Form field conditional on current vlaue
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is there a way for a form field to show up based on another field in our Marketo instance? We want to have a checkbox on our forms, but we only want it to appear if it has not already been checked. I've been searching everywhere on how to do this but can't find anything. Is there any way that I can do this? Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We do this with our "opt-in" process. The approach we use sounds very similar to what Keith suggested - and is part of a post I shared back in December 2016: Re: Opt-in field checkbox on Form. I'll re-explain some of it here.
We have multiple fields (for auditing purposes) that are related to the boolean opt-in field: opt-in date, opt-in program, opt-in programID, etc. It's also important to note that boolean fields in Marketo do not contain "NULL/TRUE" values. They contain "FALSE/TRUE" values - which means there is ALWAYS a value for boolean fields - even for "unchecked" fields. Sanford did a good job explaining this in a prior discussion (Block field updates is preventing a checkbox from being checked (has never contained a value)).
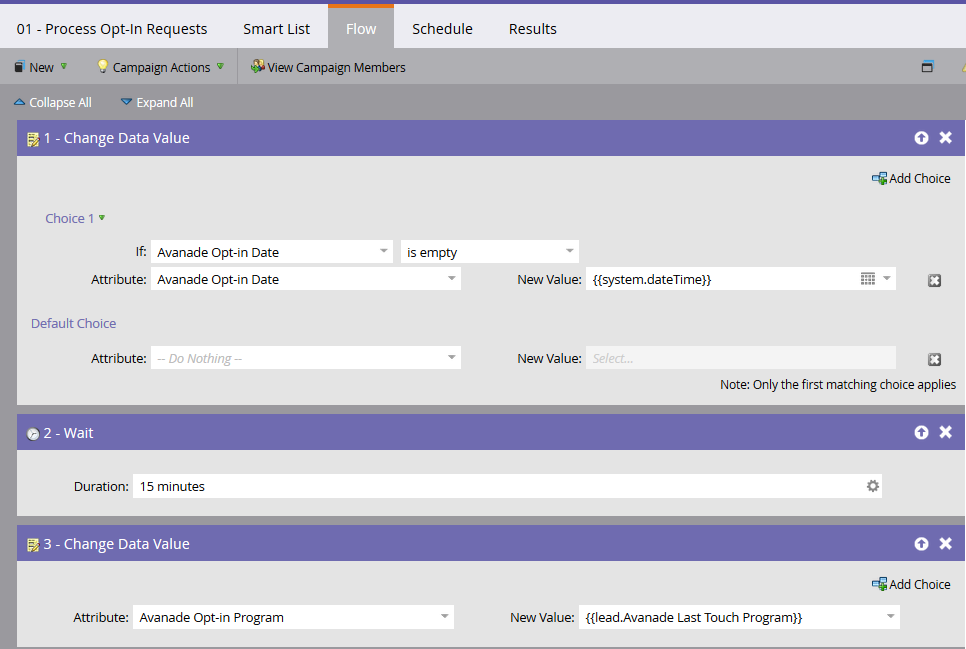
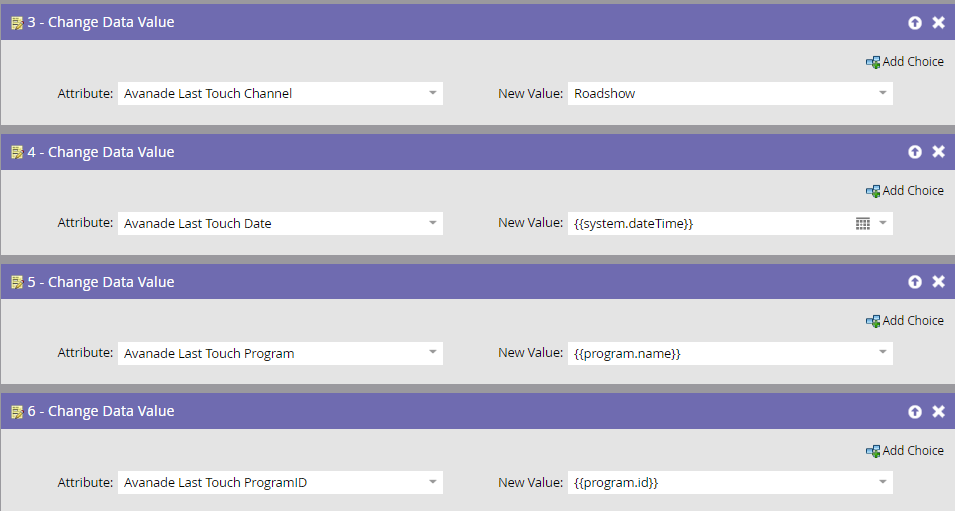
Any time someone opts-in via our forms, we have a trigger campaign to date-stamp them AND associate the program that was responsible for that:
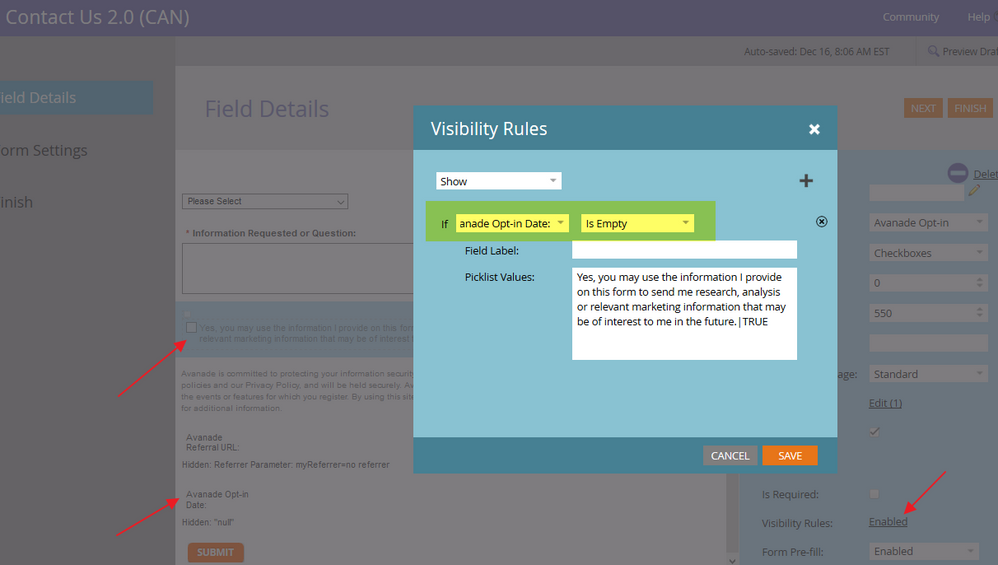
On our forms, we include the "opti-in-date" field as a hidden field (with pre-fill turned on) - this is what Keith referred to as the need for another custom field. If a date exists - meaning, the lead has opted in at some point in the past - we hide the opt-in field from the form:
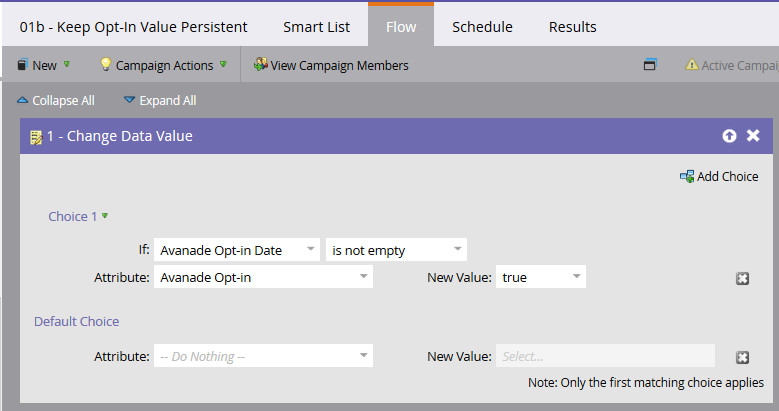
In addition - we also include this smart campaign to ensure the value stays persistent (e.g., the user had already opted-in in the past, but didn't check the opt-in checkbox the second time he/she filled out a form):
Of course, every one of our emails includes the option for anyone to opt-out/unsubscribe - and this supersedes all of this for future email sends.
The reason why the last/additional steps are necessary (keeping the field persistent) - and another caveat to add to your solution, Keith - is because Marketo doesn't natively support form pre-fill on embedded forms on our website - so the main process only works on native Marketo landing pages.
Sanford - does your simplified js approach work on forms embedded on non-Marketo LPs?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Dan,
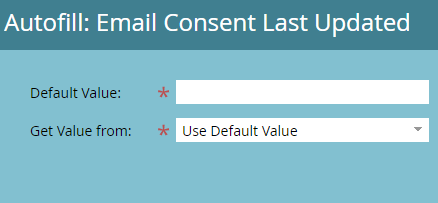
Thank you for the idea. I am curious and not clear about how does Marketo will capture a hidden field value. Let's say, existing Lead A has "email consent last update" date/time value "05/23/2018 4:18 PM". I added this "email consent last update" field as a hidden field on the form, choose "Get value from default" value. However, I leave "Default value" empty. I assume Marketo will capture the value as a empty string, or no or null? How can Marketo grab the real date/time value from lead record?
Another issue I encountered is
- when I filling out form on google chrome browser, by using an existing lead email or a new test email, the hidden field always not show up.
- when I filling out form on incognito, by using an existing lead email or a new test email, the hidden field always show up...
Could you advice that why this happened?
Thank you,
Becky
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Dan,
If I am reading this correctly... you overwrite the opt in program with latest program even though the checkbox value was hidden (opt in date exist)? Wouldn't you want to have the original opt in program tracked even though someone fills out multiple forms, or am I missing something?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yulia - if a value exists, we do not overwrite this (we block field updates). We also have another field called "Last Opt-in program", which does get updated if future opt-in consent is given.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thanks! this is super helpful. Will Last Opt-in Program reside on program level then? Is this the same field you use for copying data from {{lead. Avanade. Last Touch Program}}, or you have something else in place?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Yulia - actually we have the following flow steps that are part of every smart campaign within a program where engagement can take place:
We then use the "last touch program" value to populate the "last opt-in program" - and the latter is a central program.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I like this idea of using the Opt-in date as a controller for the opt-in field visibility, BTW. If you sync the Unsubscribe field with the Opt-in one, you can also use the Unsubscribe field as a controller.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Dan,
The line of code that keeps the field in sync can easily be added to your Form JS, in the "On submit" event.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Greg - the js that Sanford provided is to just keep the "other" field in sync with the opt-in field. It's not a replacement for the process I've illustrated here. And like I mentioned above, this process only works (using functionality within the UI) with Marketo LPs, not forms embedded on our website. It would be interesting to see the full js code to accomplish this with embedded forms (hiding the field if the field is not empty; or if opt-in date exists) - vs. having to use a smart campaign to keep the values persistent.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Dan,
There are 2 issues, in fact.
- Keeping the fields sync'ed, whether the field is your "Avanade Opt-in Date", the "Unsubscribe" field or any other field. For this, Sanford's JS is, IMHO, the best technique
- Being able to prefill the hidden field that serves as a controller for the opt-in field visibility even on embedded forms outside of Marketo LP's, as you point out. This is a "Non Marketo LP prefill issue" and the best person to answer this Sanford Whiteman
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A full-fledged embedded PreFill solution will certainly fix this.
But also consider one quirk about Marketo checkbox fields: if a checkbox is in your Progressive Profiling section, it will always be shown until it is checked. ProgPro logic does not support "intentionally left blank" fields; they are considered the same as unfilled fields.
So if you're willing to have that checkbox be counted in your ProgPro max fields (or if you're not otherwise using ProgPro at all) this is another way to conditionally show a field w/this particular datatype.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So, I love the discussions! But I want to make sure that I'm reading this correctly since for my purposes, this may fix everything. ![]() Since this is a progressive form (embedded on our site), the field will show up no matter what as long as it remains unchecked? We don't have any other checkbox type fields on our progressive forms, so I didn't know that was how those work. That may make my life a lot easier since it will always appear at the top. I understand that cookies and other items can cause it to reappear later, but for those that have filled out a lot of our forms, that field won't show up once they have checked it the first time? And until they check it, it will always show up?
Since this is a progressive form (embedded on our site), the field will show up no matter what as long as it remains unchecked? We don't have any other checkbox type fields on our progressive forms, so I didn't know that was how those work. That may make my life a lot easier since it will always appear at the top. I understand that cookies and other items can cause it to reappear later, but for those that have filled out a lot of our forms, that field won't show up once they have checked it the first time? And until they check it, it will always show up?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
the field will show up no matter what as long as it remains unchecked?
Correct. Outside of the Progressive Profiling block, checkbox fields (in Marketo-land forms, not on standard HTML forms) can have the 2 values "yes" or "no." But in the ProgPro block, "no" is considered empty. So as long as the Boolean field remains false on the server, that field will always be shown on the form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Amber Hobson and Sanford,
I applied Progressive Profiling to our opt-in checkbox so once someone opts in (checks the box), they won't see the checkbox anymore and that has worked as expected. Thanks for the insight.
I have run into one snag though—I was testing to see if after opting in (checking the checkbox) and then unsubscribing the checkbox would reappear. That did not happen, which makes sense because the checkbox value and the unsubscribe are different. So here's my question:
In your opinion, which is the better option:
- Creating a Smart Campaign that will listen for unsubscribes and update the value in the checkbox (I'm not sure if this would even force the checkbox to show up again or not, but I think it might)
- Using javascript to display the checkbox if the prospect has not opted in and hide it if they have.
I appreciate any help you can provide in thinking through this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Given the expected order of operations, a Smart Campaign sounds fine.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sounds like Amber Hobson is trying to only show the boolean field when the system value is NULL/False. I know you can execute this with JS, but for non-coders this is always a tough solution. And to Amber's point, OOB you cannot control visibility rules for a field based on the same field's DB values (you can for another field).
One solution that I have built/tested recently and have been meaning to share is written below. ![]()
Create a new custom field of the same type as the original field. Add "Visibility Rule" to the end of the name or something similar so its easily identifiable. Then create 2 smart campaigns to manage the visibility field when the core field changes. Like this... When core field is marked TRUE, update visibility rule field to TRUE. And the opposite. When core field is changed to FALSE, update visibility rule field to FALSE. Once this is done, you'll need to batch update the visibility rule field to match the core field for our existing database. Now on the form, add both fields and make the visibility rule field hidden (allow pre-fill). Then add a form visibility rule to the core field to only show the core field when the visibility field is FALSE.
This makes it so the core boolean field is only shown on the form when the visibility field is FALSE. And thus, allows you to show/hide the field based on the system value of the same field.
Caveats:
- Based on how fast your smart campaigns are running, the field may not remove from the form immediately.
- Field will still show if cookies are cleared or user visits your site on a new machine.
- Requires you to duplicate a field which isn't ideal and can be confusing if not given an intuitive name.
I know i'll catch some flak from the people who are JS proficient (cough Sanford Whiteman) but for me, this solution was easy to implement and required no JS.
Let me know what you think of this solution!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Then create 2 smart campaigns to manage the visibility field when the core field changes. Like this... When core field is marked TRUE, update visibility rule field to TRUE. And the opposite. When core field is changed to FALSE, update visibility rule field to FALSE. Once this is done, you'll need to batch update the visibility rule field to match the core field for our existing database.
If anything, this is the part that is easier to manage on the client via JavaScript.
I understand the appeal of (and fully support) using the built-in VR logic as opposed to reproducing all that logic in code, if you're not a coder.
But the above is a ton of work to just get a hidden field to have the same value as the visible field on the form. You can do this in one line of JavaScript, and no need for a Smart Campaign:
form.setValues({ hiddenFieldForVisibilityRule : form.getValues().visibleCheckboxField });
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, Sanford,
We have modified your javascript for our particular use case, where we want to hide the Marketing Opt-in checkbox on our forms for people who have already opted in. We are using the field Consent Status to control the Marketing Opt-in field. So if a person has Consent Status = Consent Obtained then hide the Marketing Opt-in checkbox. However, after implementing it on the page, it's not working as expecting. It's continuing to show the checkbox no matter what. The code is below. If you could take a look and see if there are any obvious issues I would greatly appreciate it. Thank you!
var DTO = new SimpleDTO({
domain: "advent.com",
dataSrc: "https://info.advent.com/data-transfer-page.html",
debug: true,
mode: "receive",
cb: function(instance) {
var mktoFields = DTO.getGlobal()["mktoPreFillFields"];
MktoForms2.whenReady(function(form) {
console.log(mktoFields);
if (mktoFields.Consent_Status__c === "Consent obtained") {
var marketingOptin = document.querySelectorAll("input[name=marketingOptin]");
marketingOptin[0].parentNode.parentNode.parentNode.parentNode.style.display = 'none';
}
DTO.cleanup();
});
}
});
// Consent obtained
// Consent not obtained
// Consent not required
// Unsubscribed
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
First, you should be using form.getFormElem()[0].querySelector(...), not document.querySelectorAll(...)[0]. The input you want is always inside the Marketo form element.
Second, the search for the parentNode seems really fragile — you can use element.contains much more manageably — though admittedly if that's the right # of levels up, it'll work.
Beyond that I need to see your page!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford Whiteman I'm trying to achieve the following with my Marketo forms:
- Show/hide a field based on its own value
You say the following JS would make this work:
form.setValues({ hiddenFieldForVisibilityRule : form.getValues().visibleCheckboxField });
As I'm a non-coder, could you explain how and where to add this line of code? I assume in the "edit custom CSS" part of the form?
And how should I adjust the line of code so that it refers to field X and Y and not to field Z?
Thanks a lot for your help! Would be great if we could achieve this without a cumbersome smart campaign.
- Tom
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices