Re: Form drop-down field auto fill on external website
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We want to start using Marketo form(s) on our company's website.
We want to enable the auto fill for the product interest field on to the form.
Here is what we are looking for:
- We have big list of products we own. Therefore, it is very difficult for the end user to select the preferred product from the 'Product interest' drop down field.
When the known lead will fill the form, we want to capture on which product page that lead is and basis on that we want to auto-fill the 'Product interest' field on Marketo form that will be hosted on our website.
Therefore, when the same form will be submitted from another product page, the 'Product interest' should be auto-fill accordingly.
Would appreciate if you could suggest how to accomplish this.
- Labels:
-
Products
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Careful not to confuse the Marketo terms "AutoFill" and "Pre-Fill."
In Marketo, "AutoFill" means filling fields from URL query parameters or cookies; it does not refer to filling fields from previously stored data in the Marketo database. In fact AutoFill works fine when using an embedded Marketo form on a non-Marketo website, distinguishing it starkly from Pre-Fill.
In Marketo, "Pre-Fill" means filling hidden fields based on previously stored data provided a web session is already associated with a lead in your database.
You seem to be mixing these terms together, and also referring to filling fields based on the "product page" which is similar to what AutoFill can do, but unless the product page is reflected in a URL query parameter (in www.example.com/view?product=Laser%20Printers the query param product holds the string "Laser Printers") you can't use native AutoFill.
You can use some very basic Forms 2.0 JS to populate a hidden field based on, for example, something in the URL path (in www.example.com/products/Laser%20Printers/?show=detail, the string "Laser Printers" is in the path, not the query string) or somewhere else in the document, such as the title. That will ensure that the right value is posted into your Marketo database based on the page the lead was on when they filled out the form.
However, you need to consider that in your example, if you only have one Product Interest field, the data in the second form fillout is going to overwrite the data from the second form fillout -- Product Interest can only hold one value at a time. This can be fine -- as long as you immediately move the lead to a list, segment, program, etc. that will remember they filled out the form under "Laser Printers," and/or flag an Interesting Moment, and/or add {{lead.Product Interest}} into a separate history field. But if you don't do at least one of these before they fill out another form, you won't have a record that they liked Laser Printers (other than consulting Data Value Changed or the Activity Log itself, which is certainly not the way to manage this).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
We are also looking for autofill (in www.example.com/view?product=Laser%20Printers) and show the value in the form.
What are the next steps to achieve this?
Also, how would I store the value from query string to Marketo form?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
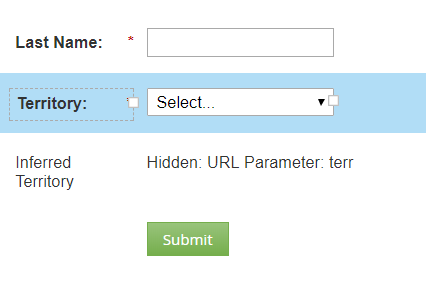
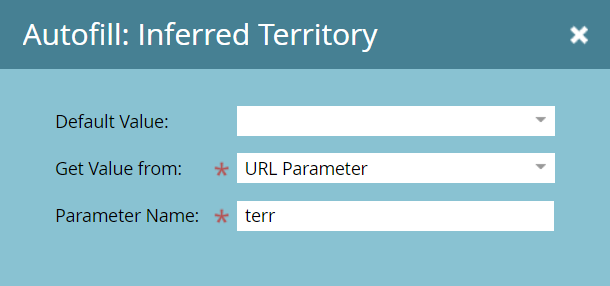
The easiest way (with the shortest amount of custom code) to get there is to use a proxy field (call it LastInferredProductInterest in this case). Have that field be your hidden field (with AutoFill enabled) and, when it has a value, set the visible field (LastProductInterest) to the same value. You can optionally set the LastProductInterest to read-only if present.
Example of form setup:
Forms 2.0 JS:
MktoForms2.whenReady(function(form){
// Set your proxy (hidden) field to visible field mappings
var proxySources = [
{
source : "pw_cc__AddressStatus__c",
target : "Territory__c",
readOnly : false
}
];
// --- No need to touch below this line! ---
var formEl = form.getFormElem()[0],
readyValues = form.getValues(),
mktoFieldsObj = {},
arrayFrom = Array.from || Function.prototype.call.bind(Array.prototype.slice);
proxySources
.filter(function(proxy){
return !!readyValues[proxy.source];
})
.forEach(function(proxy){
var fieldEls;
mktoFieldsObj[proxy.target] = readyValues[proxy.source];
if (proxy.readOnly) {
fieldEls = formEl.querySelectorAll('[name="' + proxy.target + '"]');
arrayFrom(fieldEls)
.forEach(function(el){
el.readOnly = el.disabled = true;
});
}
});
form.setValues(mktoFieldsObj);
});
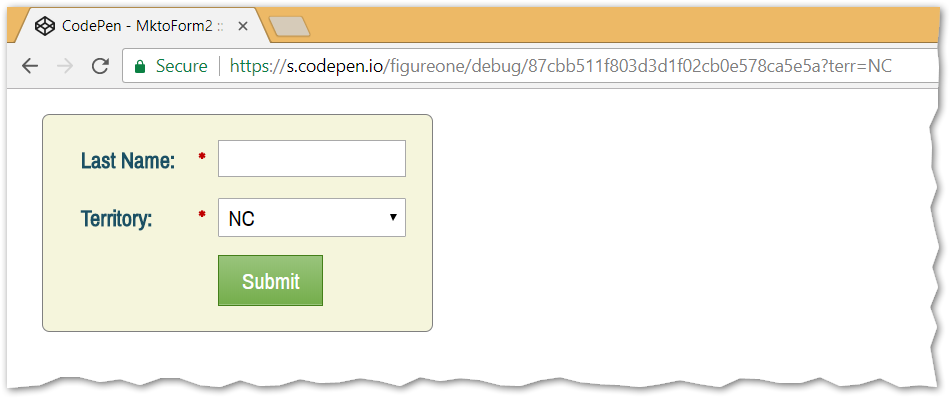
Running demo:
MktoForms2 :: Hidden Proxy Field
Sample output:
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices