Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Re: Formatting Forms with Javascript help
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
11-05-2013
10:15 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-05-2013
10:15 AM
I am working on formating a form into two colums by following the Marketo Resource found here:
http://community.marketo.com/MarketoResource?id=kA650000000GttkCAC
The part that I am getting stuck on is creating line breaks. The resource says
http://community.marketo.com/MarketoResource?id=kA650000000GttkCAC
The part that I am getting stuck on is creating line breaks. The resource says
Add this inside the $jQ(document).ready() javascript block:
$jQ('#Company').parents('li').css('clear','both');
$jQ('#Email').parents('li').css('margin-bottom','20px');
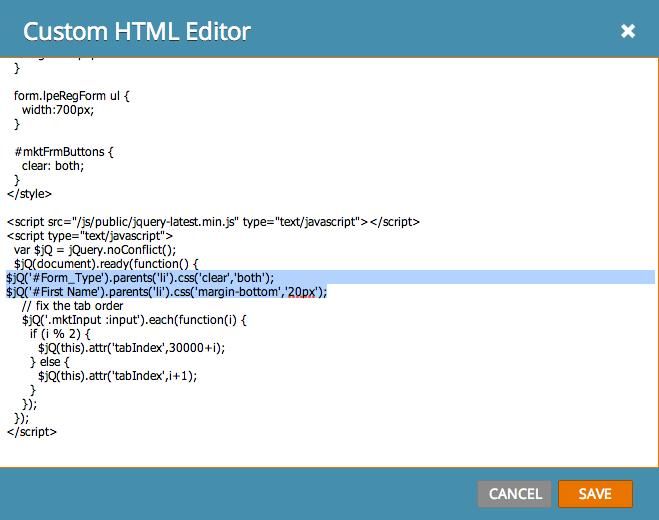
here is a screen shot of my code- I highlighted the code I added in. Can someone tell me what it is that I am doing wrong .
Labels:
- Labels:
-
Lead Management
2 REPLIES 2
Anonymous
Not applicable
11-05-2013
11:12 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-05-2013
11:12 AM
Hi Jessica,
It's hard to say without seeing your form and the page. Are you using the right selectors? (#Form_Type and #First_Name.) It looks like that's really the only difference between your code and Marketo's recommended code.
I tried to follow that tutorial to create a 2-column form, too and I was a little disappointed with what I was able to achieve. I ended up pulling out the form code, then pasting it back in with an HTML element. This was my final product: http://pages.carefusion.com/email.html.
The only sacrifice is that it's a little harder to update if there are changes to the form, and you can't do pre-population. In this case it was worth it for me because pre-population wasn't necessary, and this form doesn't change very often.
It's hard to say without seeing your form and the page. Are you using the right selectors? (#Form_Type and #First_Name.) It looks like that's really the only difference between your code and Marketo's recommended code.
I tried to follow that tutorial to create a 2-column form, too and I was a little disappointed with what I was able to achieve. I ended up pulling out the form code, then pasting it back in with an HTML element. This was my final product: http://pages.carefusion.com/email.html.
The only sacrifice is that it's a little harder to update if there are changes to the form, and you can't do pre-population. In this case it was worth it for me because pre-population wasn't necessary, and this form doesn't change very often.
Anonymous
Not applicable
11-05-2013
10:21 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-05-2013
10:21 AM
Or does anyone have an example of code where you've implemented a line break in a form?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices