInvalid,\n.mktoForm select.mktoField.mktoInvalid,\n.mktoForm .mktoLogicalField.mktoInvalid{\n border:1px solid #8C0005;\n}\n\n.mktoForm .mktoRadioList \u003E label,\n.mktoForm .mktoCheckboxList \u003E label{\n margin-bottom:1.5em;\n -webkit-user-select: none;\n -khtml-user-select: none;\n -moz-user-select: none;\n -ms-user-select: none;\n user-select: none;\n}\n\n.mktoForm input[type=checkbox],\n.mktoForm input[type=radio] {\n width:1em;\n height:1em;\n opacity:0;\n}\n\n.mktoForm input[type=checkbox] + label:before,\n.mktoForm input[type=radio] + label:before\n{\n content: \"\"; \n position:absolute;\n width:1em;\n height:1em; \n margin-left:-1.5em;\n line-height:1em;\n font-family:Arial, sans-serif;\n font-size:13px;\n border:1px solid #aeb0b6;\n box-shadow: 3px 3px 10px 0px #ccc;\n background-color:#fff;\n}\n\n.mktoForm .mktoLabelToLeft input[type=checkbox] + label:before,\n.mktoForm .mktoLabelToLeft input[type=radio] + label:before{\n margin-left:0;\n right:0.3em;\n}\n\n.mktoForm input[type=checkbox]:checked + label:before,\n.mktoForm input[type=radio]:checked + label:before {\n text-align:center;\n color:#000;\n}\n\n.mktoForm input[type=checkbox]:focus + label:before,\n.mktoForm input[type=radio]:focus + label:before{\n border:1px solid #888;\n}\n\n.mktoForm input[type=checkbox] + label:before{\n\n}\n.mktoForm input[type=checkbox]:checked + label:before{\n content:\"\\2713 \";\n}\n\n.mktoForm input[type=radio] + label:before{\n border-radius:1em;\n}\n.mktoForm input[type=radio]:checked + label:before{\n background-image:url(..\/images\/dot-bk.png);\n background-position:3px 3px;\n background-repeat:no-repeat;\n}\n\n.mktoForm.mktoNoCheckedSupport input[type=checkbox] + label:before,\n.mktoForm.mktoNoCheckedSupport input[type=radio] + label:before{\n display:none;\n}\n.mktoForm.mktoNoCheckedSupport select.mktoField,\n.mktoForm.ie7 select.mktoField,\n.mktoForm.ie6 select.mktoField {\n background-image:none;\n padding-right:0.3em;\n}\n\n.mktoForm textarea.mktoField{\n resize:horizontal;\n}\n",
"rows":[[{"Id":71982,"Name":"FieldSet_2022-07-06T07:26:53.109Z","Datatype":"fieldset","InputLabel":"Topics of Interest","InputInitialValue":"","ProfilingFieldNumber":0,"IsLabelToLeft":true}],
[{"Id":72039,"Name":"FieldSet_2022-07-20T12:37:55.543Z","Datatype":"fieldset","InputLabel":"Crop of Interest","InputInitialValue":"","ProfilingFieldNumber":0,"IsLabelToLeft":true}],
[{"Id":71985,"Name":"FieldSet_2022-07-06T07:34:10.728Z","Datatype":"fieldset","InputLabel":"","InputInitialValue":"","ProfilingFieldNumber":0,"IsLabelToLeft":true}],
[{"Id":71980,"Name":"Profiling","Datatype":"profiling","InputInitialValue":"","ProfilingFieldNumber":0,"IsLabelToLeft":true}]],"fieldsetRows":
{"71982":[[{"Id":72036,"Name":"US_CH_preferenceCategory","Datatype":"checkbox","Maxlength":255,"PicklistValues":[{"label":"Email","value":"All_Comms_Email"},{"label":"SMS","value":"All_Comms_SMS"},{"label":"Email","value":"Products_Email"},{"label":"SMS","value":"Products_SMS"},{"label":"Email","value":"Grain_Mktg_Email"},{"label":"SMS","value":"Grain_Mktg_SMS"},{"label":"Email","value":"Events_Email"},{"label":"SMS","value":"Events_SMS"},{"label":"Email","value":"Finance_Email"},{"label":"SMS","value":"Finance_SMS"}],"InputLabel":"","InputInitialValue":"","InputSourceChannel":"constant","LabelWidth":0,"ProfilingFieldNumber":0,"ValidationMessage":"This field is required.","FieldsetFieldId":71982}]],
"72039":[[{"Id":71984,"Name":"US_CH_crop","Datatype":"checkbox","Maxlength":255,"PicklistValues":[{"label":"Alfalfa","value":"Alfalfa"},{"label":"Corn","value":"Corn"},{"label":"Silage","value":"Silage"},{"label":"Sorghum","value":"Sorghum"},{"label":"Other Specialty","value":"Other"}],"InputLabel":"","InputInitialValue":"","InputSourceChannel":"constant","LabelWidth":0,"ProfilingFieldNumber":0,"ValidationMessage":"This field is required.","FieldsetFieldId":72039}]],"71985":
[[{"Id":71986,"Name":"Address","Datatype":"string","Maxlength":2000,"InputLabel":"Mailing Address","InputInitialValue":"","InputSourceChannel":"constant","FieldWidth":350,"ProfilingFieldNumber":0,"ValidationMessage":"This field is required.","FieldsetFieldId":71985},
{"Id":71987,"Name":"City","Datatype":"string","Maxlength":255,"InputLabel":"City","InputInitialValue":"","InputSourceChannel":"constant","FieldWidth":150,"ProfilingFieldNumber":0,"ValidationMessage":"This field is required.","FieldsetFieldId":71985}],[{"Id":71991,"Name":"HtmlText_2022-07-06T08:30:13.376Z","Datatype":"htmltext","InputInitialValue":"","LabelWidth":260,"ProfilingFieldNumber":0,"Htmltext":"\u003Cbr \/\u003E\u003Cbr \/\u003E","FieldsetFieldId":71985,"IsLabelToLeft":true}],[{"Id":71988,"Name":"MobilePhone","Datatype":"phone","Maxlength":255,"InputLabel":"Mobile Phone","InputInitialValue":"","InputSourceChannel":"constant","FieldWidth":350,"ProfilingFieldNumber":0,"ValidationMessage":"Must be a phone number. \u003Cspan class='mktoErrorDetail'\u003E503-555-1212\u003C\/span\u003E","FieldsetFieldId":71985}],[{"Id":71992,"Name":"HtmlText_2022-07-06T08:30:31.083Z","Datatype":"htmltext","InputInitialValue":"","LabelWidth":260,"ProfilingFieldNumber":0,"Htmltext":"\u003Cbr \/\u003E\u003Cbr \/\u003E","FieldsetFieldId":71985,"IsLabelToLeft":true}],
[{"Id":71989,"Name":"US_CH_contactMessage","IsRequired":true,"Datatype":"checkbox","Maxlength":2000,"PicklistValues":[{"label":"I consent to the transfer of the above information to Bayer.","value":"yes","selected":true}],"DefaultValue":["yes"],"InputLabel":"","InputInitialValue":"","InputSourceChannel":"constant","VisibleRows":4,"MinimumNumber":0,"MaximumNumber":100,"FieldWidth":514,"LabelWidth":0,"ProfilingFieldNumber":0,"ValidationMessage":"This field is required.","FieldsetFieldId":71985}],[{"Id":71993,"Name":"HtmlText_2022-07-06T08:30:47.179Z","Datatype":"htmltext","InputInitialValue":"","LabelWidth":260,"ProfilingFieldNumber":0,"Htmltext":"\u003Cbr \/\u003E\u003Cbr \/\u003E","FieldsetFieldId":71985,"IsLabelToLeft":true}],
[{"Id":71990,"Name":"US_CH_smsConsent","Datatype":"checkbox","PicklistValues":[{"label":"By providing your mobile number you authorize Bayer to send you automated marketing and promotional text alerts to the mobile number you provide above. Your consent to receive text messages is not required as a condition of making a purchase. Message and data rates may apply. Up to 12 messages\/month. Reply HELP for help and STOP to cancel. The wireless carriers are not liable for delayed or undelivered messages.","value":"yes","selected":true}],"DefaultValue":["yes"],"InputLabel":"","InputInitialValue":"","InputSourceChannel":"constant","FieldWidth":534,"LabelWidth":0,"ProfilingFieldNumber":0,"ValidationMessage":"This field is required.","VisibilityRule":{"defaultVisibility":"hide","rules":[{"subjectField":"MobilePhone","fieldLabel":"Mobile Phone","operator":"notEmpty","values":[],"altLabel":"","picklistFilterValues":[{"label":"By providing your mobile number you authorize Bayer to send you automated marketing and promotional text alerts to the mobile number you provide above. Your consent to receive text messages is not required as a condition of making a purchase. Message and data rates may apply. Up to 12 messages\/month. Reply HELP for help and STOP to cancel. The wireless carriers are not liable for delayed or undelivered messages.","value":"yes"}]}]},"FieldsetFieldId":71985}]]},
"action":"\/index.php\/leadCapture\/save3","munchkinId":"###-###-####","invalidInputMsg":"Invalid Input","formSubmitFailedMsg":"Submission failed, please try again later.","isPreview":null};
MktoForms2.setOptions({baseUrl:"/js/forms2/"});
var isDev = false;
if(isDev && window.console && window.JSON){
console.log(JSON.stringify(formDescriptor, null, " "));
}
formDescriptor.lpId = 13667;
var form = MktoForms2.newForm(formDescriptor, function (form){
var lpFields = {"lpId":13667,"subId":4,"munchkinId":"###-###-####","lpurl":"\/\/pages.mko.cropscience.bayer.com\/NAUSNBCHOI20225787Preference-Center_LPTest_2022-Preference-Center.html?cr={creative}&kw={keyword}"};
var pageFields = MktoForms2.getPageFields();
form.addHiddenFields(lpFields);
form.addHiddenFields(pageFields);
if(window.mktoPreFillFields){
form.setValuesCoerced(mktoPreFillFields);
}
if(!form.EnableDeferredMode){
form.render();
}
});
})()
</script>
<noscript>
<form class='mktoForm mktoNoJS' action='/index.php/leadCapture/save3' method='post'>
<div class='mktoFormRow'>
<div class='mktoFormCol'>
<label class="mktoLabel" for='US_CH_preferenceCategory'>
</label>
<input type="text" class='mktoField mktoTextField' name='US_CH_preferenceCategory' id='US_CH_preferenceCategory'>
</div>
</div>
<div class='mktoFormRow'>
<div class='mktoFormCol'>
<label class="mktoLabel" for='US_CH_crop'>
</label>
<input type="text" class='mktoField mktoTextField' name='US_CH_crop' id='US_CH_crop'>
</div>
</div>
<div class='mktoFormRow'>
<div class='mktoFormCol'>
<label class="mktoLabel" for='Address'>
Mailing Address </label>
<input type="text" class='mktoField mktoTextField' name='Address' id='Address'>
</div>
</div>
<div class='mktoFormRow'>
<div class='mktoFormCol'>
<label class="mktoLabel" for='City'>
City </label>
<input type="text" class='mktoField mktoTextField' name='City' id='City'>
</div>
</div>
<div class='mktoFormRow'>
<div class='mktoFormCol'>
<label class="mktoLabel" for='MobilePhone'>
Mobile Phone </label>
<input type="text" class='mktoField mktoTextField' name='MobilePhone' id='MobilePhone'>
</div>
</div>
<div class='mktoFormRow'>
<div class='mktoFormCol'>
<label class="mktoLabel" for='US_CH_contactMessage'>
</label>
<input type="text" class='mktoField mktoTextField' name='US_CH_contactMessage' id='US_CH_contactMessage'>
</div>
</div>
<div class='mktoFormRow'>
<div class='mktoFormCol'>
<label class="mktoLabel" for='US_CH_smsConsent'>
</label>
<input type="text" class='mktoField mktoTextField' name='US_CH_smsConsent' id='US_CH_smsConsent'>
</div>
</div>
<span style="display:none;"><input type="text" name="_marketo_comments" value=""></span>
<span class='mktoButtonWrap'><button type='submit' class='mktoButton'>Submit</button></span>
<input type="hidden" name="lpId" value="13667" />
<input type="hidden" name="subId" value="4" />
<input type="hidden" name="lpurl" value="//pages.mko.cropscience.bayer.com/NAUSNBCHOI20225787Preference-Center_LPTest_2022-Preference-Center.html?cr={creative}&kw={keyword}" />
<input type="hidden" name="formid" value="6251" />
<input type="hidden" name="formVid" value="6251" />
<input type="hidden" name="ret" value="" />
<input type="hidden" name="munchkinId" value="###-###-####"/>
<input type="hidden" name="kw" value=""/>
<input type="hidden" name="cr" value=""/>
<input type="hidden" name="searchstr" value=""/>
<input type="hidden" name="_mkt_disp" value="return"/>
<input type="hidden" name="_mkt_trk" value=""/>
</form>
</noscript>
</div>Marketing Automation Manager
- Labels:
-
form
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It’s a easier to see your form live if you link to your LP (as opposed to us having to paste the embed code into our own pages).
But let’s take a step back. What’s the business advantage of having one big String field with all your preference info, as opposed to an individual field for each topic?
You seem to want a value like “Financing_Email;Financing_SMS;Grain_Marketing_Email;Harvest_Results_SMS” but why would you prefer that over a field called Topic: Financing with value “Email;SMS”, a field called Topic: Grain Marketing with value “Email”, and Topic: Harvest Results with value “SMS”?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices