Form - Submit Button Color
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
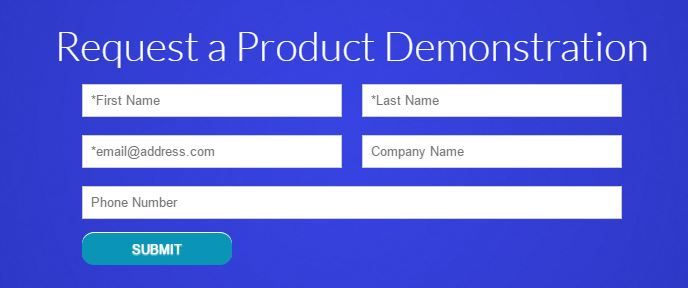
We're working on forms for a new website. We have a specific lime green color to use for the button which I've selected in the form editor, but when we view the form on our staging site, the button appears as a teal color. Any ideas on how to solve this?

Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
+1 on Gerard,
I prefer to add the CSS directly to the landing page template or the website (for embedded forms) so that I am sure that it will apply consistently to all forms.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you both - we got it working!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
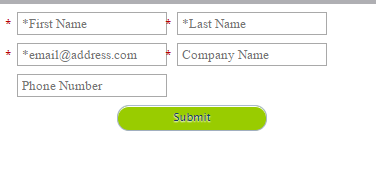
Did you add the color through the custom css area on the form editor? Also make sure to make all your styles "!important" so that they don't get overwritten. See example.
Edit the CSS of a Form Theme - Marketo Docs - Product Docs
- color: #FFFFFF !important;
- width: 185px !important;
- background: #3899f4 !important;
- -webkit-border-radius: 3px !important;
- -moz-border-radius: 3px !important;
- border-radius: 3px !important;
- font-size: 16px !important;
- font-style: italic !important;
- font-weight: 100 !important;
- -webkit-box-sizing: border-box !important;
- -moz-box-sizing: border-box !important;
- box-sizing: border-box !important;
- border: 0 !important;
- padding: 2px !important;
- text-align: center !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
+1 on Gerard,
I prefer to add the CSS directly to the landing page template or the website (for embedded forms) so that I am sure that it will apply consistently to all forms.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Agreed Grégoire Michel and good point. If you can let your web team add the code to their css files it means they can be responsible for it otherwise if they update styles on the website the buttons and any other styles you have on your forms will suddenly look odd and out of place until you update them again in Marketo.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices