Form CSS help - Its not showing up on the page correctly.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
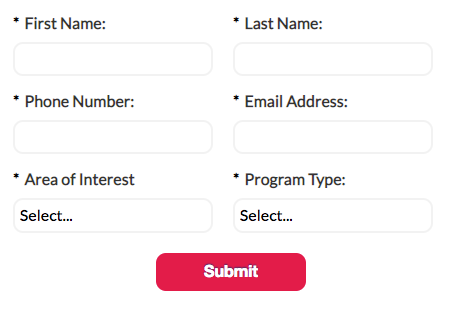
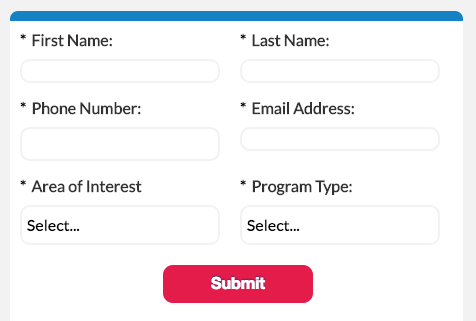
So I am not a coder in the least bit, but have played around and learned some HTML and CSS. All the devs I work with refuse to work or build within Marketo because they don't like it, so I have been forced to learn more. I am pushing to get a Marketo form used on a Instapage LP, so I can provide a better user experience with progressive profiling and form logic. So I managed to make my Marketo form look like the mockup from the designer. But when I embed the code into Instapage, the forms looks different. I am assuming it it something in the LPs CSS that is causing this, but I don't know what or how to fix it. I attached 2 images, 1 of how the form looks in Marketo's preview and the other how it looks embedded in the LP. Any help/insight is appreciated!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Without exception, you must provide URLs for questions of this kind.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
None of these are live, so there isn't any URL I can provide.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Then you're going to be on your own. You can't troubleshoot or adjust styles on a screenshot.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ya I wasn't expecting anyone to dive into the code for me. More if anyone had encountered something similar and had some idea of a reason or if it was something simple in my form css that I could add to overwrite any possible CSS from the web page. I can at least post my form CSS.
#mktoStyleLoaded {
/* css load detection, do not remove */
color:#123456;
}
.mktoForm input[type=text],
.mktoForm input[type=url],
.mktoForm input[type=email],
.mktoForm input[type=tel],
.mktoForm input[type=number],
.mktoForm input[type=date],
.mktoForm select.mktoField,
.mktoForm textarea.mktoField{
-webkit-appearance: none;
background-color:#ffffff;
line-height:1.5em !important;
color:#000;
border:2px solid #f2f2f2 !important;
-webkit-border-radius:10px !important;
-moz-border-radius:10px !important;
border-radius:10px !important;
padding:0.2em 0.3em !important;
min-height:1em !important;
margin: 10px 10px 0px 0px !important;
font-size:16px !important;
}
.mktoForm input[type=text]:focus,
.mktoForm input[type=url]:focus,
.mktoForm input[type=email]:focus,
.mktoForm input[type=tel]:focus,
.mktoForm input[type=number]:focus,
.mktoForm input[type=date]:focus,
.mktoForm select.mktoField:focus,
.mktoForm textarea.mktoField:focus{
outline:none !important;
border:2px solid #f2f2f2 !important;
color:#000 !important;
font-size:16px !important;
}
.mktoForm select.mktoField::-ms-expand {
display: none !important;
}
.mktoForm select.mktoField {
-moz-appearance: none;
text-indent: 0.01px !important;
text-overflow: "" !important;
padding:0.2em 22px 0.2em 0.3em !important;
background:#fff url(../images/arrow-down-bk.png) center right no-repeat !important;
font-size:16px !important;
}
.mktoForm.ie9 select.mktoField {
background: none !important;
padding:0.2em 2.3px 0.2em 0.3em !important;
font-size:16px !important;
}
.mktoForm div.mktoLogicalField {
border:1px solid transparent !important;
-webkit-border-radius:10px !important;
-moz-border-radius:10px !important;
border-radius:10px !important;
font-size:16px !important;
}
.mktoForm input.mktoField.mktoInvalid,
.mktoForm select.mktoField.mktoInvalid,
.mktoForm textarea.mktoField.mktoInvalid,
.mktoForm div.mktoLogicalField.mktoInvalid{
border:1px solid #8C0005 !important;
}
.mktoForm.mktoNoCheckedSupport select.mktoField,
.mktoForm.ie7 select.mktoField,
.mktoForm.ie6 select.mktoField {
background-image:none !important;
padding-right:0.3em !important;
}
.mktoForm textarea.mktoField{
resize: none !important;
}
.mktoButton {
border-radius:10px !important;
margin:10px !important;
font-size:16px !important;
}
.mktoButton:hover {
background color:#253746 !important;
}
.mktoAsterix {
color:#000000 !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Taylor McCarty,
Like Sanford Whiteman said, unless we have a link to a page where this is occurring then there is nothing anyone can do. You have only supplied a snippet of code related to your form, but when its embedded on your page there is probably lots of other files and code located in different locations that are affecting and overriding your styles.
Thanks,
Gerard
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Exactly. There are infinite ways to override CSS styles (that's kind of the intent of the CSS cascade model). No way to know what particular conflicts there are here without seeing the page.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices