Re: Form Checkbox Formatting
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think that title is appropriate? Please let me know if I need to redirect this topic.
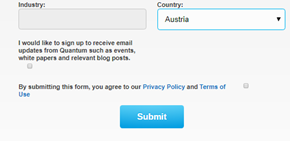
Since implementing GDPR, like everyone we've been having issues with our forms. We have one particular issue that is not going away:
For some reason, we can't seem to get the first line to stretch across both columns of the form. I'm not a CSS guy but know some HTML.
I know it's some ridiculously easy setting or variable, isn't it? Any and all help is appreciated!!!
Thank you!
Justin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Link, please.
Always a link.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
lol...sorry Sanford, I'll definitely remember next time. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Whoever styled this form was waaay too specific.
When you see a rule like this, it's a bad sign:
.short-form .mktoForm .mktoFormRow:nth-child(6) .mktoFormCol[style],
.long-form .mktoForm .mktoFormRow:nth-child(7) .mktoFormCol[style],
.long-form .mktoForm .mktoFormRow:nth-child(8) .mktoFormCol[style],
.long-form .mktoForm .mktoFormRow:nth-child(9) .mktoFormCol[style] {
width: 100%;
}
It's these rules that allow one of the rows to span (because it's the 7th child of its parent) while the other one keeps the width of 48%.
But that isn't the way this should be done.
Instead include the form wrappers script in the page:
https://cdpn-dl.figureone.com/figureone/pen/370e63a9c4ed57188eea8e9e330d8e04.js
(download the file from there and re-host it on your server, don't try to hotlink to it)
Then you can target the rows in a sane, self-explanatory way:
.mktoFormRow[data-wrapper-for="privacyPolicy"] > .mktoFormCol,
.mktoFormRow[data-wrapper-for="GDPR_Consent_v2__c"] > .mktoFormCol {
width: 100%;
}
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices