Forms 2.0 Responsive Submit Button
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
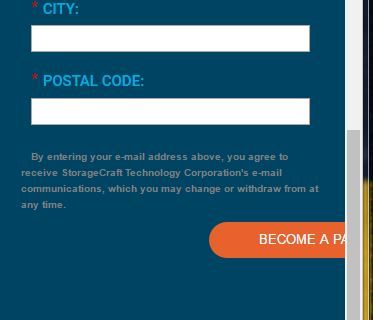
We are updating our website and other web properties, and after styling the new layout for out forms, which are embedded into our Drupal pages, it looks like the button is not moving to the left under the form fields on a mobile device. I have tried adding the styling from other suggestions, and it doesn't work. This is what it looks like when responsive...
Any ideas would be greatly appreciated! Thanks in advance!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Mike,
It's the 'mktoButtonRow' that you need to be styling. Give it a 'width:100%; text-align:center;'.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Mike,
Can you the page where you have the form embedded?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It is on our development site, however, for this thread I dropped it on a Marketo landing page - http://pages.storagecraft.com/app-test.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Mike,
It's the 'mktoButtonRow' that you need to be styling. Give it a 'width:100%; text-align:center;'.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Disregard - I'm an idiot - all is good now - thank you very much!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Stijn -
Didn't work. It actually moved the button further to the right.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
does this work for you?
.mktoButtonWrap {
margin-left: 0 !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Nicholas -
That does work, but it makes the button left-aligned at all times, where on desktop I need the button in the middle of the form, because the form fields are side-by-side on desktop.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices