Form Display on Mobile Phone
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Labels:
-
Lead Management
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
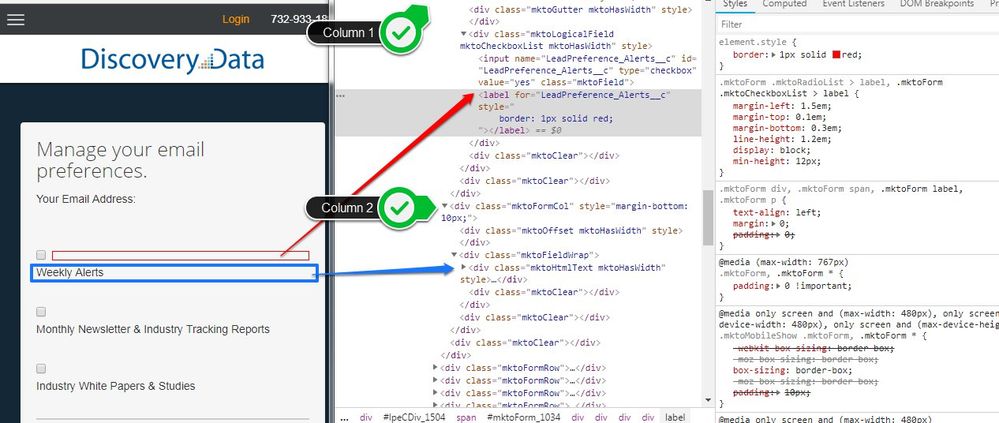
It looks like you're using a combination of the "checkbox" field type with a "html-text" element as the labels. I've added a few arrows to point out that you've got this setup in 2 columns right now instead of one and I think that's why it's breaking to full-width on mobile (each on their own line). There is a rule which is making the .mktoHtmlText element 100% wide, so that's also complicating the issue here.
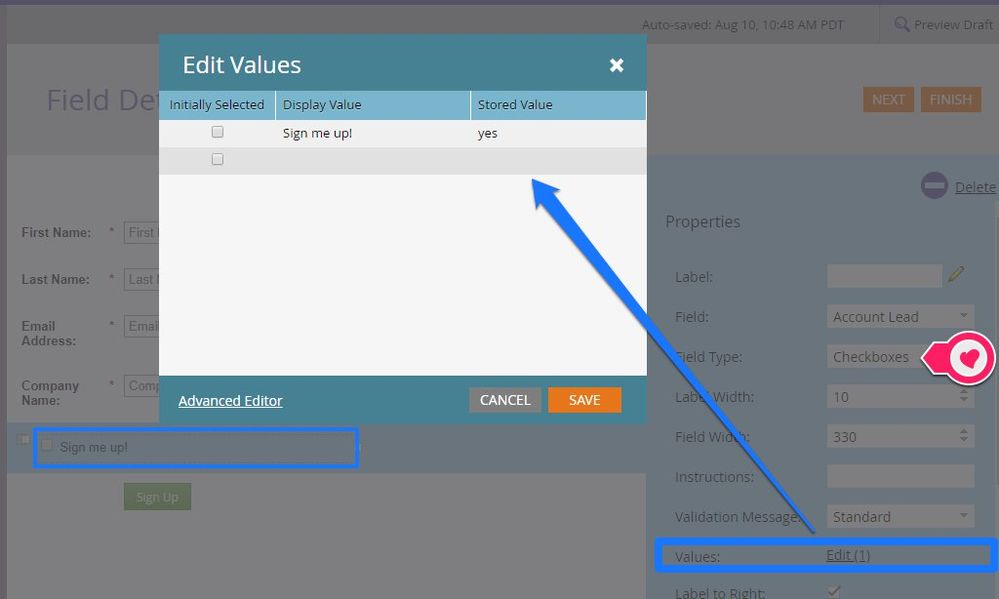
You might want to try using the checkboxES field type instead of the "checkbox" field. This will give you the option to add text to the right side of the checkbox element so you don't have to do any custom styling or use the htmlText there. You'll want to add the text you'd like to show up on the form to the "Display Value" and the data you want passed to the server to the "Stored Value".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kenny,
That seems to be what is happening. Is there any possible ways to override this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My idea: https://community.marketo.com/MarketoIdeaDetail?id=08750000000JlLwAAK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Murtza,
Thanks for the suggestion. I tried this and it did not fix the issue. It just changed the initial zoom when I first view the page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<meta name="viewport" content="width=device-width, initial-scale=1">
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices