Re: Formatting Issue - Email Header
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
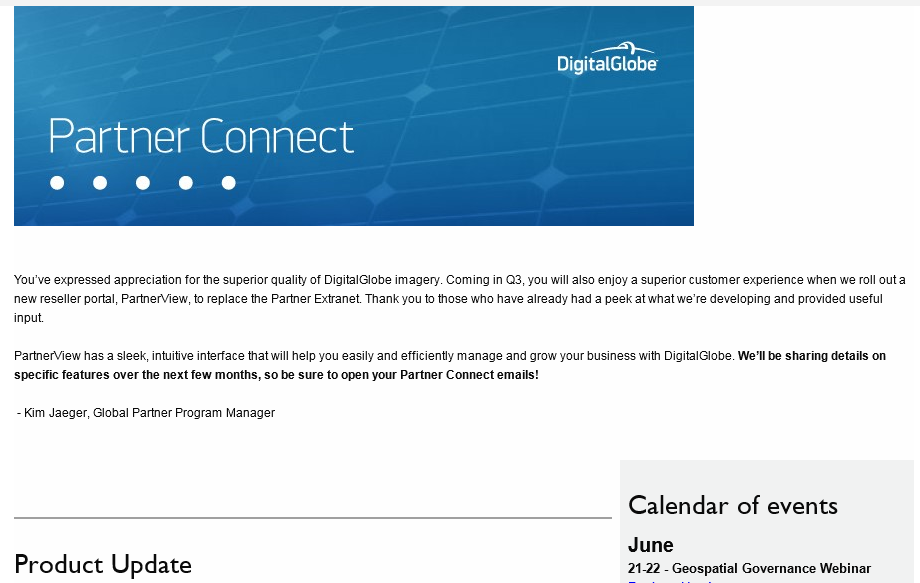
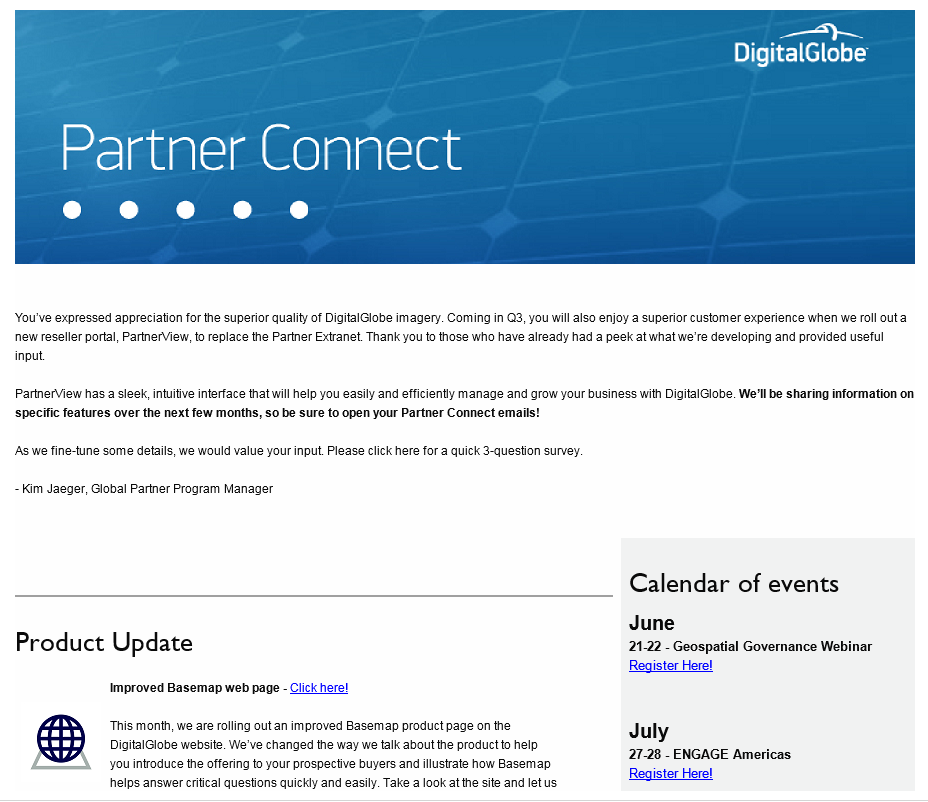
My email header is no longer the correct width when sending a sample email. See below image.
Not sure what causes the change in width of the email and makes the image header look not wide enough? Any ideas?
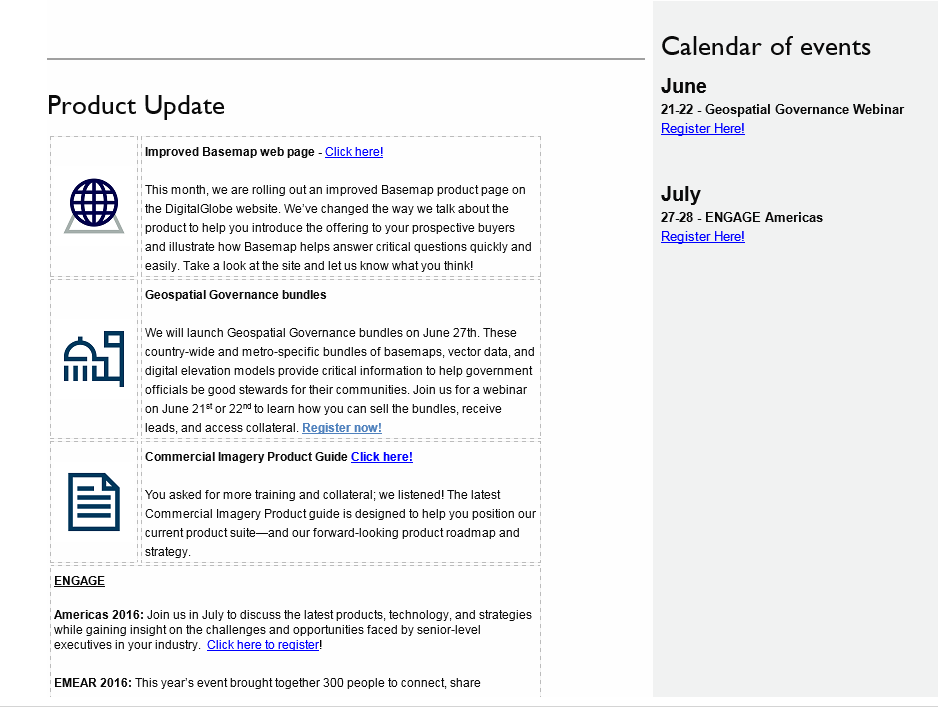
Below Product Update there is a table with images and copy. Also the icons at the bottom of the email are oddly spaces as well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We had this problem too and then one day we got an email that actually showed up correctly. Not sure what the difference is, but here is the email (hopefully that link works). I am also attaching a different template that we've used. Still not exactly sure what is getting around the scaling issues, but it seems to work well. There is also additional CSS in the header that with a bit of tweaking and playing around will become responsive quite nicely. Hope one of these works for you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This looks definitely like the issues with Outlook scaling. Have a read of this lengthy discussion thread: Re: Marketo Removing Code for Image Scaling for Outlook at 125%dpi . Anywhere you see "this is not supported in Marketo" is actually supported based on some of the fixes/enhancements made back in October last year.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
this might be due to Outlook 120 dpi scaling, which is almost impossible to properly fix.
Anyhow, it needs taken a close look at the HTML. There's no easy way to pinpoint this, could be about anything.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the response. I think it is Outlook because it works on all other email clients. So is there no best practice for Outlook to adjust?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here's some good further reading: Solving DPI scaling issues with HTML email in Outlook - James' Blog
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is good to read I'm still a little lost on this image and why the HTML is not responding to Outlook. Any ideas?
<img class="hero" src="explore.digitalglobe.com/rs/782-PEE-248/images/Partner Connect.jpg" style="-ms-interpolation-mode:bicubic;border:0;clear:both;display:block;font:inherit;font-size:100%;margin:0;margin-bottom:10px;max-width:100%;outline:0;padding:0;text-decoration:none;vertical-align:baseline;width:100%"><table class="row" style="border:0;border-collapse:collapse;border-spacing:0;display:table;font:inherit;font-size:100%;margin:0;padding:0;position:relative;text-align:left;vertical-align:baseline;width:100%">
<tbody style="border:0;font:inherit;font-size:100%;margin:0;padding:0;vertical-align:top">
<tr style="border:0;font:inherit;font-size:100%;margin:0;padding:0;text-align:left;vertical-align:baseline">
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What's the CSS associated with "hero" class?
Like Ulf said, MS Outlook hates you and wants you to be unhappy (loose paraphrase of 120 dpi struggles). I've never had luck with interpolation mode. If you need a quick fix, I'd suggest checking out an email deliverability service like Email on Acid or Litmus. If you're unfamiliar, they can analyze your emails for potential formatting issues in a variety of clients and provide some recommended fixes automatically.
If anything, though, your email looks really wide. Is something sized over the width of it's containing cell in the template?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So I used Litmus and the best fix I could find was changing the header image width to 900px. Looks like the image was 600px before which normally worked with the template and looked fine on gmail. Not sure how great of a fix this was. Outlook definitely was still messing with other aspects of the template in the footer so still curious of other best practices for Outlook and its struggles. Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's also never a bad idea to put even your hero images in a table/cell, especially when trying to normalize things in Outlook. You can set the width of the containing table to 600px and then your hero image be fluid and set at 100%.
If this was a downscaling issue, you could always try re-saving the image for web so that its at 72dpi.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices